This post will define the procedure for assigning value to the textbox using JavaScript.
How to Assign Value to Textbox Using JavaScript?
For assigning value to the textbox, use the following methods:
Let’s look at the working of these methods separately!
Method 1: Assign Value to Textbox Using setAttribute() Method
The “setAttribute()” method is used to assign a value to the textbox. It is utilized to add or set an attribute to a certain element and give it a value. This method takes two parameters as an argument, and both are mandatory.
Syntax
Follow the below-mentioned syntax for setAttribute() method:
Here, “attributeValue” is the value of the attribute whose name is specified.
Example
We will first create a heading and an input field with the default “Text” placeholder value. Next, add a button that will invoke the “myFunction()” method when it is clicked:
<input type="text" id="myText" placeholder="Text">
<button onclick="myFunction()">Click</button>
In JS file, define a function named “myFunction()” and access the textbox using “getElementbyId()” method and then set the value with the help of “setAttribute()” method:
document.getElementById("myText").setAttribute('value', 'LinuxHint');
}
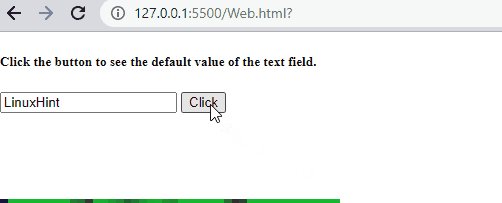
It can be seen from the output that when the button is clicked, the value of the textbox is set as “LinuxHint”:
Let’s see the next procedure for assigning value to the textbox.
Method 2: Assign Value to Textbox Using Text Value Property
There is another approach for assigning value to the textbox, which is the “value” property of the text. In this approach, you only have to assign the value to the textbox using the value property.
Syntax
Use the following syntax for assigning value to a textbox using the value property of the text element:
Example
Here, we will assign the value to the already created textbox in the previous example. To do so, access the textbox in the myFunction() and then, assign the required value to the textbox using the “value” property:
document.getElementById("myText").value = "LinuxHint";
}
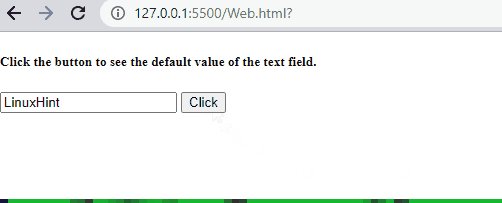
As you can see the output successfully, assign the value to the textbox:
We have gathered the simplest approaches for assigning value to the textbox using JavaScript.
Conclusion
For assigning value to the textbox using JavaScript, you can use the JavaScript predefined method called setAttribute() method or the value property of the text element. Both of these approaches work efficiently for assigning value to the textbox. You can select one of them as per your requirement. In this post, we have discussed the approaches for assigning the value to the textbox using JavaScript with detailed examples.