This blog will explain how to change the iframe source in JavaScript.
What is an Inline Frame?
An “inline frame” is used to contain another specified document within the current document. This results in switching the web pages based on the stated links.
How to Change Iframe Source in JavaScript?
Iframe source can be changed in JavaScript using the following approaches along with the “getElementById()” method:
- “Passed parameter” Technique.
- “selectedIndex” Property.
Approach 1: Change Iframe Source in JavaScript Using Passed Parameter Technique
This technique can be utilized to switch to the specified page by placing the corresponding page link as a function’s parameter when accessed with the help of a button.
Example
Let’s follow the below-stated example:
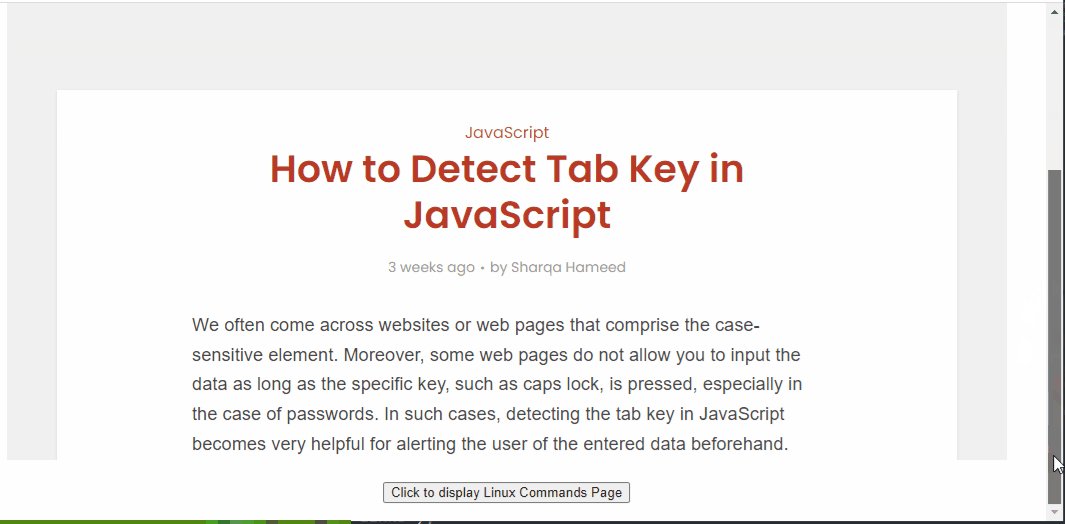
<iframe id= "webpage" src="https://linuxhint.com/detect-tab-key-javascript/" width="1000" height="550" frameborder="0" scrolling="no"></iframe>
<br><br>
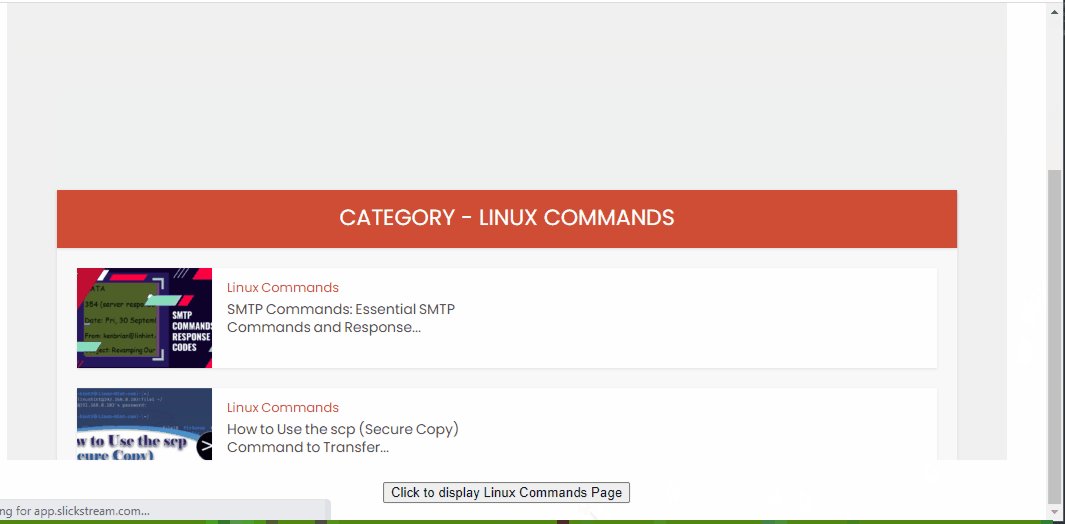
<button onclick="changeIframe('https://linuxhint.com/category/linux-commands/')">Click to display Linux Commands Page</button>
<br></br>
</center>
In the above lines of code, perform the following steps:
- Specify the stated link in the “<inline frame>” tag along with the adjusted dimensions.
