This article will discuss the methods to append strings at the end in JavaScript.
How to Append String at the End in JavaScript?
To append a string at the end in JavaScript, the following approaches can be utilized:
Go through the mentioned methods one by one!
Method 1: Append String at the End in JavaScript Using join() Method
The “join()” method returns an array as a string by concatenating the items. This method can be applied to append the strings by placing them in an array and joining them.
Syntax
Here, “separator” refers to the separator that needs to be used.
Check out the following example.
Example
In the following example, we will declare two variables named “string1” and “string2” with the specified string values:
let string2= "JavaScript"
Now, place both the strings in the following array with ” ” in between them which will to add a space in between both strings:
Lastly, append the strings by applying join() method on the array:
Output
In the above output, the string named “JavaScript” is appended with a space. To avoid using space and append it, omit the ” ” between the strings in all the demonstrated methods.
Method 2: Append String at the End in JavaScript Using + Operator
The “+” Operator can be applied to add two or more two items. This operator can be utilized to append the string at the end of another string value.
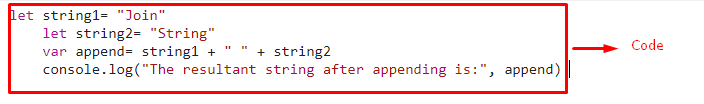
Example
First, declare two strings and store the required values in them:
let string2= "String"
Now, create a variable named “append” and add both strings with a space in between them:
Finally, display the resultant string value on the console:
Output
Method 3: Append String at the End in JavaScript Using += Operator
The “+=” operator can be utilized to increment an item iteratively with respect to the specified value used with it. This technique can be used to create a single variable and apply the specific operator to append the values applied with it sequentially at the end.
The following example explains the discussed concept.
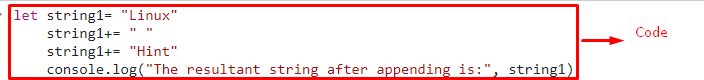
Example
Firstly, create a variable named “string1” and store the specified string value in it:
Now, use the operator “+=” on the variable containing the string to append the blank space represented by ” ” and the string value “Hint”, one by one:
string1+= "Hint"
Finally, log the appended string value on the console:
Output
Method 4: Append String at the End in JavaScript Using concat() Method
The “concat()” method concatenates two or more arrays or string values. This method can be applied to concatenate two string values by appending a string at the end of a string value.
Syntax
In the given syntax, “string2” represents the string value that needs to be concatenated.
The following example explains the stated concept.
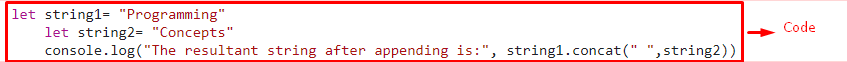
Example
Initialize the two variables with the following string values as discussed in the previous methods:
let string2= "Concepts"
Now, concatenate the string value “Concepts” with the other string using the concat() method and display it on the console:
Output
We have discussed all the easiest methods to append strings at the end in JavaScript.
Conclusion
To append a string at the end in JavaScript, utilize the “join()” method for placing the string values in a string and joining them, the “+” operator method to add both the string values, “+=” operator to iterate along the values and append them or the “concat()” method for concatenating the specific string value to the end of the other value. This blog explained the methods to append strings at the end in JavaScript.