This blog will demonstrate the concept of transforming an array to set in JavaScript.
How to Convert Array to Set in JavaScript?
To convert array to set in JavaScript, the following methods can be applied:
- “map()” and “add()” Methods
- “reduce()” Method
- “spread()” Operator
In the section below, we will illustrate the mentioned approaches one by one!
Method 1: Convert Array to Set in JavaScript Using the map() and add() Methods
The “map()” method calls a function once for each element in an array without changing the original array and the “add()” method is used to append an element with the specified value. These methods can be implemented to map each array element into a set by passing a value to it.
Syntax
In the given syntax, “function” refers to the function to be executed for each array element. The function arguments refer to the index of the current value in the specific array and the “value” points to the value which is passed to the function.
The below-given following example demonstrates the stated concept.
Example
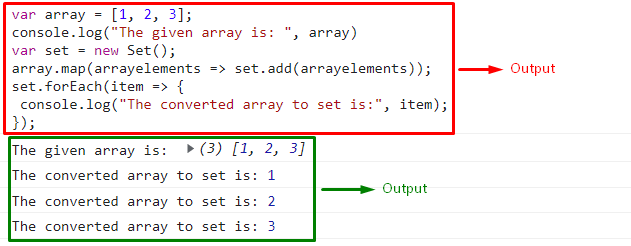
In this particular example, declare an array of integers and display it as follows:
console.log("The given array is: ", array)
In the following step, the “new Set()” method will result in creating a new set:
After that, the “map()” and “add()” methods will map the array elements into the newly created set and the “forEach()” method will ensure that the mapping is done for each of the array element:
set.forEach(item => {
console.log("The converted array to set is:", item);
});
Output
Method 2: Convert Array to Set in JavaScript Using the reduce() Method
The “reduce()” method executes a function for array elements in order to return a compressed value. This method can be applied by passing the value referring to the array elements to the created set.
Syntax
The syntax of the “map()” method and the “reduce()” method is the same. The additional parameter “total” here indicates the previously returned function value.
Overview the below-given example.
Example
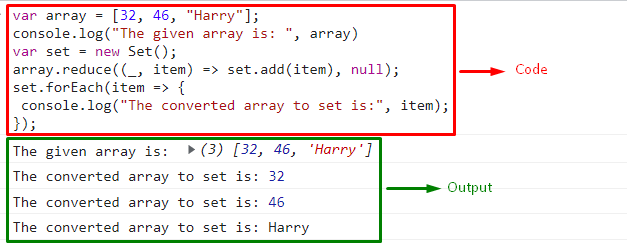
First, create an array of the following integer and string values and display it:
console.log("The given array is: ", array)
Next, similarly create a new set using the “new Set()” method:
Now, apply the “reduce()” method and pass the value “item” to the “add()” method referring to the created set. This will result in compressing the created array into the individual set values:
The “forEach()” method will likewise perform the conversion for each of the array element:
console.log("The converted array to set is:", item);
});
Output
Method 3: Convert Array to Set in JavaScript Using the spread() Operator
The ES6 “spread operator (…)” is used to copy all or some part of an existing array into another array. This approach can be implemented to unpack the accumulated set values into a newly created array.
Example
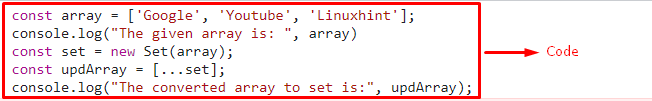
In the following example, define an array having the following string values and display it:
console.log("The given array is: ", array)
As discussed previously, create a new set having the initialized array as its argument:
Now, apply the “spread” operator upon the created set which will result in accumulating the set elements in an array again:
The following step will lead to display the set elements contained in an array:
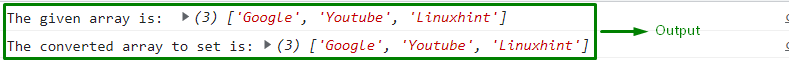
Output


In the above output, it is evident that the set values are displayed as an array thereby leaving no difference after the required conversion.
This blog explained different methodologies to opt for converting an array to set in JavaScript.
Conclusion
To convert an array to set in JavaScript, apply the “map()” and “add()” methods to map each array element into the newly created set by passing a value, the “reduce()” method to compress the created array into individual set values or the “spread()” operator approach to accumulate the created array into the newly created set and displaying them as an array again. This write-up demonstrated the approaches to convert an array to set in JavaScript.