How to Change the Background Color in JavaScript?
The property “backgroundColor” is employed to return the color of the specified element. Users can access the HTML element and then apply this property to change the background color. The syntax is given here by assigning the background color in JavaScript.
Syntax
In this syntax, “color” represents the value of the color to be assigned to the “backgroundColor” property of an HTML object.
Note: Users can specify “color” as the name of the color, RGB values, or hex color codes.
Example 1: Change the Background Color of Specified Area in JavaScript
An example is adapted to change the background color of a specified area. The following example code refers to changing the background color of the div having “id=txt”:
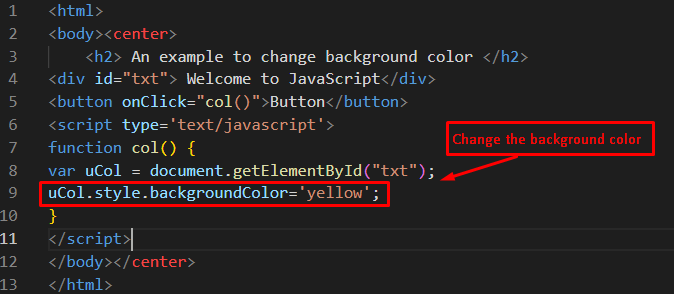
Code
<body><center>
<h2> An example to change background color </h2>
<div id="txt"> Welcome to JavaScript</div>
<button onClick="col()">Button</button>
<script type='text/javascript'>
function col() {
var uCol = document.getElementById("txt");
uCol.style.backgroundColor='yellow';
}
</script>
</body></center>
</html>
In this code:
- A specific area is allocated by <div> tags and a message “Welcome to JavaScript” is written in it.
- A “Button” is attached with the “col()” method that is triggered by pressing it.
- In the “col()” method, document.getElementById extracts the value of the div element having “id=txt” and its value is stored in a variable named “uCol“.
- Finally, the “style.backgroundColor” property is employed to change the background color by assigning “yellow”.
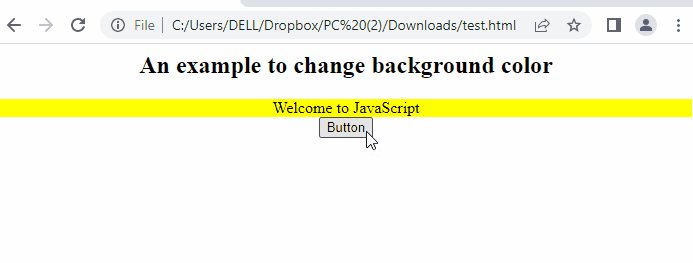
Output
The output shows that by pressing the button, the background color of the message is changed.
Example 2: Change the Background Color of the Whole Page in JavaScript
Another example is changing the complete background color of a webpage to blue by utilizing the hex code #0000FF. The following code refers to the above stated scenario:
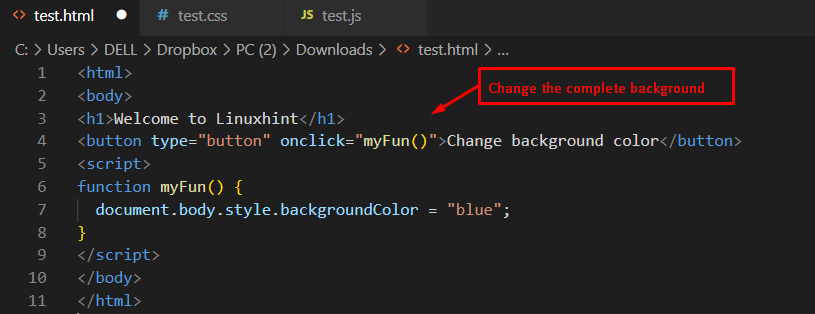
Code
<body>
<h1>Welcome to Linuxhint</h1>
<button type="button" onclick="myFun()">Change background color</button>
<script>
function myFun() {
document.body.style.backgroundColor = "#0000FF";
}
</script>
</body>
</html>
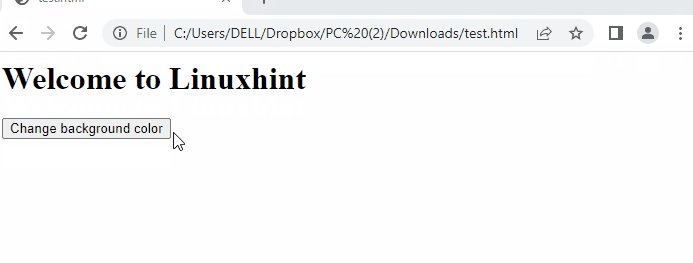
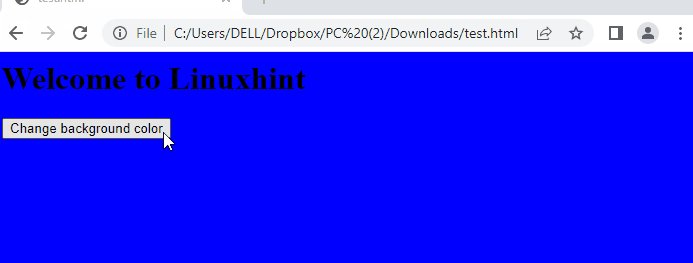
The code is demonstrated as:
- A button “Change background color” is employed, which is associated with a “myFun()” method.
- In “myFun()”, the style property “backgroundColor” is set to “ #0000FF” as a hex code.
- The “myFun()” method is triggered on the “onclick” by pressing the button.
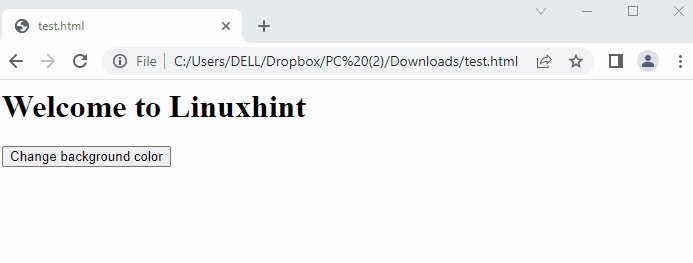
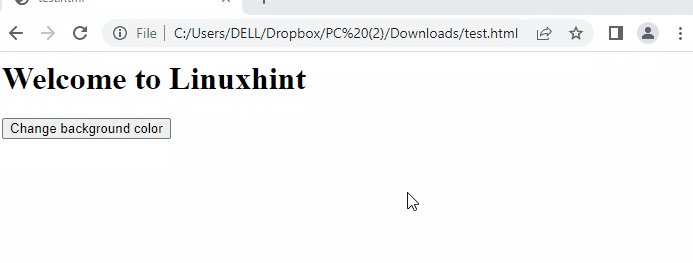
Output
The output shows that the background color is changed from white to blue by pressing the button in the browser window.
Conclusion
In JavaScript, the style.backgroundColor property is utilized for changing the background color. The color value can be in RGB, hex code, or its name. In this article, two examples are provided to change the background color by name and hex code of a specific area as well as the whole page. The backgroundColor property is useful for changing the background color of headings, tables, or any specified elements.