This write-up will discuss the approaches to comparing dates irrespective of time using JavaScript.
How to Compare Dates Without Time Using JavaScript?
To compare dates without time in JavaScript, apply the following approaches in combination with the “Date()” constructor:
The stated approaches will now be discussed one by one!
Approach 1: Compare Dates Without Time in JavaScript Using toDateString() Method
The “Date()” constructor, along with the “new” keyword, is used to create a new date object. The “toDateString()” method accesses the date from a date object as a string, excluding the time. These approaches can be utilized to extract the date from the user-defined date(including time) and compare them(dates).
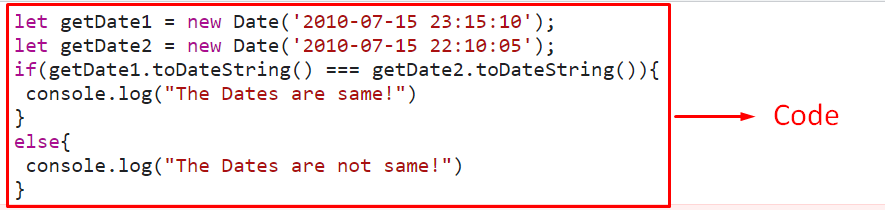
Example
Overview of the following example:
In the above lines of code:
- Create two new date objects with the help of the “new” keyword and the “Date()” constructor, respectively.
- Specify the stated dates in the constructor’s parameter having a contrast of the time in them.
- In the next step, associate the “toDateString()” method with each of the created date objects to extract the dates and compare them via the “strict equality(===)” operator.
- Upon the true condition, the “if” condition will execute.
- In the other scenario, the “else” statement will display the relevant output.
Output
In the above output, it can be seen that the condition is satisfied regardless of the different times.
Approach 2: Compare Dates Without Time in JavaScript Using setUTCHours() and getTime() Methods
The “setUTCHours()” method sets the date object’s hour with respect to UTC. The “getTime()” method calculates the number of milliseconds elapsed since January 1, 1970 and returns it. These methods can be applied to compare the dates by converting the set time to the universal time. This will resultantly perform the comparison irrespective of the time.
Syntax
In the above syntax:
The parameters correspond to the integers representing the “hour”, “minutes”, “seconds”, and “milliseconds”, respectively.
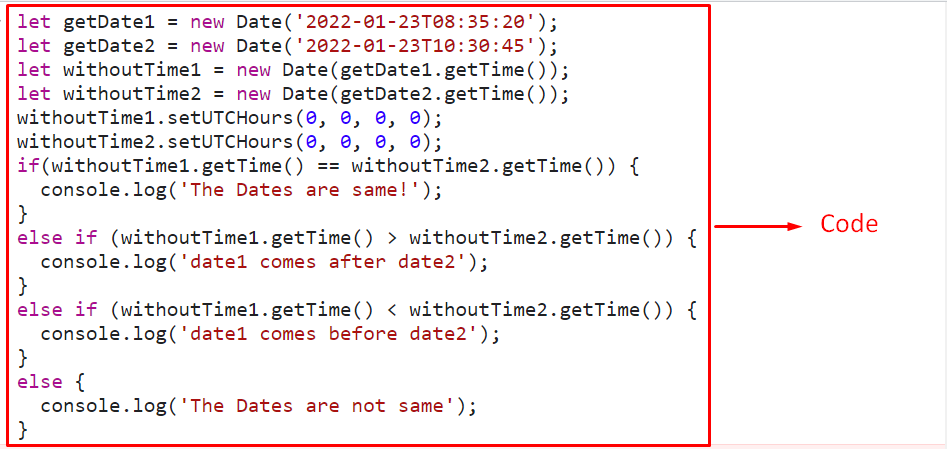
Example
Let’s go through the below-stated example:
let getDate1 = new Date('2022-01-23T08:35:20');
let getDate2 = new Date('2022-01-23T10:30:45');
let withoutTime1 = new Date(getDate1.getTime());
let withoutTime2 = new Date(getDate2.getTime());
withoutTime1.setUTCHours(0, 0, 0, 0);
withoutTime2.setUTCHours(0, 0, 0, 0);
if(withoutTime1.getTime() == withoutTime2.getTime()) {
console.log('The Dates are same!');
}
else if (withoutTime1.getTime() > withoutTime2.getTime()) {
console.log('date1 comes after date2');
}
else if (withoutTime1.getTime() < withoutTime2.getTime()) {
console.log('date1 comes before date2');
}
else {
console.log('The Dates are not same');
}
</script>
In the above code snippet:
- Recall the discussed approach for creating date objects and specify the date and time.
- In the next step, create two new date objects to fetch the time from the associated date objects using the “getTime()” method.
- After that, apply the “setUTCHours()” method to set the fetched time of both dates to universal time.
- As a result, the comparison of dates will be performed irrespective of the set time.
- Now, in the “if/else” condition, fetch the set universal time of both the dates and associate them with the set dates before.
- This will compare the dates based on the stated conditions and display the corresponding message accordingly.
Output
In the above output, as evident, the former date equals the latter date regardless of the set time.
Conclusion
The “Date()” constructor combined with the “toDateString()” method or the “setUTCHours()” and “getTime()” methods can be used to compare dates without time in JavaScript. The former method can be applied to extract the dates from the created date objects(including time) and compare them. The latter methods can be utilized to allocate universal time to the fetched time such that the dates are compared regardless of time. This blog guided you to compare dates irrespective of time using JavaScript.