- Using Object.assign() Method to Append Values to Object in JavaScript
- Using push() Method to Append Values to Object in JavaScript
- Using spread (…) operator to Append Values to Object in JavaScript
Method 1: Using Object.assign() Method to Append Values to Object in JavaScript
The Object.assign() method is a famous one for appending values to objects. It takes two arguments. The first represents the target object, and the second argument takes the key/value pairs. The syntax of Object.assign() method is provided below:
Syntax
The parameters are described here:
- target: specifies the object to whom the values will be appended.
- source: refers to the value being appended.
Let’s understand the working of this method via the following example code:
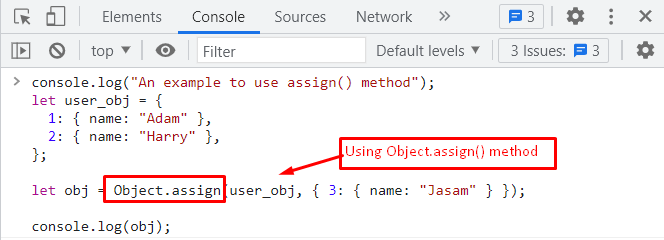
Code
let user_obj = {
1: { name: "Adam" },
2: { name: "Harry" },
};
let obj = Object.assign(user_obj, { 3: { name: "Jasam" } });
console.log(obj);
In this code:
- Firstly, “Adam” and “Harry” are assigned as values to the “name” property.
- The Object.assign() method is utilized to append a “Jasam” value to the “user_obj” object.
- Finally, the console.log() method is employed to present all the values in the console window.
Output
It is observed from the output that the new value is successfully added to the object.
Method 2: Using push() Method to Append Values to an Array Object in JavaScript
The push() method can be used to add or insert one or multiple values to an array. This method returns a new array after appending values. Let us see if it works via the following syntax:
Syntax
In this syntax, “value1”, “value2” and “valueN” are the values to be appended to the “arr” variable.
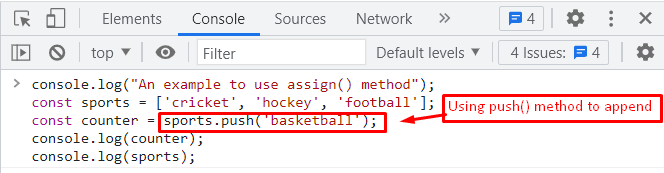
Code
const sports = ['cricket', 'hockey', 'football'];
const counter = sports.push('basketball');
console.log(counter);
console.log(sports);
The description of the code is provided here:
- An array named “sports” is created which comprises three elements i.e., “cricket”, “hockey” and “football”.
- After that, the value “basketball” is appended to using the sports.push() method in JavaScript.
- In the end, the console.log() method displays the array in the console window.
Output
The output shows that the “basketball” value is appended to the sports object by utilizing the push() method.
Method 3: Using Spread (…) Operator to Append Values to Object in JavaScript
The spread (…) operator is employed to append values to objects in JavaScript. It is useful to merge objects into one place. The syntax of the spread operator is provided below:
Syntax
In this syntax, “value” is assigned to the key in the object obj.
The example code of the spread operator to append values to an object is provided below:
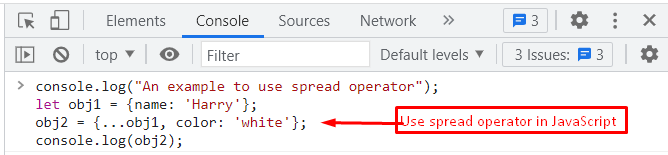
Code
let obj1 = {name: 'Harry'};
obj2 = {...obj1, color: 'white'};
console.log(obj2);
In this code:
- An “obj1” is utilized to store the element name by assigning the value “Harry”.
- After that, the “white” value appends to “obj1”.
- In the end, the console.log() method displays the appended values in the console window.
Output
The output shows the new object “obj2” which contains the value from the object “obj1” as well as the appended value “white”.
Conclusion
JavaScript provides two methods, i.e., Object.assign() and push() to append values to an object.
The Object.assign() method appending values to objects by key/value pairs. The push() method adds one or multiple values into an array. However, the spread (…) operator can also be used to append values to an object. This post has demonstrated all the possibilities for appending values to an object in JavaScript.