This blog will guide you related to transforming the specified array into an object in JavaScript.
How to Convert/Transform an Array to Object in JavaScript?
To convert/transform an array to object in JavaScript, the following approaches can be utilized:
Go through the mentioned methods one by one!
Method 1: Convert/Transform Array to Object in JavaScript Using Object.fromEntries() Method
The “Object.fromEntries()” method accepts a key-value pair as an argument and returns a new object. This method can be implemented to convert a two-dimensional array of integers and strings into objects.
Syntax
In the given syntax, “arrtoObject” refers to the array which needs to be converted into an object.
Look at the below example for demonstration.
Example
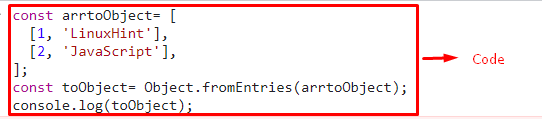
In the following example, we will create a two-dimensional array named “arrtoObject” with the following key-value pairs:
[1, 'LinuxHint'],
[2, 'JavaScript'],
];
Now, apply the “Object.fromEntries()” method to convert the given array into object and display it:
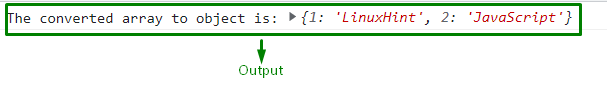
The corresponding output will be as follows:
Method 2: Convert/Transform an Array to Object in JavaScript Using Spread(…) Operator
The “Spread” operator (…) copies all or part of an existing array or object into another array or object. This method can be applied to target the array values and copy them into objects.
Syntax
In the above syntax, the spread operator “…” will target all the array values stored in the particular “arrtoObject” variable.
The following example explains the stated concept.
Example
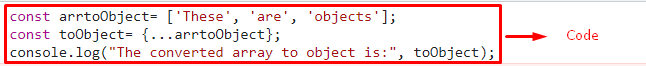
First, initialize an array with the specified string values:
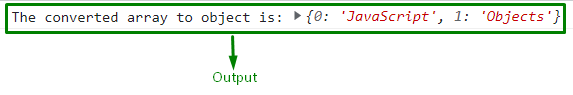
Now, apply the spread operator upon the declared array values using “…”. This will result in converting the array values into objects and log it on the console:
console.log("The converted array to object is:", toObject);
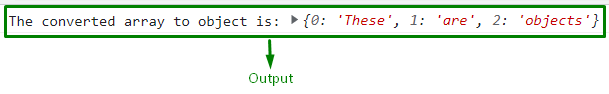
Output
Method 3: Convert/Transform an Array to Object in JavaScript Using Object.assign() Method
The “Object.assign()” method is implemented to place the values from one or more than one source object to a target object. This method can be utilized to convert the given string values in an array into target object values.
Syntax
Here, “target” refers to the target object, and “sources” are the properties that need to be applied.
Example
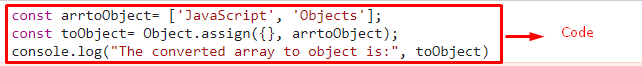
Firstly, store the following string values in an array named “arrtoObject”:
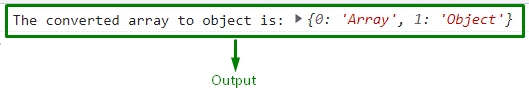
Next, apply the “Object.assign()” method to convert the given array passed in its parameter into the target object and display it on the console using the “console.log()” method:
console.log("The converted array to object is:", toObject)
Output
Method 4: Convert/Transform Array to Object in JavaScript Using reduce() Method
The “reduce()” method implements a reducer function for array elements. This method can be applied to iterate along the specified array by passing its values to the object.
Look at the following example for demonstration.
Example
First, declare an array named “arrtoObject” with the following values:
Next, apply the reduce() method with the help of a function to iterate along the created array. Here, “index” refers to the value’s index, and “key” is the corresponding value. Finally, log the target object values on the console:
target[index] = key;
return target;}, {}))
Output
We have discussed various techniques to convert a given array into an object in JavaScript.
Conclusion
In JavaScript, you can utilize the “Object.fromEntries()” method to convert the two-dimensional array into an object, the “Spread(…)” operator method to target the given array values and copy them into objects, the “Object.assign()” method to convert the array into the target object in its parameter or the “reduce()” method to iterate along a particular array by passing it an object. This blog explained the methods for converting the specified array to an object in JavaScript.