While programming in JavaScript, there can be a requirement to fetch the date, day, year, hours, second, and milliseconds. For instance, storing the timestamp value to get the precise date and time. In such cases, converting a date string into a timestamp in JavaScript is very helpful in saving operational time and memory.
This blog will explain how to transform a date string value into a timestamp value in JavaScript.
How to Convert/Transform a Date String into a Timestamp in JavaScript?
To transform a date string into a timestamp value in JavaScript, implement the following methods:
-
- “getTime()” method.
- “parse()” method.
Approach 1: Convert a Date String to a Timestamp in JavaScript Using getTime() Method
The “getTime()” method calculates the number of milliseconds since January 1, 1970 and returns it. This method can be applied to return the number of milliseconds till the specified date.
Example
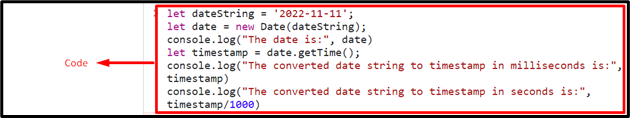
Let’s overview the following example:
let dateString = '2022-11-11';
let date = new Date(dateString);
console.log("The date is:", date)
let timestamp = date.getTime();
console.log("The converted date string to timestamp in milliseconds is:", timestamp)
console.log("The converted date string to timestamp in seconds is:", timestamp/1000)
</script>
Implement the following steps as given in the above code snippet:
-
- Specify the date string in the first step.
- After that, pass the specified date string as the parameter of the “Date” constructor and display it.
- Next, apply the “getTime()” method to get the value of the time stamp with respect to the specified date string.
- Finally, display the timestamp value in milliseconds and seconds, respectively.
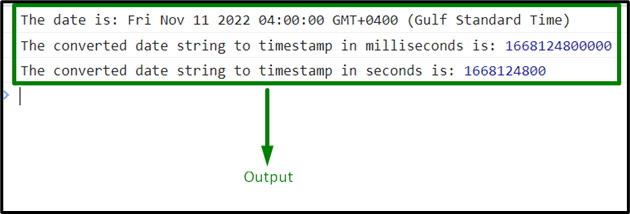
Output
From the above output, it can be observed that the value of the timestamp is retrieved with respect to the specified data string.
Approach 2: Convert/Transform a Date String to a Timestamp Value in JavaScript Using Date.parse() Method
The “Date.parse()” method parses a date string and gives the difference of time since 1st January 1970. This method can be applied likewise to compute the value of the timestamp from the specified date as the function’s argument.
Syntax
In the given syntax:
-
- “string” corresponds to the string referring to the date.
Example
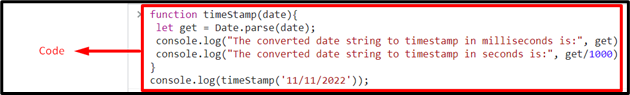
Let’s move on to the below-stated example:
function timeStamp(date){
let get = Date.parse(date);
console.log("The converted date string to timestamp in milliseconds is:", get)
console.log("The converted date string to timestamp in seconds is:", get/1000)
}
console.log(timeStamp('11/11/2022'));
</script>
In the above lines of code:
-
- Declare a function named “timeStamp()” having the date that needs to be converted into a timestamp as its parameter.
- In its definition, pass the function’s parameter to the “parse()” method to compute the value of the time stamp from the passed date.
- Lastly, display the timestamp value in milliseconds and seconds, respectively.
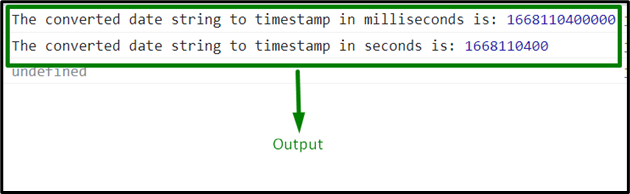
Output
The above output signifies that we have successfully converted the date string to a timestamp.
Conclusion
The “getTime()” method or the “Date.parse()” method can be utilized to transform a date string into a timestamp value in JavaScript. The former method can be implemented to pass the value of the date string to the constructor and compute the value of the time stamp by referring to it(constructor). The latter method can be applied to calculate the timestamp’s value from the specified date with the help of a user-defined function. This tutorial explained how to transform a date string value to a timestamp in JavaScript.