Checking if a current URL contains the required string does wonders in accessing all the related websites according to your needs in one go resulting in the saving of a lot of time and hassle. In addition, this technique becomes very helpful in testing the various web pages of your website.
This article will discuss the methods to check if the current URL contains a string in JavaScript.
How to Check/Identify if Current URL Contains String in Javascript?
To check if the current URL contains a string in Javascript, you can utilize:
- “test()” method.
- “toString().includes()” method.
- “indexOf()” method.
We will now go through each of the mentioned approaches one by one!
Method 1: Check if Current URL Contains String in Javascript Using test() Method
The “test()” method checks for a match in the string and returns “true” if found. We will apply this method to test if the current URL contains a string or not.
Syntax
Here, “string” refers to the string that needs to be searched.
Overview the following example for the demonstration.
Example
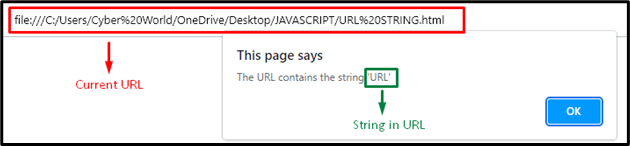
Firstly, we will specify the string as “URL” and test the presence of it in the current URL page by applying the “window.location.href” property. If the added condition is satisfied, an alert box will pop-up with the specified message:
alert("The URL contains the string 'URL'");
}
The resultant output will be:
Method 2: Check if Current URL Contains String in Javascript Using toString().includes() Method
The “toString()” method returns a string referring to the object and the “includes()” method returns true if the specified value is present in the string. Both of these methods can be utilized in combination to verify if the current URL contains the added string or not.
Syntax
Here, the includes() method will search for the given “value” in the “string”.
Look at the below example for demonstration.
Example
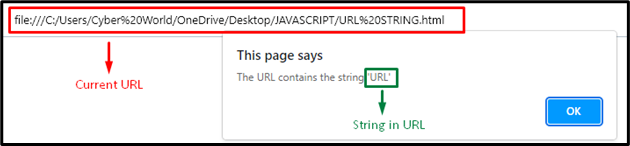
In the below example, we will apply the “window.location” object, which has all the information regarding the current document location. Then, we will use the “toString()” method with the particular object to verify if the specified string is present in the current URL. Finally, generate an alert box upon the satisfied condition:
alert("The URL contains the string 'STRING'");
}
Output
Method 3: Check if Current URL Contains String in Javascript Using indexOf() Method
The “indexOf()” method returns the position of the first value in a string and returns -1 if the value is not found. We will apply this technique to check if there is a string value in the current URL by accessing its index.
Syntax
Here, indexOf() method will search for the “value” in the specified string.
The below example will demonstrate the above concept.
Example
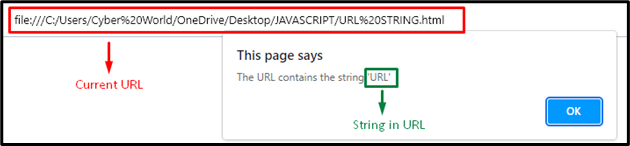
First, we will apply the “window.location.href” property to access the current page’s URL. After that, we will access the string’s index by applying the “indexOf()” method. Finally, the alert box will display the following message if the specified string is found in the current URL:
alert("The URL contains the string 'URL'");
}
In the other case if the string value is not found, the alert box will display the following message:
alert("The URL do not contain the string 'URL'");
}
Output
We have provided simplest methods to check if the current URL contains a string in JavaScript.
Conclusion
To check if the current URL contains a string in Javascript, you can apply the “test()” method along with the “window.location.href” property for matching the particular string value with the URL or the “toString().includes()”, or the “indexOf()” method to return the index of the first value in the specified string. This write-up explained the methods to check if the current URL contains a string in JavaScript.