This blog post will provide a JavaScript example of how to assign a function to a variable.
How to Assign a Function to a Variable in JavaScript?
There are two different types of functions in JavaScript, that will be used by assigning them to variables:
Let’s see how to assign these function types to a variable.
Assign an Anonymous Function to a Variable
An “anonymous” function is the simplest type of function that can be assigned to a variable. As indicated by the name, the function will declare without the name.
Syntax
Follow the given syntax for assigning an anonymous function to a variable:
Example 1: Assign an Anonymous Function to a Variable Without Parameter
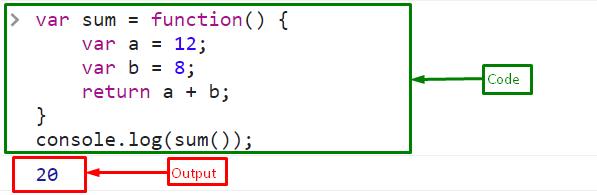
Create a variable “sum” and assign an anonymous function to it. In the function, create two variables “a” and “b” by assigning values “12” and “8” respectively, and finally, return the sum of two numbers “a” and “b”:
var a = 12;
var b = 8;
return a + b;
}
Call the function by a variable name “sum” with braces ”()” that denotes the function:
The output displays “20” while calling the anonymous function assigned to a variable:
Example 2: Assign an Anonymous Function to a Variable With Parameter
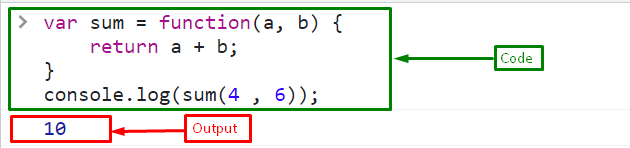
Here, assign an anonymous function to the variable with two parameters “a” and “b”. It will return the sum of two numbers that will be passed during the function call as an argument:
return a + b;
}
Call the anonymous function using variable “sum” by passing number “4” as a first argument “a” and “6” as the second argument “b”:
The corresponding output will be:
Assign an Arrow Function to a Variable
The “arrow function” is the second way to apply the function to the variable. The only difference between the arrow function and the anonymous function is that it will create without using the keyword “function” and instead use an arrow. The arrow function in JavaScript has the shortest syntax for function declaration.
Syntax
Use the following syntax for assigning the arrow function to the variable:
Example 1: Assign an Arrow Function to a Variable Without Parameter
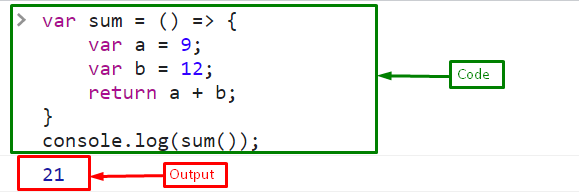
Create a variable “sum” and assign an arrow function to it. In the function, create two variables “a” and “b” by assigning values “9” and “12” respectively, and lastly, return the sum of two numbers “a” and “b”:
var a = 9;
var b = 12;
return a + b;
}
Call the function by a variable name “sum”:
The output displays “21” while calling the arrow function without parameters assigned to a variable:
Example 2: Assign an Arrow Function to a Variable With Parameter
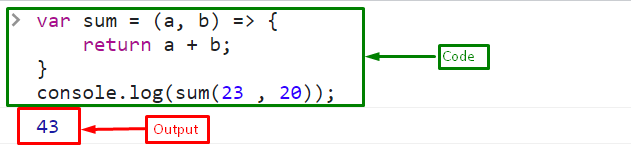
Create an arrow function with variables “a” and “b” that will return the sum of two numbers. It is the same as the anonymous function with parameters but without the “function” keyword:
return a + b;
}
Invoke the arrow function using the variable name “sum”:
Output
Conclusion
Two different types of functions can be assigned to a variable. These are the “anonymous” function and an “arrow” function. An anonymous function is assigned with or without parameters while the arrow function is assigned to the variable with parameters. This blog post demonstrates the process of assigning a function to a variable