This post will explain the methods to determine whether the event.target has a particular class or not using JavaScript.
How to Check if event.target has a Specific Class Using JavaScript?
To determine if the event.target has a particular class, use the following JavaScript predefined methods:
Let’s see how these methods work for determining class in an event.target.
Method 1: Check if event.target has a Specific Class Using contains() Method
To determine whether an element belongs to a specific class, use the “contains()” method of the “classList” object. The contains() method is used to identify whether a specified item is present in the collection. Its outputs “true” if the item is present, else, it gives “false”. It is the most efficient way for determining an element’s class.
Syntax
Follow the below-given syntax to determine whether the event.target has a specific class or not using the contains() method:
In the above syntax:
- “event.target” is a triggered event that will be checked whether it contains the specific class or not.
- The “class-name” identifies the name of the CSS class that is a part of the triggered event.
Return value
It returns “true” if the triggered event has the specified class; otherwise, it returns “false”.
Example
First, create three “div” elements in an HTML file using the HTML <div> tag:
<div class="div div2Style" id="div2"> 2
<div class="div div3Style" id="div3"> 3
</div>
</div>
</div>
Style the elements using CSS styling. To do so, create a CSS class “.div” for all the div elements:
padding: 10px;
height: 100px;
width: 100px;
margin: 10px;
}
Create a “.center” class for setting the elements in the center of the page:
margin: auto;
}
Now, for styling, every div individually creates a CSS class for them. For the first div, set the background color “red” in the “div1Style” class:
{
background-color: red;
}
For the second div, set the background color “radish pink” using the “rgba(194, 54, 77)” code in the “div2Style” class:
{
background-color: rgb(194, 54, 77);
}
Set the background color “pink” of the third div by creating the “div3Style” class:
{
background-color: pink;
}
After running the above HTML code, the output will look like this:
Now, in a JavaScript file or a “script” tag, use the below-provided code to check whether the event.target has a specific class or not:
var hasClass = event.target.classList.contains('center');
alert("This div contains 'center' class: " + hasClass);
});
In the above code snippet:
- First, attach an event listener on a click event that will handle every click on DOM.
- Then, check whether the triggered event has the CSS class “center” or not with the help of the “classList.class()” method.
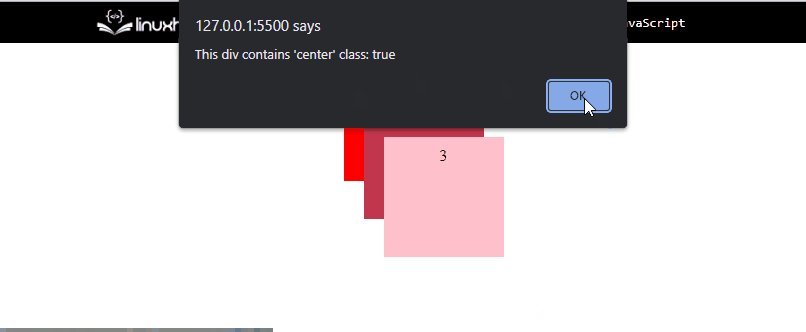
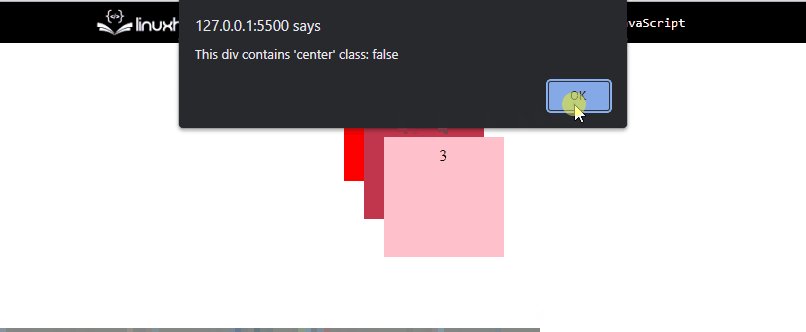
Output
The above GIF shows that div1 contains the “center” class as it shows “true”, while div2 and div3 display “false” in the alert box, which means they do not contain the “center” class.
Method 2: Check if event.target has a Specific Class Using matches() Method
Another JavaScript predefined method called “matches()” can be used to check whether a specific class belongs to an element or an event. The “class-name” is the only parameter needed to determine whether an element or a target event includes a certain class or not.
