An empty string represents a string of zero length, while a null string shows that it does not contain any value. Moreover, the undefined term refers to a variable that does not have a value.
In this article, three methods are demonstrated to check empty/undefined/null strings in JavaScript.
These methods validate the empty or filled string. The outcomes of this post are described here:
- Using the Strict Equality (===) Operator for Empty/Undefined/Null String
- Using the Length Property for Empty/Undefined/Null String
- Conversion Variable to Boolean to Check the Empty/Undefined/Null String
Method 1: Using the “===” Operator for Empty/Undefined/Null String in JavaScript
In this method, the strict equality operator is used to check the undefined, empty, or null string. The operator returns the true output if the user inputs the string data type; otherwise, the operator returns the false output.
Code
console.log("" === "")// check the empty value
console.log("__" ==="") // check the operator value
In the code, the “===” operator is utilized to check the empty string in JavaScript.
Note: undefined and null strings are not validated using the “===” operator in JavaScript.
After the execution of the code, the output is given below.
Output
The outcome of the code returns values after validating/checking the strings that are filled or empty. In this way, the first line returns the true value that validates the empty string in JavaScript code.
Method 2: Using the length Property for Empty/Undefined/Null Strings in JavaScript
Another method is adapted using the length property of JavaScript. To exercise the length property, the following lines of code are used:
Code
let string1 = "Welcome to JavaScript World"; // check the string
let string2 = ""; // check the empty string
console.log(string1.length === 0)
console.log(string2.length === 0)
In the code, string1, string2 are used to store different data types. In the end, the property of length is utilized to compute whether the string is empty or not and return the output.
Note: The length property is not compatible with undefined and null strings in JavaScript.
Output
The above display indicates that the second value in the output is true, which validates that the string is empty.
While other values return false, which shows the strings are filled.
Method 3: Converting String to Boolean to Check the Empty/Undefined/Null String
In the third method, empty/undefined/null strings are checked by converting the variable into a Boolean value. The code is given below with descriptions.
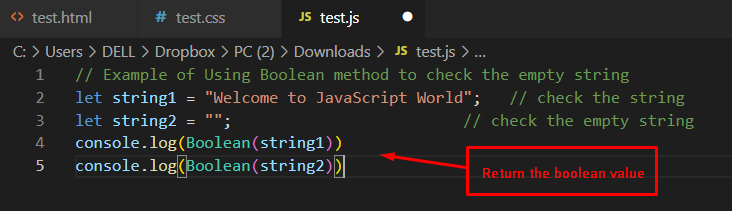
Code
The code contains two variables named string1 and string2. The variable string1 stores the filled string “Welcome to JavaScript”, while variable string2 contains the empty “” string value. After storing string values in these variables, a Boolean method to check whether the string is empty or not in JavaScript.

Note: The method does not compute the null and undefined strings in JavaScript.
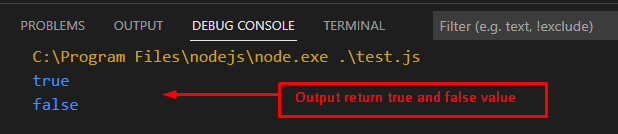
Output

The same result can be seen in the output with the Boolean method that validates that the first string is filled, and the other is empty in JavaScript.
Conclusion
JavaScript can check the empty/undefined/null string with the strict equality “===” operator, length property, and Boolean method. The “===” operator validates the string value, the length property computes the length of the string, and the boolean method is utilized by passing the string values. Using these methods, users can implement different problems such as form validation, client-side calculations, handling dates and times, etc.