While working with data present in arrays, sometimes, you might want to get the index of a certain element, get confirmation of whether a certain element is present within the array or not, in form of a boolean value, or you might want to form a new array which contains all the elements that you searched for.
Modern JavaScript offers many built-in methods to perform such tasks; The array.find() is one of these methods.
How to use array.find function in JavaScript
The array.find() method is used to search for and return the first occurrence of an element/item in an array that passes a certain condition. When you need a single match stick from the matchbox, go for the find function.
Condition for array.find function
For an element to be returned, it needs to fulfill the specific condition or a test that is being set out by the user. If the element is found in the very beginning where the condition gets fulfilled, the array.find function will not go through the remaining elements of the array.
Applicability of array.find function
You must be aware of the filter() method? The method that we use to find multiple values. The array.find() method and array.filter() method are very similar but we use array.find() method when we require the single existence of the method.
When the array.find() method is unable to find anything, it returns an “undefined” value.
Therefore if you only require or need a single value, use the find() method. For multiple values to be returned or found, use filter() instead.
Syntax of using array.find function
Using such a method is not complicated; The only argument that this method requires is a call-back function.
Here is the most basic form:
Point to consider
Note: The originality of the array doesn’t get affected.
Parameters or Arguments of array.find function
Callback function: A function that will be executed for every element of the array
The callBackFunc further takes three arguments:
currentElement: The current element of the array.
index: The place of the current element within the array(Optional).
arrayName: A reference to the original array(Optional)
thisParameter: This parameter is used as the ”this” inside the callback function(Optional).
So, the whole syntax of array.find() function would go like this:
Now let’s try some examples and grasp the concepts of array.find() method with clarity.
Examples
First, let’s start with a simple array of names:
Example 1: Let’s take another example in which we take an array of three names and we want to know whether that array contains a specific name or not.
We simply search that array by the specific name:
return name === 'Paul';
});
If that array contains our desired name then we simply print on the console “name exists”.
console.log(nameFound + "exists");
}
What is going to be the output?
Output
Yes, you got it right. It will be “Paul exists”.
Now. let’s have another example in which we will try to find a value inside the object using array.find() method:
Example 2:
Here we have a list of client objects as well as their bill
name: 'pvt ltd',
bill: 90
}, {
name: 'pharma ',
bill: 150
}, {
name: 'realtor',
bill: 200
}];
We are going to apply the find method in such a way that the client whose bill is greater than 90 will appear right in front of us.
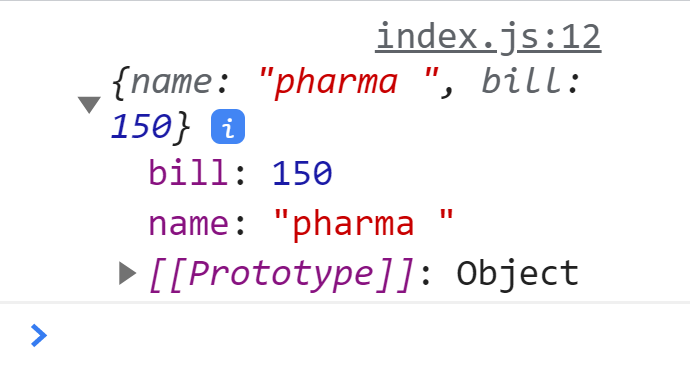
And the result is going to be:
Example 3:
Let’s suppose we have a list of colors.
"blue",
"grey",
"pink",
"violet"
];
Now the statement for finding the color with the first letter as “g” will go like that:
And the output will definitely be the grey color.
Conclusion
In this article, we have explained all the aspects of the array.find() method. Starting with the description, we have explained the functionality of the array.find() method in a precise manner. We have covered almost every aspect of the array.find method. Firstly, we have described the basic purpose of the array.find() method and then by proceeding with the syntax, parameters, when to use, how to use, and examples, we have acquired a fine level of understanding for the reader. The readers can easily understand the working of this method as it was briefly explained with three practical examples.