This tutorial will demonstrate the approaches for changing the value of an object inside an array in JavaScript.
How to Change/Update the Value of an Object Which is Inside an Array Using JavaScript?
For changing the value of an object which is inside an array, use the following JavaScript predefined methods:
Method 1: Change Value of Object Which is Inside an Array Using “findIndex()” Method
To change the value of an object inside the array, use the “findIndex()” method. This method finds the element’s index in an array that fulfills the certain condition. For specifying the condition, it uses a callback function.
Syntax
Follow the given syntax for changing the value of an object using the findIndex() method:
//condition
});
Example
Create an array that contains different objects:
{id: 9, name: "Paul", age: 26},
{id: 12, name: "Steven", age: 20}]
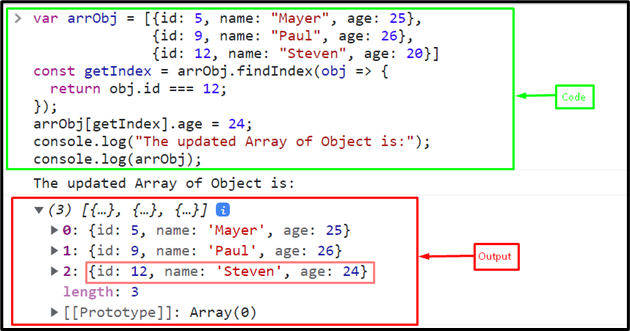
Call the findIndex() method with the callback function that checks the id of objects equivalent to “12”, and store the index of the object in a variable “getIndex”:
return obj.id === 12;
});
Change the value of the property “age” of object:
Finally, print the updated array of objects on the console:
console.log(arrObj);
The output indicates that the value of “age” of the object whose id is 12 has been successfully changed from “20” to “24”:
Method 2: Change Value of Object Which is Inside an Array Using “map()” Method With Spread Operator
Utilize the “map()” method with the “spread operator” for changing the value of the object inside an array. “map()” is utilized for creating a new array by calling a function on each element of an existing array. While the spread operator allows to spread or copy array elements into a new array or the arguments of a function call. The “map()” method does not modify/change the original array but it outputs a new array with the modified elements.
Syntax
For changing the value of an object using the map() method with the spread operator, utilize the following syntax:
if (condition) {
return {...obj, key: newValue};
}
return obj;
});
Example
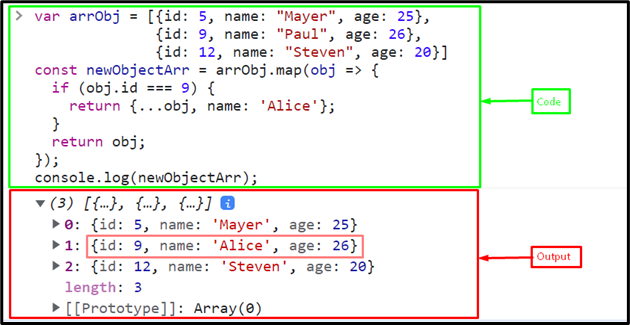
Call the map() method with spread operator to change the name of the object whose id is “9”:
if (obj.id === 9) {
return {...obj, name: 'Alice'};
}
return obj;
});
Print the modified array of the object on the console:
The property “name” of the object whose id is “9” has been changed from “Paul” to “Alice”:
Method 3: Change Value of Object Which is Inside an Array Using “find()” Method
For changing the value of an object inside an array, use the “find()” method. It is utilized to find the element in an array that fulfills a given condition. It outputs the value of the element if it satisfies the condition. Otherwise, it gives “undefined, ” indicating no such element is found.
Syntax
Use the given syntax for the find()method to find the element in an array:
//condition
});
Example
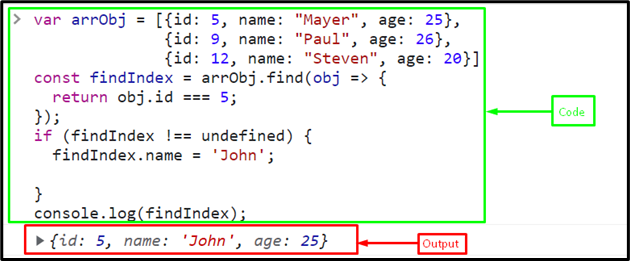
Invoke the find() method to find the object whose id is “5” and store the object in a variable “findIndex”:
return obj.id === 5;
});
Check if the variable “findIndex” is not equal to “undefined” means, if the object is found, change the value of the property “name” of the object:
findIndex.name = 'John';
}
Finally, print the object on the console:
The output displays only the specified object by changing its value:
Method 4: Change Value of Object Which is Inside an Array Using “for-of” Loop
You can also use the “for-of” loop for changing the value of an object inside the array. It is used to iterate over the array of Objects and check the condition to change the object’s value. After accessing and changing the object’s value, terminate the loop using the “break” keyword.
Syntax
Follow the given syntax for the “for-of” loop:
if (condition) {
//statement
break;
}
}
Example
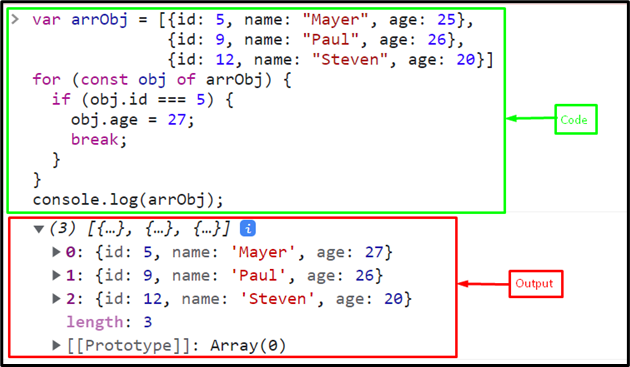
Use the for-of loop and check the object whose id is “5” and change the “age” to “27”:
if (obj.id === 5) {
obj.age = 27;
break;
}
}
Print the updated object inside the array on the console:
Output
We have gathered all the essential information relevant to the changing value of an object which is inside the array in JavaScript.
Conclusion
To change the value of an object which is inside an array, use the JavaScript predefined methods, including the “findIndex(), “map()” method with “spread operator”, “find()” method, or the “for-of” loop. These methods successfully changed an object’s values inside an array. This tutorial demonstrated the different approaches for changing the value of an object which is inside an array in JavaScript.