This tutorial will demonstrate the methods for comparing objects in JavaScript.
How to Compare Objects in JavaScript?
To compare objects in JavaScript, utilize the “JSON.stringify()” method. Using the JSON.stringify() method, the value/object is converted into a JSON string. To determine whether the two objects are actually equivalent, compare the two outputs after using JSON.stringify() to convert the two objects into strings.
Syntax
Follow the below-mentioned syntax for comparing objects using JSON.stringify() method:
The JSON.stringify() method takes only one parameter, which is “value”, which is the JavaScript object to be converted into a JSON string.
Example 1: Compare Objects With Same Properties
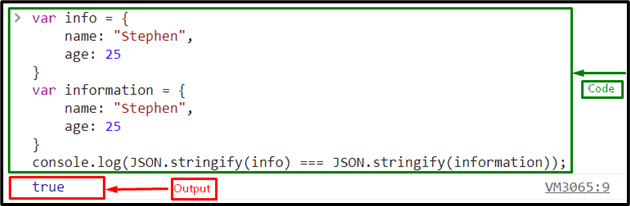
First, create two objects named “info” and “information” with the same properties “name” and “age”:
name: "Stephen",
age: 25
}
var information = {
name: "Stephen",
age: 25
}
Then, compare these two objects using JSON.stringify() method with a strict equality operator. The JSON.stringify() method converts objects into strings and then compares the resultant strings using the strict equality operator that will compare on both its type and the value:
The output shows “true” that will indicate that both objects are equal:
Example 2: Compare Objects With Same Properties but Different Places
In this example, first, add a property “contact” in object “information”:
name: "Stephen",
contact: "2345667",
age: 25
}
Then, compare the objects “info” and “information” using strict equality operator:
The output displays “false” because the placement of the object’s properties are not same:
Here, the question arises, why do we not use an equality operator for comparing objects instead of JSON.stringify() method? Follow the below section.
Why are Objects not Compared Using the Equality Operator?
JavaScript offers two methods for comparison, one is compared by values, and the other one is by reference. The primitive types (string, numbers) are compared by values.
As we know, the loose equality operator “==” compares data types by values, while the strict equality operator “===” compares primitive data types by both their type and the value. Objects using comparison operators “==” and “===” cannot be compared because JavaScript compares objects based on their addresses, also known as compare by reference.
Let’s verify that the objects are not compared with equality operators (== and ===).
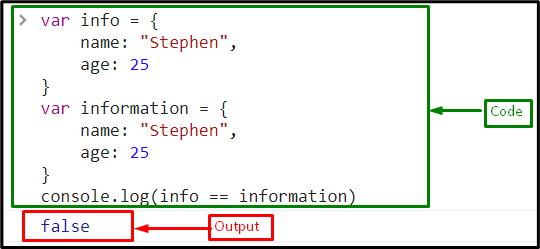
Example 1: Using Loose Equality Operator (==)
Here, we will compare both objects “info” and “information” that is created in the previous example, using loose equality operator(==):
The output displays “false” because the objects are compared by reference:
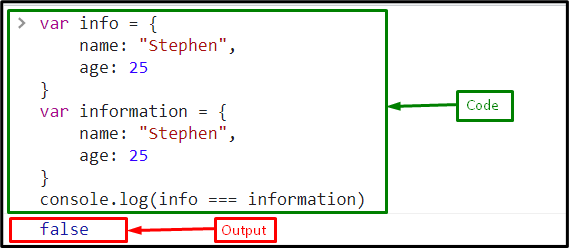
Example 2: Using the Strict Equality Operator (===)
Now, we will compare both objects using strict equality operator:
Output
As you can see that the equality operators do not compare the objects so, the JavaScript allows to compare objects by converting them into strings using the “JSON.stringify()” method.
We have provided the simplest solution for comparing objects in JavaScript.
Conclusion
To compare objects in JavaScript, you can utilize the “JSON.stringify()” method that will first convert a JavaScript value/object into a JSON string, and then you can compare the returned strings with the help of the strict equality operator. As you know, JavaScript can easily compare two strings, but it is difficult to compare two objects. To determine whether the two objects are actually equivalent, compare the two outputs after using JSON.stringify() to convert the two objects into strings. In this manual, we demonstrated the methods for comparing objects in JavaScript.