- Also, create a button with an attached “onclick” event redirecting to the function changeIframe() having the specified link as its parameter.
- This will result in directing the page to the stated link upon the button click.
Let’s continue to the JavaScript part of the code:
function changeIframe(change) {
document.getElementById('webpage').src = change;
}
</script>
In the above code snippet:
- Declare a function named “changeIframe()”.
- In its definition, access the specified link in the “inline frame” element using the “document.getElementById()” method.
- After that, apply the “src” attribute and allocate the stated link upon the function access to the accessed link using the parameter “change”.
- This will result in switching the pages with respect to the specified links upon the button click.
Output
In the above output, it can be observed that the pages are switched upon clicking the button.
Approach 2: Change Iframe Source in JavaScript Using selectedIndex Property
The “selectedIndex” property returns the selected option’s index in a drop-down list. This property can be applied to redirect to the specified link with respect to the value of the selected option from the dropdown list.
Example
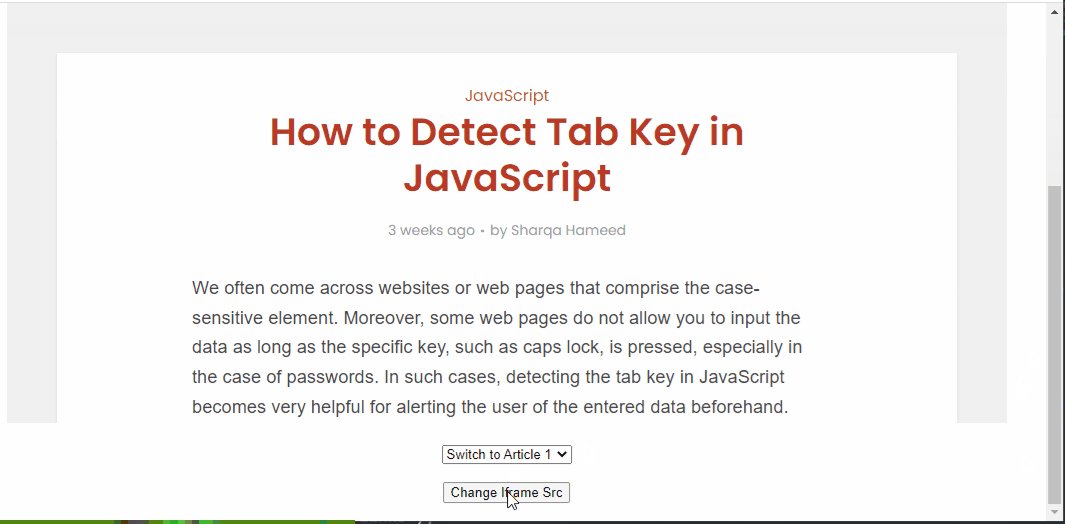
Let’s observe the following example:
<iframe id="webpage" src="https://linuxhint.com/detect-tab-key-javascript/" width="1000" height="550" frameborder="0" scrolling="no"></iframe>
<br><br>
<select id= "links">
<option value= "https://linuxhint.com/auto-refresh-web-page-every-5-seconds-javascript/">Switch to Article 1
<option value= "https://linuxhint.com/convert-array-to-object-javascript/">Switch to Article 2
</select>
<br><br>
<button onClick="changeIframe();">Change Iframe Src</button>
<br><br>
</body></center>
In the above lines of code, perform the following steps:
- Recall the step for specifying the stated link within the “<iframe>” tag having the specified “id” and adjusted dimensions.
- In the next step, include the “select” element having the specified “id” to create a drop-down list.
- After that, contain the “option” element for defining the option’s value.
- Specify the stated links as the “value” of the option element.
- Also, create a button having an “onclick” event which will invoke the function changeIframe().
Let’s move on to the JavaScript part of the code:
function changeIframe() {
var get = document.getElementById("links");
var dropDown = get.options[get.selectedIndex].value;
document.getElementById("webpage").src= dropDown ;
}
</script>
In the above code snippet:
- Define a function named “changeIframe()”.
