This tutorial will illustrate the procedure to append one array to another.
How to Append One Array to Another Array in Javascript?
To append one array to another, Javascript allows some predefined methods listed below:
- concat() method
- push() method
- spread operator
Let’s examine the working of each method separately.
Method 1: Append One Array to Another Array Using concat() Method
For appending one array to another, you can use the “concat()” method. It combines the two arrays and returns a new array.
Syntax
You can use the below-given syntax for the concat() method:
Here, the concat() method will append elements of “array2” to “array1”.
Example
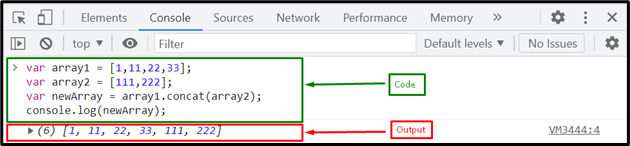
First, we will create two arrays named “array1” and “array2”:
var array2 = [111,222];
Now, we will append the elements of array2 to the array1 by using concat() method and store it in a “newArray”:
Lastly, we will print the “newArray” using the “console.log()” method:
The output indicates that we have successfully appended the two arrays:
Let’s move to the next method to append arrays.
Method 2: Append One Array to Another Array Using push() Method
You can also use the “push()” method, which is another predefined method of JavaScript used for appending two arrays. It is possible to combine it with the “apply()” method. There is no need to create a new array for storing appended arrays as the push() method adds the elements to the existing array.
Syntax
Follow the below-given syntax utilizing both apply() and push() methods to append “array2” in “array1”:
Example
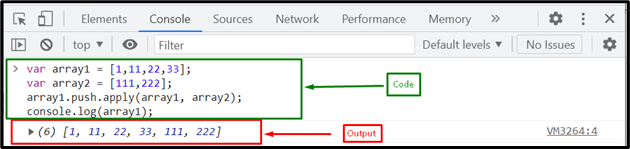
In this example, we will use the previously created arrays named “array1” and “array2” and append both arrays using the “push()” method:
Finally, we will print the array1 elements using the “console.log()” method:
The output shows that array2 is successfully appended with array1:
Let’s have a look at another method for appending an array to the other array.
Method 3: Append One Array to Another Array Using Spread Operator
You can use one more method of JavaScript called the “Spread” operator. This operator is denoted as “[…]”. It creates a third array by combining the components of the first two arrays.
Syntax
For the spread operator, use the below syntax:
Example
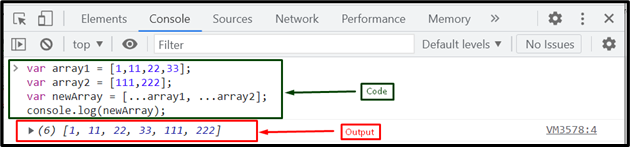
We will consider the above-created arrays “array1” and “array2” and join them using spread operator:
Then, print the array “newArray” that stores the resultant array after joining the elements of both arrays:
You can see in the output, the elements of both arrays are now appended:
We gathered simplest methods for appending one array to another.
Note: These methods are efficient for combining small arrays. If you want to append large arrays, you must create a user-defined method.
Conclusion
For appending one array to another, you can use the predefined methods of JavaScript, including the concat() method, the push() method, and the spread operator. All of these predefined methods are efficient for small arrays. If you want to combine or append a large array, you can create a user-defined method for efficient results. This tutorial illustrated the procedure for appending one array to another with proper examples.