Syntax
The below-given syntax is utilized for the matches() method:
In the above syntax,
- “event.target” is a triggered event that will be checked whether it contains the specific class or not.
- The “class-name” indicates the name of the CSS class that is a part of the triggered event. The matches() method takes the class’s name together with a dot (.) that denotes the word “class”.
Return value
If the target event has a class, it returns “true” else, “false” is returned.
Example
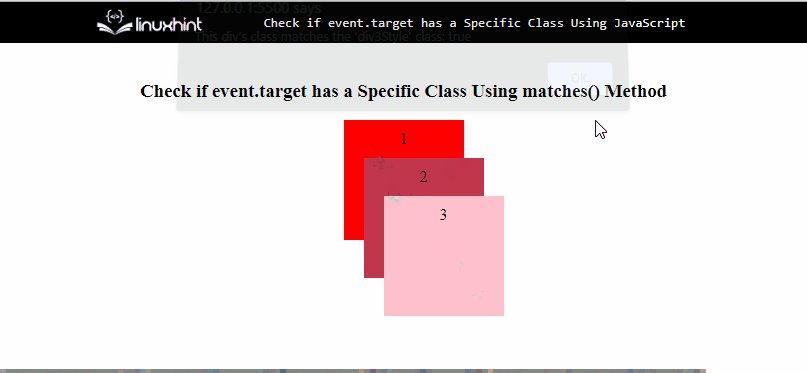
In a JavaScript file or a script tag, use the below lines of code to check whether the event.target has a specific class or not by using the “matches()” method:
var hasClass = event.target.matches('.div3Style');
alert("This div's class matches the 'div3Style' class: " + hasClass);
});
In the above lines of code:
- First, attach an event listener on a click event that will handle every click on DOM.
- Then, check whether the “div3Style” CSS class exists in a triggered event using the “matches()” method.
- If it is present, the alert() shows a message with “true”, else “false”.
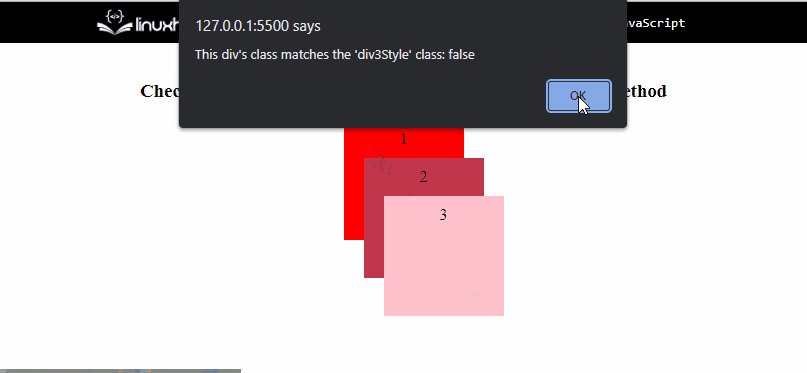
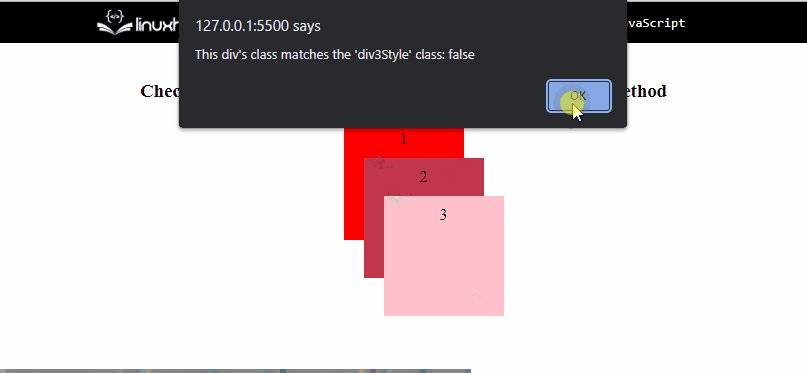
Output
The above GIF shows that only div3 contains the “div3Style” class as it shows “true”.
Conclusion
To determine whether a triggered event has a specified class, use the JavaScript “contains()” method or the “matches()” method. However, the contains() method is one of the most useful approaches used to determine an element’s class. Both methods return “true” if the triggered event has a class else “false” is returned. This post explained the methods to determine whether the event.target has a particular class or not using JavaScript.