In the process of filling out a particular form or a questionnaire, there are often situations when there is a need to display a particular answer or notification in response to the selected option. For instance, dealing with multiple-choice questions, etc. In such cases, changing the label text using JavaScript is very helpful in improving the accessibility of HTML forms and the overall document design.
How to Change Label Text Using JavaScript?
The following approaches can be utilized to change label text in JavaScript:
-
- “innerHTML” property.
- “innerText” property.
- jQuery “text()” and “html()” methods.
Approach 1: Change Label Text in JavaScript Using innerHTML Property
The “innerHTML” property returns the inner HTML content of an element. This property can be utilized to fetch the specific label and change its text to a newly assigned text value.
Syntax
In the above syntax:
-
- “element” refers to the element upon which the specific property will be applied to return its HTML content.
Example
Go through the following code snippet to explain the stated concept clearly:
<label id = "lbl">DOM</label>
<br><br>
<button onclick= "labelText()">Click Here</button>
</body></center>
-
- First, within the “<center>” tag, include the “label” with the specified “id” and “text” values.
- After that, create a button with an attached “onclick” event invoking the function labelText().
Now, follow the below-given JavaScript code:
let get = document.getElementById('lbl')
get.innerHTML= "The abbreviated name is Document Object Model";
}
-
- Declare a function named “labelText()”.
- In its definition, access the id of the specified “label” using the “document.getElementById()” method.
- Finally, apply the innerHTML property and assign a new “text” value to the accessed label. This will result in transforming the label text to a new text value upon the button click.
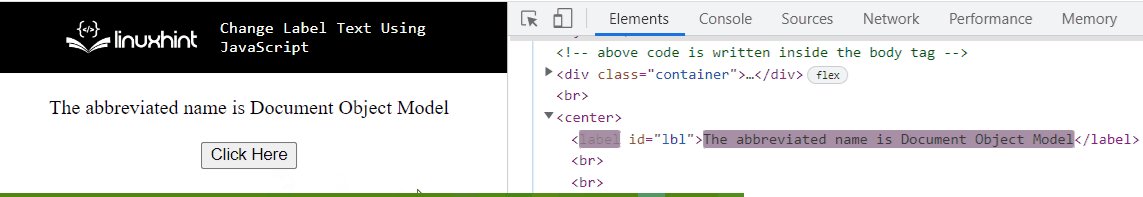
Output
In the above output, it can be observed that the text value of “label” is changed on both the DOM and in the code as well in the “Elements” section.
Approach 2: Change Label Text in JavaScript Using the innerText Property
The “innerText” property returns the element’s text content. This property can be implemented to allocate a user-input value entered in the input field to the assigned label’s text.
Syntax
In the above syntax:
-
- “element” indicates the element upon which the specific property will be applied to return its textual content.
Example
The following example demonstrates the stated concept:
Enter a Name: <input type= "text" id= "name" value= "" autocomplete= "off">
<p><input type= "button" id= "bt" value= "Change Label Text" onclick= "labelText()"></p>
<label id="lbl">N/A</label>
</body></center>
-
- First, allocate an input text field having the specified “id”. The “null” value here indicates that the value will be fetched from the user and setting autocomplete to “off” will avoid the suggested values.
- After that, include a label having the specified “id” and “text” value.
Now in the JavaScript code snippet, perform the following steps:
let get = document.getElementById('lbl');
let name = document.getElementById('name').value;
get.innerText = name;
}
-
- Define a function named “labelText()”. In its definition, access the created label using the “document.getElementById()” method.
- Similarly, repeat the above step to access the specified input text field and get the user-entered value from it.
- Finally, assign the user-entered value from the previous step to the fetched label. This will change the label text to the user-entered value in the input text field.
