JavaScript forEach() Method
In JavaScript, the forEach() method calls the given function, for every single element present in an array. The forEach method requires three parameters, one for the current element’s value, the second parameter for the current element’s index, and the final one is for the array upon which the forEach() method has to work.
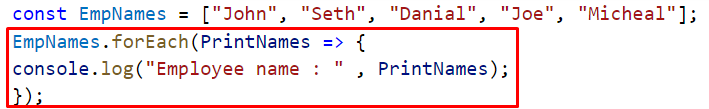
Consider the below-given code to understand how forEach() method works:
EmpNames.forEach(PrintNames => {
console.log( "Employee name : " , PrintNames);
});
In the above-given code, there is an array of five elements, and forEach() method is used with the array to print the name of each employee on the browser’s console:
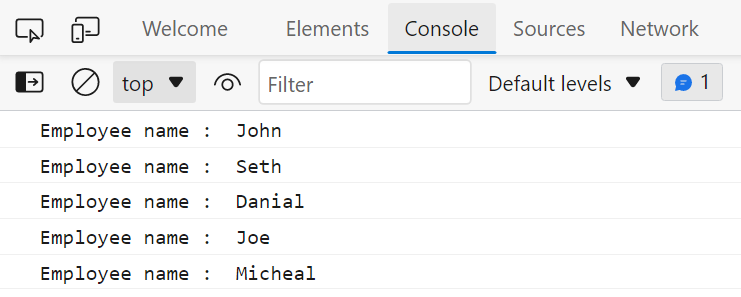
As a result, forEach() method will print each element on the console:
JavaScript filter() Method
JavaScript offers another iterative method named filter() that takes a condition as a parameter and returns a new array of only those elements that fulfill the specified condition:
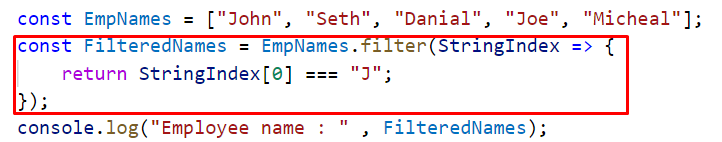
To better understand the filter method in JavaScript, let’s take an example in which we want a filtered array of employees whose name starts with ‘J’:
const FilteredNames = EmpNames.filter(StringIndex => {
return StringIndex[0] === "J";
});
console.log("Employee name : " , FilteredNames);
In this example, we passed a condition to the filter() method to check the first letter of each element and return a list of elements whose first element is equal to “J”.
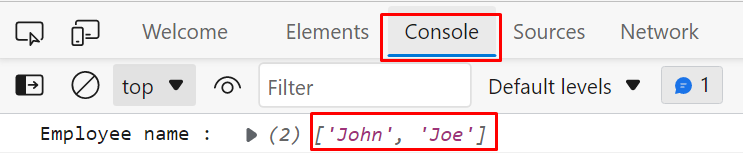
The output will display the name of the employees that starts with “J”:
JavaScript map() Method
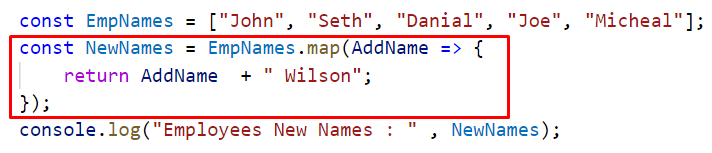
The JavaScript map() method performs some functionality over the original array iteratively and produces a new array without affecting the original array. Consider an example to add the name “Wilson” with each employee name:
const NewNames = EmpNames.map(AddName => {
return AddName + " Wilson";
});
console.log("Employees New Names : " , NewNames);
We return an additional name “Wilson” with value, so it will add this name with each element of the array “EmpName”:
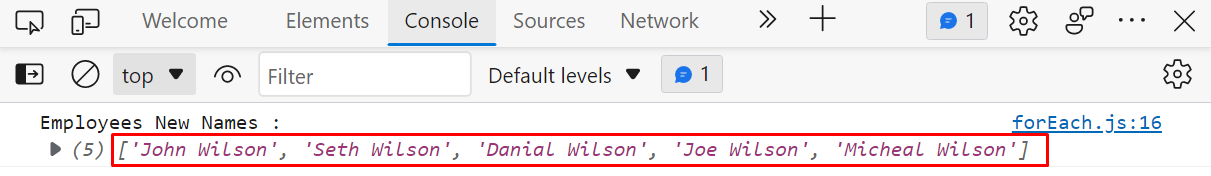
The output of the map() method will verify that it iterates each element of array “EmpNames” and perform the same functionality over the entire array:
JavaScript reduce() Method
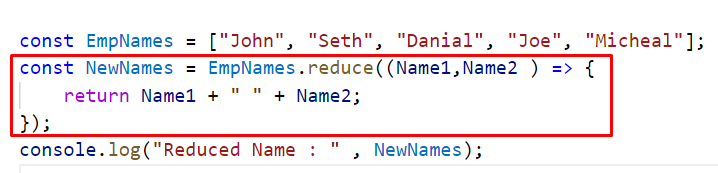
The reduce() method is an array iteration method available in JavaScript that reduces the entire array to one value.
