This post provides deep insight to guide you on how to change the background color by pressing the HTML button.
How does Background Color Change by Clicking Button in JavaScript?
JavaScript acts as a catalyst with HTML and CSS to provide an interactive interface for a web page. This section demonstrates the JavaScript code to transform the background color after clicking a button.
The syntax for changing the background color in JavaScript is as follows:
Syntax
The syntax is described as:
- backgroundColor represents the property to change the background color.
- getElementById specifies that you read and edit the specific HTML element.
- color denotes the user-defined color for display.
An example is given to convert the background color by pressing/clicking the button.
Code
<head>
<style>
#DIV {
width: 400px;
height: 300px;
background-color: green;
color: black;
}
</style>
</head>
<body>
<h3>Example to change the background color with JavaScript</h3>
<div id="DIV">
<h1>Welcome to JavaScript World</h1>
</div>
<button onclick="colorFunction()">Press it</button>
<script>
function colorFunction() {
document.getElementById("DIV").style.backgroundColor = "orange";
}
</script>
</body>
</html>
The code is explained here:
- The div of the HTML document for the background color has a width and height of 400px and 300px respectively.
- After that, a message is displayed saying “Welcome to JavaScript World” in the specified section.
- An HTML button is attached with a button tag that is associated with the colorFunction() method.
- Using this method, the color is changed after pressing the “Press it” button.
- After the click event of the button is called, the color changes to “orange”.
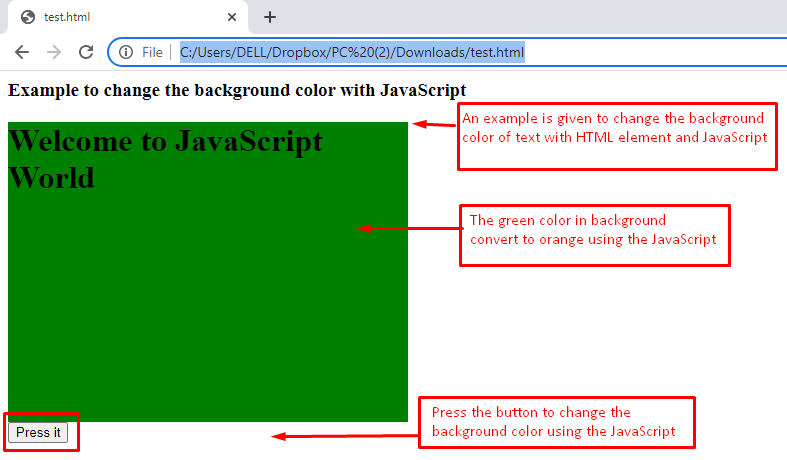
Output before clicking on the button:
In the output, green is present in the background of the text “Welcome to JavaScript World”. Moreover, an HTML button “Press it” is attached.
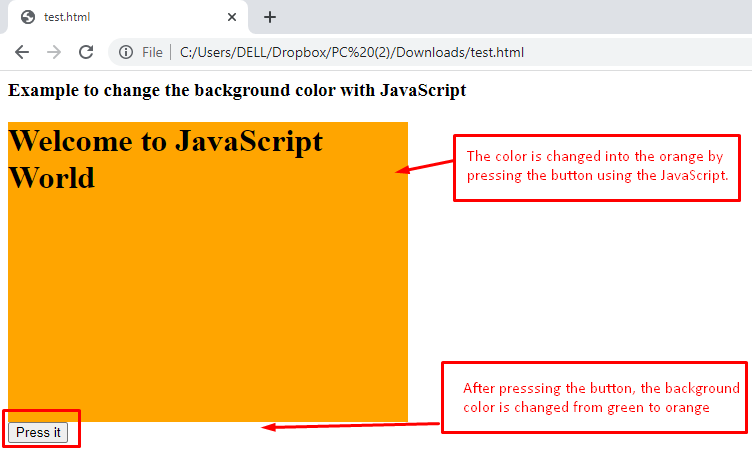
Output after clicking on the button:
When the button is pressed, the green color changes to orange as can be seen in the above image.
Conclusion
In JavaScript, the background color is changed using the built-in property of the date object. This property can be linked with an event onclick of the button. Upon clicking the button, the background color will be changed. Here you have learned how the background color is changed after clicking a button in JavaScript.