This article will demonstrate the methods to access a function on page load in JavaScript.
How do I call/invoke a function on page load in JavaScript?
To call a JavaScript function on page load, the following approaches can be utilized:
We will now discuss each of the mentioned approaches one by one!
Method 1: Invoke a JavaScript Function Upon Page Load Using window.onload Event
The “window.onload” event occurs when the entire page along with its content loads. More specifically, this event can be applied to access a specific function upon the page load.
Syntax
In the given syntax, “function” refers to the function that gets invoked when the window gets loaded.
The following example explains the discussed concept.
Example
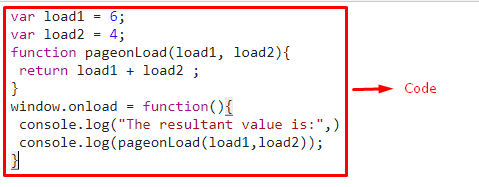
In the following example, initialize the two variables with the given integer values:
var load2= 4;
Now, define a function named “pageonLoad()” and place the created variables as its argument. Also, return the addition of the specified values against the variables:
return load1 + load2 ;
}
Finally, apply the “window.onload” event such that when the page loads, the function is accessed, and the sum of the values is returned:
console.log("The resultant value is:",)
console.log(pageonLoad(load1,load2));
}
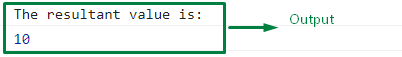
The corresponding output will be:
The above output is a result of page onloading and accessed functions at the same time.
Method 2: Access a Function on Page Load in JavaScript Using
document.addEventListener() Method
The “document.addEventListener()” method merges an event handler to a document. This method can be implemented to add the specified event for loading the page and calling a particular function in return.
Syntax
In the above syntax, “event” refers to an event that will trigger and invoke the specified “function”.
Look at the following example.
Example
First, assign the specified id named “load” to the div element:
Next, access the created container by passing its id to the “document.getElementById()” method:
After that, add an event named “DOMContentLoaded” using the “document.addEventListener()” method in order to load the page and access the function pageonLoad():
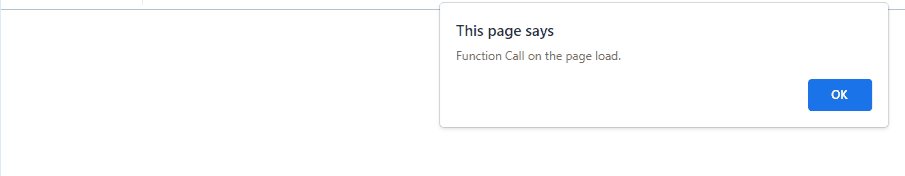
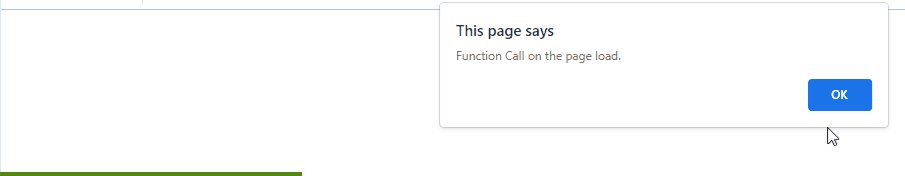
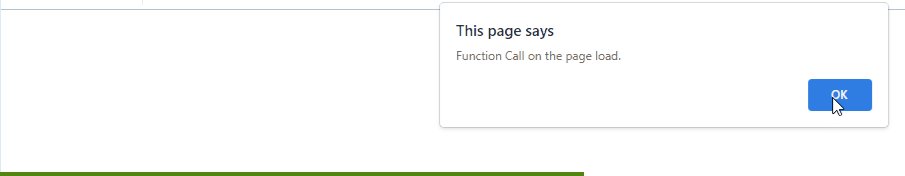
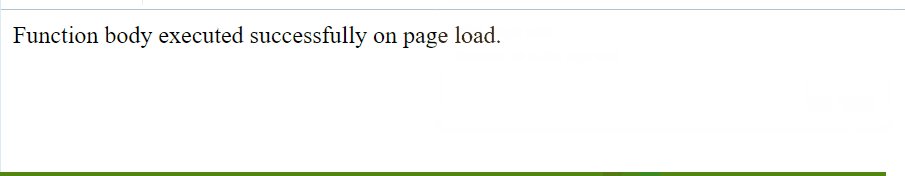
Finally, define a function named “pageonLoad()”. Here, display the following messages on the alert dialog box and on the Document Object Model(DOM) respectively upon the page load:
alert("Function Call on the page load.");
load.innerHTML= "Function body executed successfully on page load."
}
Output
Method 3: Call a Function on Page Load in JavaScript Using body onload Event
The “body onload” event executes the specified function when the page loading process gets complete. This technique can be applied to access multiple functions by placing them in a resultant function’s arguments and performing the desired functionality upon the page load.
Syntax
In the above syntax, “function()” refers to the function which will be called upon the page load.
The following example will clarify the concept.
Example
Firstly, apply the “body onload” event redirecting to the specified function “execute()”:
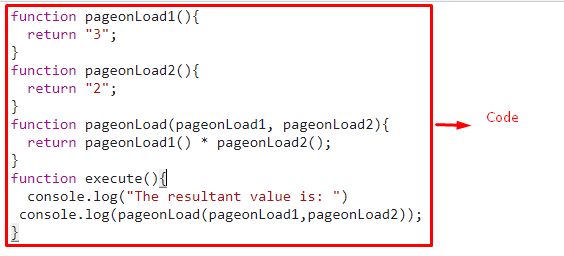
Next, define a function named “pageonLoad1()” which returns a value:
return "3";
}
Similarly, define a function named “pageonLoad2()” and return the specified value:
return "2";
}
Now, define a function named “pageonLoad()” having the above defined functions as its arguments. In this function, both the values returned from the accessed functions will be multiplied and returned:
return pageonLoad1() * pageonLoad2();
}
Lastly, the defined function “execute()” will access the function “pageonLoad()” and log its functionalities(multiplication of both numbers):
console.log("The resultant value is: ")
console.log(pageonLoad(pageonLoad1,pageonLoad2));
}
Output
We have explained the methods to call a JavaScript function on page load.
Conclusion
To call a function on page load using JavaScript, apply the “window.onload()” event to access the function upon the page load, the “document.addEventListener()” method to add a particular event for loading the page or the “body onload” event to merge the functionalities of functions in a single function. This manual demonstrated the methods to access a function on page load in JavaScript.