const NewNames = EmpNames.reduce((Name1,Name2 ) => {
return Name1 + " " + Name2;
});
console.log("Reduced Name : " , NewNames);
In the above example, we have an array with five names, using reduce() method we reduce the whole array to one name, we passed two parameters to the reduce method “Name1” and “Name2”, and we will apply some processes on them and will return them back:
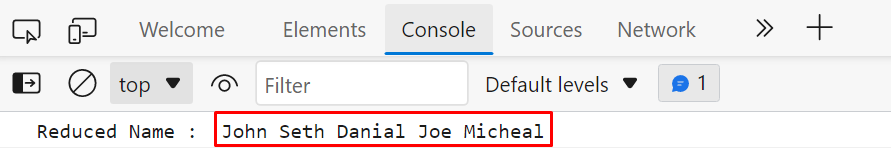
The output of the above code will be a single value:
The reduce() method can be applied over any data type like strings, numbers, and arrays. By default, the reduce() method works from left to right, while on the contrary in cases where we want to perform functionality from right to left we can utilize the reduceRight() method.
JavaScript every() Method
The every() method is another array iteration method in JavaScript, it takes a condition and tests it with every array element as a result it returns true or false.
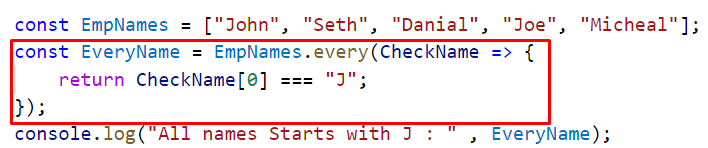
To understand how every() method works in JavaScript consider the following code:
const EveryName = EmpNames.every(CheckName => {
return CheckName[0] === "J";
});
console.log("All names Starts with J : " , EveryName);
In this example, we utilize every() method to test whether all the elements of the array starts with J or not:
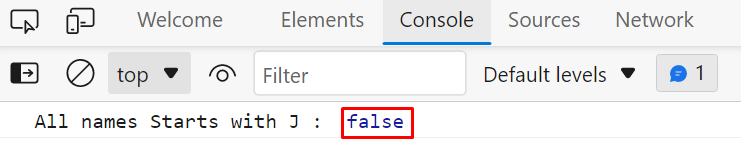
The every() method will return false because all the names in the array do not start with the letter “J”. The output would be true if all the names in the array were started with “J”:
JavaScript some() Method
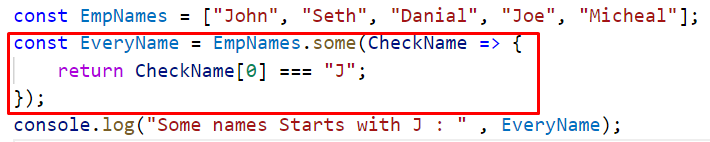
JavaScript some() method checks if some of the array elements satisfy the given condition and returns the result either true or false:
const EveryName = EmpNames.some(CheckName => {
return CheckName[0] === "J";
});
console.log("Some names Starts with J : " , EveryName);
In this example some() method checks that either some of the employee’s name starts with J or not:
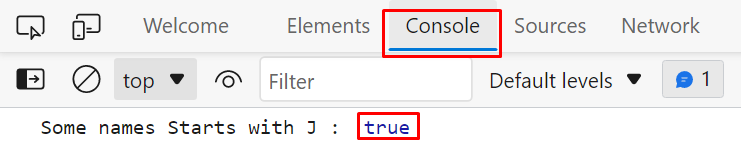
In the output, it will return true because there are some employees whose names start with “J”:
JavaScript find() Method
JavaScript offers another useful iterative method that returns only the first value which fulfills the specified condition. If more than one value fulfills the condition then instead of returning all those values, the find() method will return only the first value. Let’s understand it with an example:
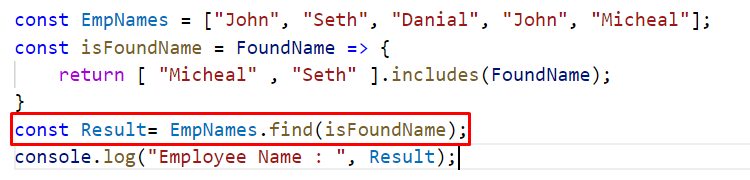
const isFoundName = FoundName => {
return [ "Micheal" , "Seth" ].includes(FoundName);
}
const Result= EmpNames.find(isFoundName);
console.log("Employee Name : ", Result);
In this example, we want to find the employees whose names are either “Micheal” or “Seth”:
Here the find() method will search for these names in the array and it will print the name that comes first in the array:
Conclusion:
Array iteration methods are built-in JavaScript methods that traverse the whole array and work on each entry of the array. In this article, we considered some essential array iteration methods and implemented them in JavaScript where we learned how these methods work.