- In its definition, access the specified “select” element by its “id” using the “document.getElementById()” method.
- In the next step, apply the “selectedIndex” and the “value” properties to redirect to the value i.e. link against the corresponding selected option.
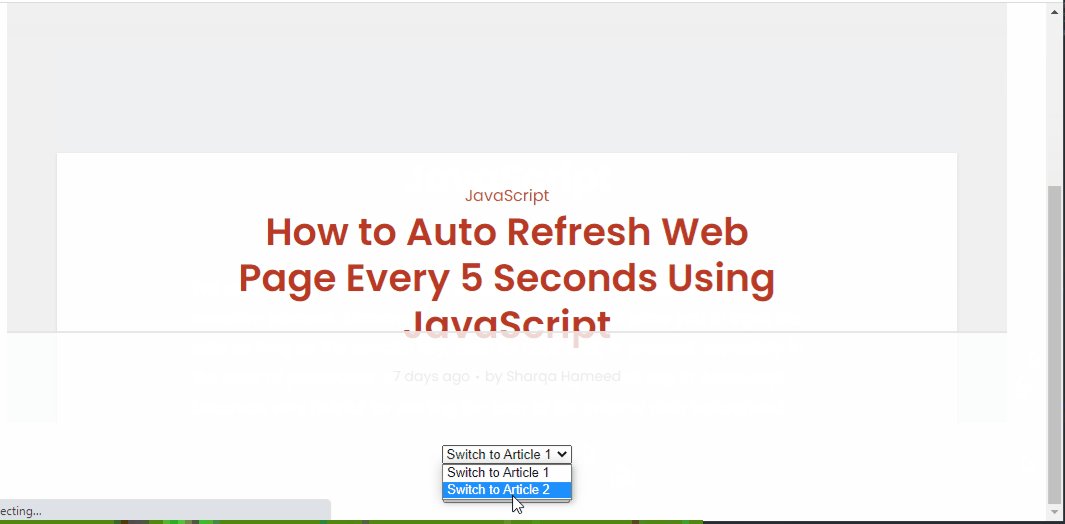
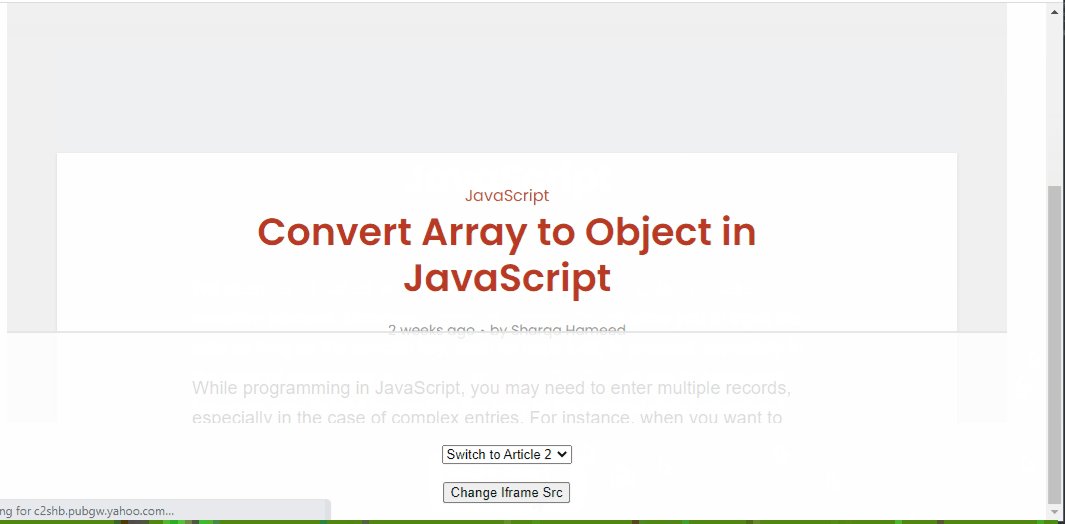
Output
From the above output, it is evident that the pages are switching properly with respect to the “options” value upon the button click.
Conclusion
The “getElementById()” method in combination with the passed parameter technique or the “selectedIndex” property can be used to change the Iframe source in JavaScript. The former technique can be utilized to redirect to the passed link as the function’s parameter upon the button click. The latter approach can be implemented to switch to the corresponding links with respect to the selected option from the dropdown list. This tutorial explains how to change the iframe source in JavaScript.