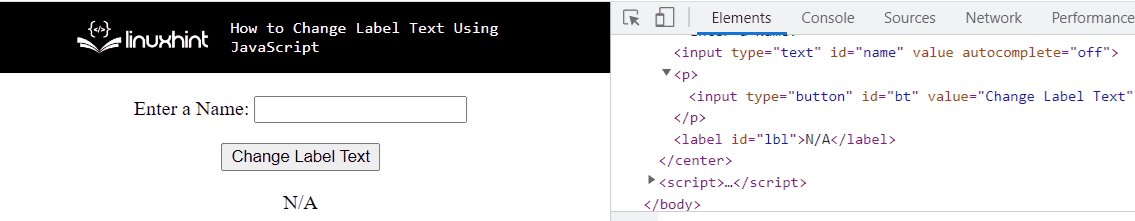
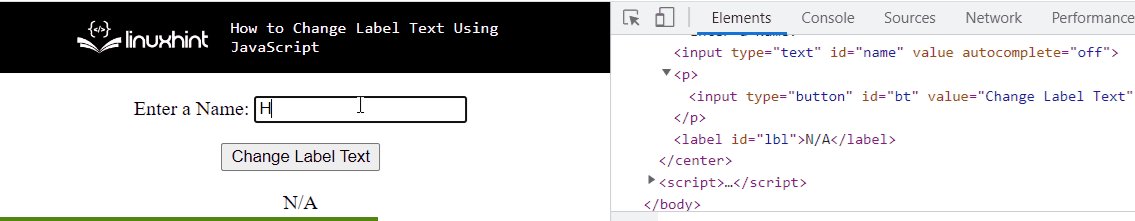
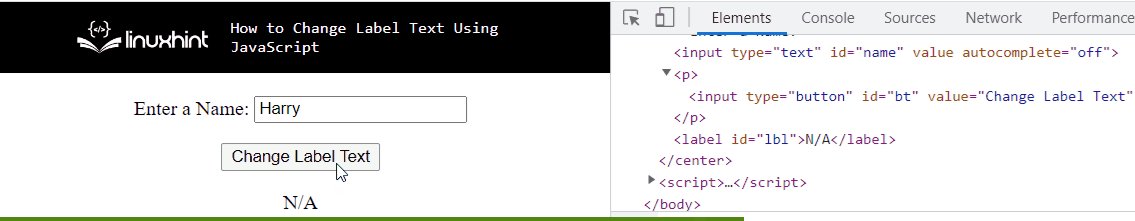
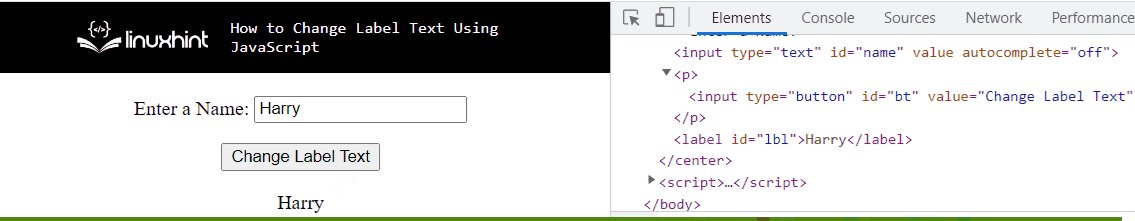
Output
In the above output, it is evident that the desired requirement is achieved.
Approach 3: Change Label Text in JavaScript Using the jQuery text() and html() Methods
The “text()” method returns the text content of the selected elements.The “html()” method returns the innerHTML content of the selected elements.
Syntax
In this syntax:
-
- “selector” points to the text content of the accessed element.
In the above-given syntax:
-
- “selector” refers to the innerHTML of the accessed element.
Example
This example will illustrate the stated concept using jQuery methods.
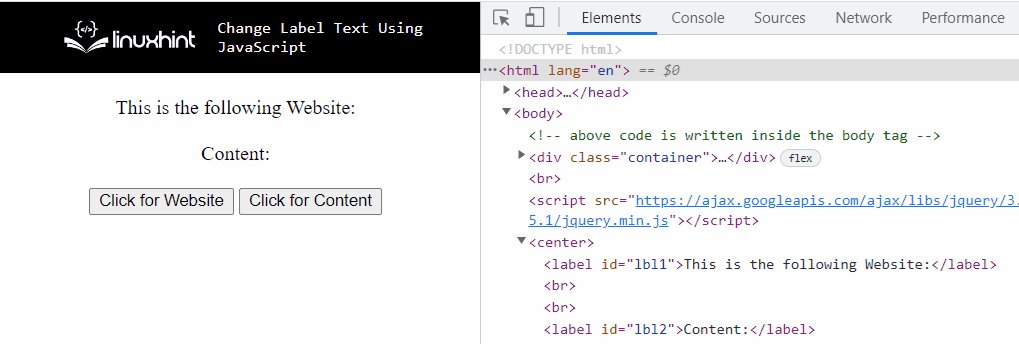
Go through the below-given code snippet:
<center><body>
<label id = "lbl1">This is the following Website:</label>
<br><br>
<label id = "lbl2">Content:</label>
<br><br>
<button onclick= "labelText()">Click for Website</button>
<button onclick= "labelText2()">Click for Content</button>
</body></center>
-
- Firstly, include the “jQuery” library to apply its methods.
- After that, within the “<center>” tag, include two different labels with the specified “id” and text value against each of them.
- Also, allocate separate buttons to each of the created labels. Both the buttons will have an attached “onclick” event invoking two different specified functions.
