This blog will define the methods to determine whether the specific class exists on the page using JavaScript.
How to Check if Specific Class Exists on the Page Using JavaScript?
To verify if the particular class exists, use the following JavaScript methods:
Method 1: Check if a Specific/Particular Class Exists on the Page Using document.getElementsByClassName() With length Property
Use the “getElementsByClassName()” method with the “length” property to determine whether the particular class exists on the page or not. The getElementsByClassName() method is used for selecting the elements with the class name, and then it is checked to see if the collection’s length attribute is larger than 0. If it outputs “yes”, the class is present on the page.
Syntax
Follow the given syntax for using the getElementsByClassName() method with the length property:
Pass the class name as a parameter that needs to be verified.
Example
In an HTML file, first design the page. Here, we will add an image as a logo on the header by using a div element and <img> tag:
Then, set the title on the header:
<p class="sec">Check if Specific Class Exists on the Page Using JavaScript</p>
</div>
After that, create a button on the page that will call the “checkClassExists()” function which tells whether the specific class exists on the page or not:
Executing the above HTML code gives the following page on the browser:

Now, in the JavaScript file or the <script> tag, use the following code:
const classCheck = document.getElementsByClassName('flex-item1').length > 0;
if (classCheck) {
alert('✅ class "flex-item1" exists on page');
} else {
alert('⛔️ class "flex-item1" does not exist on page');
}
}
In the above code:
- First, define a function “checkClassExists()” that will trigger the button click.
- Create a variable that stores the result to check the class “flex-item1” by using the “getElementsByClassName()” method and then check to see if the collection’s “length” attribute is larger than 0.
- Now, show an alert message for class existence and not existing on the page.
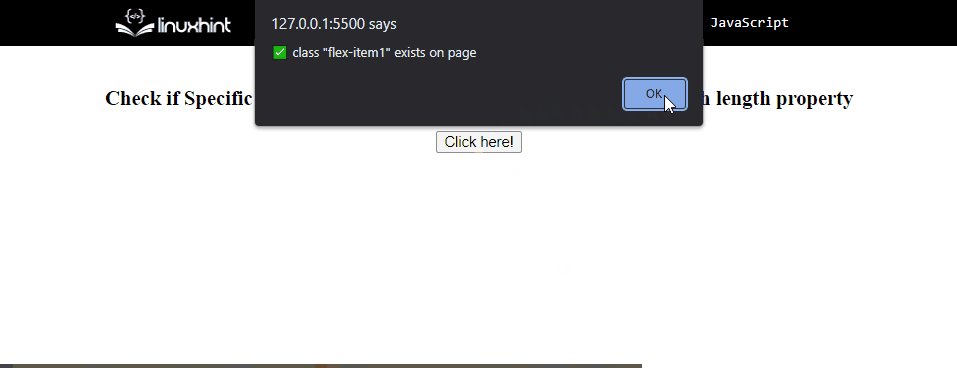
- If the resultant value in the variable is greater than 0, it shows “class “flex-item1″ exists on page”.
- Else, an alert message will show “class “flex-item1″ does not exist on page”.
Output
To verify if the specified element contains the particular class in JavaScript, check the next section.
Method 2: Check if the Specific Class Exists on the Page Using contains() Method
To determine whether a particular class exists on a web page, use the “contains()” method of the “classList” property. Pass the class name in the contains() method, and it gives true if the class name exists in the specified element else, it returns false.
Syntax
Use the following syntax for the contains() method:
Example
As we know, all the content of the web page is inside the <body> tag, so we will first fetch the body element using its assigned id:
Define a function and fetch the body element by passing the assigned id “pg” in the “getElementById()” method, then calls the “contains()” method by passing the class “divStyle” to check whether this class exists in the entire <body> tag or not:
const classCheck = document.getElementById('pg');
if (classCheck.classList.contains('divStyle')) {
alert('✅ class "divStyle" exists on page');
} else {
alert('⛔️ class "divStyle" does not exist on page');
}
}
The output shows that the “body” element/tag does not contain the “divStyle” class:
We have compiled the essential information related to verifying a particular class on the page using JavaScript.
Conclusion
To determine if the particular class exists on the page, utilize the “document.getElementsByClassName()” method with the “length” property or the “contains()” method. The first method is the most commonly used for this purpose. The contains() method is used for any specific element. In this blog, we defined the methods to determine whether the specific class exists on the page using JavaScript.