A string contains letters, special characters, symbols, and numbers. Sometimes, you only need letters in a string or only numbers. Here, the question arises, how do you identify the string containing any letters or numbers or both? To do so, JavaScript provides some built-in methods.
This manual will demonstrate the multiple ways to determine whether the string contains letters or not.
How to Check if String Does Not Contain Letters in JavaScript?
For verifying, if the string does not contain letters, you can use the JavaScript built-in methods:
Let’s discuss each method individually.
Method 1: Check if String Does Not Contain Letters Using test() Method
The regular expression or a regex pattern is utilized to determine whether a string contains letters. The “test()” method can be used with it. It searches the string based on the pattern. According to the outcome of the pattern search, it returns a boolean value true if the pattern is found; else, it outputs false. Note that the test() is a case-sensitive method.
Syntax
Follow the given syntax to use the test() method:
Here, “regexPattern” is a regular expression that will be checked in the given “string” using the test() method.
Example
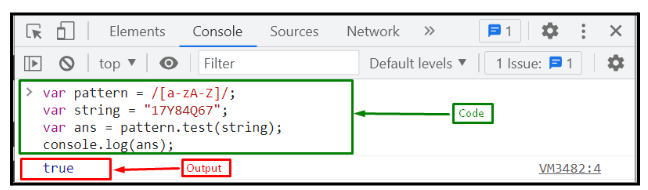
In this example, first, we will create a regex pattern “/[a-zA-Z]/”, stored in a variable “pattern”:
Here, the regex pattern is used to search whether any letter between a to z or A to Z exists in the string or not.
Then, create a string that is stored in a variable “string”:
Invoke the test() method with the regex pattern by passing a string as an argument and store the result in a newly created variable “ans”:
Finally, print the resultant value on the console using the “console.log()” method:
As you can see, the output displayed “true”, which means the letters exist in the string:
Let’s proceed with the second method!
Method 2: Check if String Does Not Contain Letters Using match() Method
The “match()” method in JavaScript is also used to determine whether a string contains letters or not. A string is compared to a regular expression or regex pattern using the match() method. It returns an array of the matched occurrences if a match is found; otherwise, it outputs null. The match() method can also utilize a ternary operator or conditional statement.
Syntax
Follow the below-mentioned syntax for using the match() method:
Here, the “regexPattern” is the regular expression that will be matched in the given string.
Example
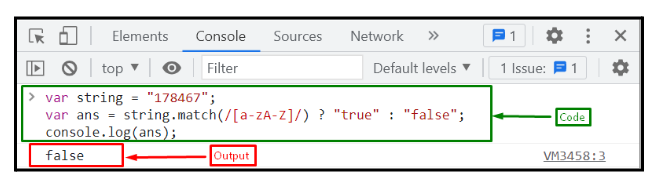
We will first create a string stored in a variable:
Then, use the ternary operator with match() method, which is similar to the conditional statement. We will call the match() method by passing the regular expression or regex pattern for verifying whether the letters exist in a string or not:
Lastly, print the resultant value on the console:
The output shows “false” which indicates that the string does not contain letters:
We have compiled the simplest methods for verifying whether the string contains letters or not.
Conclusion
To determine if the string contains letters or not, use the JavaScript methods, such as the test() or the match() method. Both of these methods match the string against the pattern; the test() method returns a boolean value, true or false, while the match() method returns an array of matches or null, depending upon the evaluation. In this manual, we have demonstrated multiple ways to determine whether the string contains letters or not.