How to Convert Array to String Without Commas in JavaScript?
The following methods can be utilized for converting an array into a string without any commas:
- The “join()” method with either “blank value” or “blank space”.
- Combination of the “pop()” and the “push()” methods.
- Combination of “split()” method with “join()” method.
Method 1: Convert Array to String Without Commas in JavaScript Using join() Method With Blank Value or Blank Space
The “join()” method merges the strings contained in an array and returns them in the form of a string. This method can be utilized to return the merged string value directly without commas or placing a blank space in between the merged string values.
Syntax
In the given syntax:
- “separator” refers to blank spaces, commas, etc.
Example 1: Convert Array to String With No Commas in JavaScript Using join() method With Blank Value
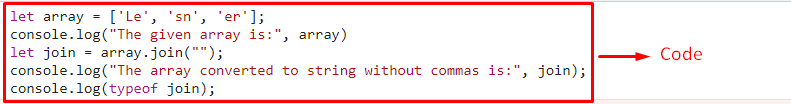
Go through the following code snippet:
console.log("The given array is:", array)
let join = array.join("");
console.log("The array converted to string without commas is:", join);
console.log(typeof join);
In the above code:
- First, declare an array having the following string values and display it.
- After that, apply the “join()” method having “” as its parameter. This will result in joining the string values without any commas or a blank space.
- Finally, display the string values and confirm its type as well using the “typeof” operator.
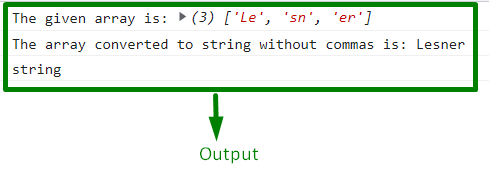
Output
Example 2: Convert Array to String With No Commas in JavaScript Using join() Method With Blank Space
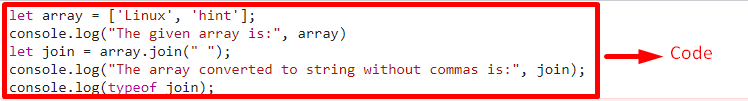
Go through the following lines of code:
console.log("The given array is:", array)
let join = array.join(" ");
console.log("The array converted to string without commas is:", join);
console.log(typeof join);
Follow the below-stated steps:
- Firstly, revive the discussed steps in the previous example for declaring and displaying an array of string values.
- Likewise, apply the “join()” method having blank space separated commas(“”).
- Resultantly, the string values will be displayed having a blank space in them and their type will also be returned as discussed previously.
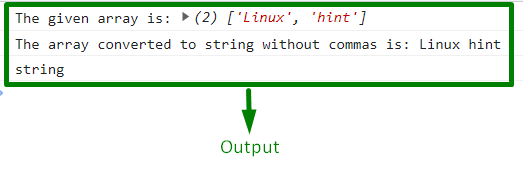
Output
From the above output, it can be observed that a blank space is placed between the two different merged “string” values, and the type of the resultant string is also returned.
Method 2: Convert Array to String Without Commas in JavaScript Using pop() and push() Methods
The “pop()” method is used to extract some array element from its last index and the “push()” method is applied to insert an element in an array at the start index. These methods can be applied to pop the string values from an array, append them in a new array and join them in the form of a string without commas.
Syntax
In the given syntax:
- item1 and item2 refer to the items to be added to the array.
Sidenote: Likewise, the “array.pop()” method extracts the added elements from an array.
Go through the below-given example:
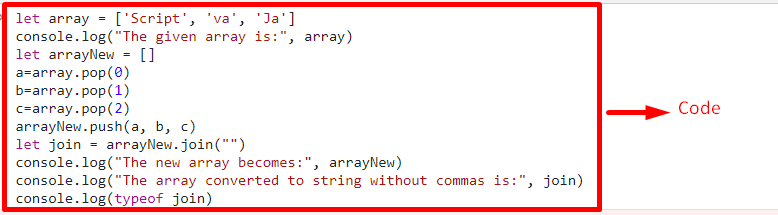
console.log("The given array is:", array)
let arrayNew = []
a=array.pop(0)
b=array.pop(1)
c=array.pop(2)
arrayNew.push(a, b, c)
let join = arrayNew.join("")
console.log("The new array becomes:", arrayNew)
console.log("The array converted to string without commas is:", join)
console.log(typeof join)
Follow the below-stated steps:
- In the first step, similarly, declare an array of the string values and display it.
- After that, create an empty array named “arrayNew”.
- Now, apply the “pop()” method to extract the string values from the array. In its parameter, “0” refers to the last string value, and so on.
- In the next step, apply the “push()” method to insert the popped string values in the initialized empty array.
- Finally, apply the “join()” method upon the array “arrayNew” and display the appended array as well as the resulting string value.
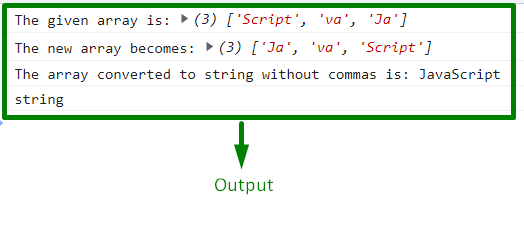
Output
Method 3: Convert Array to String With No Commas in JavaScript With the Combination of split() Method and join() Method
The “split()” method splits a string into a substring array. This method can be used along with the “join()” method to split the commas in the joined string values by formatting them to comma-separated merged string values.
Syntax
In the above syntax:
- “separator” refers to the string to be used for splitting.
- “limit” points to the integer limiting the number of splits.
Go through the following code snippet:
let arrayNew = []
console.log("The given array is:", array)
let join = array.join('');
console.log("The array converted to string with commas is:", join);
let join2 = join.split(",").join('')
console.log("The array converted to string without commas is:", join2)
console.log(typeof join2);
In the above js code:
- In the following demonstration, similarly, revive the above-discussed steps for declaring a string contained array and an empty array.
- Similarly, apply the “join()” method and display the merged string value.
- At this stage, the two strings in an array merge but the commas within them remain.
- For handling this situation, apply the “split()” method having the comma as its parameter and simultaneously apply the “join()” method again.
- This will result in appending the string values such that the required value is returned.
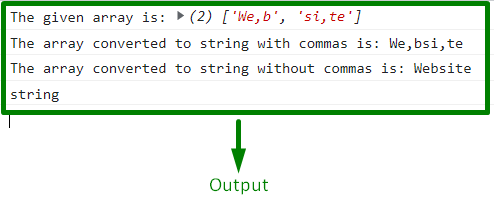
Output
In the above output, it is evident that the first output did not produce the desired output. After applying the split() method, the required string value is acquired.
We have compiled the approaches to convert an array to a string with no commas in JavaScript.
Conclusion
The “join()” method with blank value or blank space, the combination of the “pop()” and the “push()” method, or the combination of the “split()” method with join() method can be utilized to convert an array to string without commas in JavaScript. The first approach merges the array strings directly or by placing the blank space between them. The pop() and push() methods can be utilized to pop the string values from an array, push them into another array and join them in the form of a string without commas. The split() method can be applied by splitting the commas from the merged string values and then displaying the updated string value without any commas contained in it. This write-up demonstrates how to convert an array to a string with no commas in JavaScript.