In JavaScript, there are web pages that need an attractive layout, such as dark backgrounds that usually work better for interfaces. Similarly, white backgrounds let the readers focus on content, and so the news portals or blogs use a comparatively light background with dark text. In such cases, JavaScript becomes very handy in formatting and improving document design.
This article will discuss the methods to change the background image in JavaScript.
How to Change Background Image in JavaScript?
To change the background image in JavaScript, the following approaches can be utilized:
- “backgroundImage” property on “DOM”.
- “getElementById()” method and “backgroundImage” property on “paragraph”.
Go through the discussed methods one by one!
Method 1: Change Background Image in JavaScript Using backgroundImage property on DOM.
The “backgroundImage” property adjusts the background image of the specified element. This technique can be applied by applying the backgroundImage property and specifying the background image by locating its path as an argument.
Syntax
In the above syntax, “URL” refers to the path of the image.
Look at the following example for demonstration.
Example
In this example, a button will be included with the specified value and an “onclick” event redirecting to a
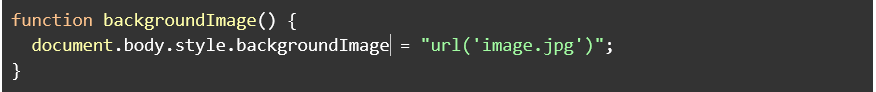
function named backgroundImage():
Now, a function “backgroundImage()” will be declared and the “document.body.style.backgroundImage” property will access the background image using the specified image path in its argument:
The output of the above implementation will result as follows:
Method 2: Change Background Image in JavaScript Using getElementById() method and backgroundImage property on paragraph
The “getElementById()” method returns an element with a specified value and the “backgroundImage” property, as stated above, returns the background image of the particular element specified in its argument. This method can be applied to map the specified color on the background of the particular paragraph.
Syntax
Here, “elementID” refers to the id of an element.
Go through the following example for a better understanding of the stated concept.
Example
First, include a paragraph in the <p> tag and assign it a specific id:
Next, create a button with an onclick event accessing the function backgroundImage() as discussed in the previous method:
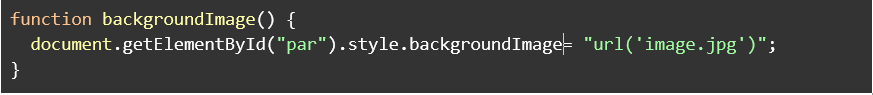
Lastly, declare the function named “backgroundImage()” similarly. Here, access the defined Id using the “getElementById()” method and apply the specified background image on it. This will result in the implementation of the color on the paragraph’s background:
Output
We have compiled the easiest method for changing background image in Javascript
Conclusion
To change background image in Javascript, apply the “backgroundImage” property on “DOM” for applying the specified background image on the whole web page using a function or by getting the particular id using “getElementById()” method and applying “backgroundImage” property on the specified “paragraph”. This blog illustrates the methods to change background images in JavaScript.