Now, go through the following JavaScript code lines:
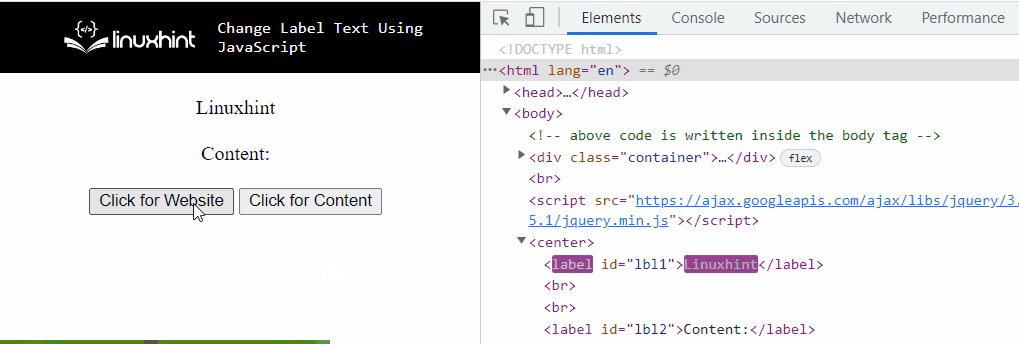
$('#lbl1').text("Linuxhint")
}
function labelText2() {
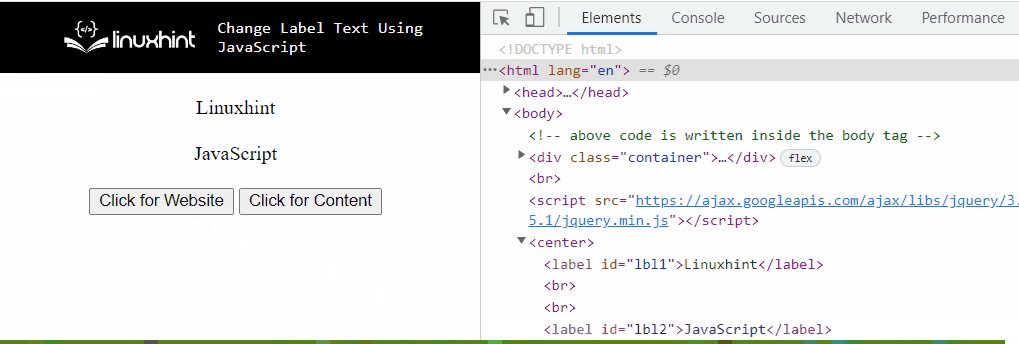
$('#lbl2').html("JavaScript")
}
-
- In the first step, declare a function named “labelText()”.
- In its definition, access the label against the fetched “id” and apply the “text()” method to it. This will result in changing the text value of the label to the specified value in its parameter.
- Similarly, define a function named “labelText2()”.
- Here, similarly, repeat the above-discussed step for accessing the label. In this case, apply the “html()” method. This method will also work in the same way and return the specified text value thereby changing the label text.
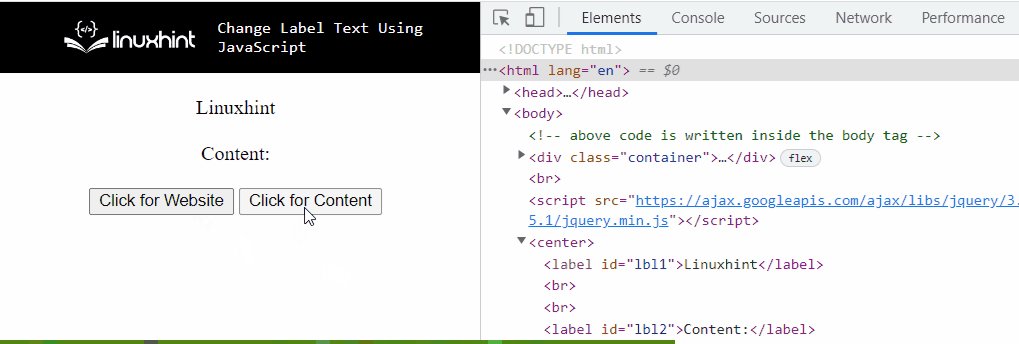
Output
In the above output, the first transformed text value of the label on the Document Object Model (DOM) corresponds to the jQuery “text()” method and the other is a result of the “html()” method.
We have compiled the approaches to change label text using JavaScript.
Conclusion
The “innerHTML” property, the “innerText” property, or jQuery’s “text()” and “html()” methods can be utilized to change label text using JavaScript. The innerHTML property can be applied to get the specific label and change its text content to a newly assigned text value. The innerText property can be implemented to allocate a new text value to the accessed label thereby changing it. The jQuery approach can be used to transform the label’s text value with the help of its two methods resulting in the same outcome in the form of two different allocated text values. This write-up demonstrated the techniques to change label text using JavaScript.