In this write-up, we will tell you
- How to append HTML code to a div using JavaScript?
- How to append HTML code using innerHTML?
- How to append HTML code using insertAdjacentHTML?
How to append HTML code to a div using JavaScript?
In JavaScript, there are two ways to append HTML code to a div. These ways are as follows
- Append by using innerHTML
- Append by using insertAdjacentHTML
Let’s try to understand the above two methods of appending HTML to a div in JavaScript with proper examples and explanations.
How to append HTML code using innerHTML?
The innerHTML property is used to change the content inside a div or any HTML tag. It totally replaces the existing div content with the new content but to use this property a div must be assigned with a unique id and id should always be unique.
Code:
<html lang="en">
<head>
<title>Append</title>
</head>
<body>
<h1 style="text-align: center;">Process to append HTML code using JavaScript</h1>
<div id="check"></div>
<script>
document.getElementById("check").innerHTML = '<em style="font-size:30px;">This is a paragraph</em>'
</script>
</body>
</html>
In this code, we create a simple HTML document having a heading tag and an empty div tag with a unique id check. Then we use JavaScript innerHTML property to append HTML code inside the empty div.
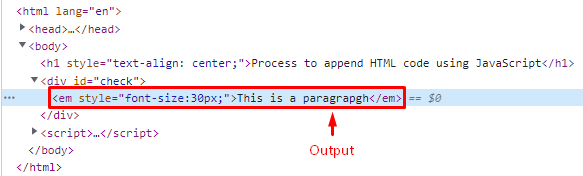
Output:
The output clearly shows that we append HTML <em> tag with some content and styling inside the empty div tag using innerHTML through JavaScript.
How to append by using insertAdjacentHTML?
In JavaScript, insertAdjacentHTML is another method that is used to append HTML code into a div through JavaScript. This method takes 2 arguments, The first argument specifies the position of the content in a div and the second argument is the actual HTML code that you want to append in a div.
This method uses four positions to append the HTML content in a div:
- beforebegin
- beforehand
- afterbegin
- afterend
Let’s go through all these positions one by one.
beforebegin
In the following code, this attribute will place the HTML code before the check id div.
Code:
<html lang="en">
<head>
<title>Append</title>
</head>
<body>
<h1 style="text-align: center;">Process to append HTML code using JavaScript</h1>
<div id="check">
<p>This paragraph is written to demonstrate the process of appending HTML code in a div using JavaScript.</p>
</div>
<script>
document.getElementById("check").insertAdjacentHTML("beforebegin","<h3>A Simple Paragraph</h3>")
</script>
</body>
</html>
In this code, we create a simple HTML document with <h1> tag and a <div> having unique id check. Inside this div a paragraph is written using <p>. Now we append HTML <h3> tag using insertAdjacentHTML method and use beforebegin position to append this HTML code on a specific position.
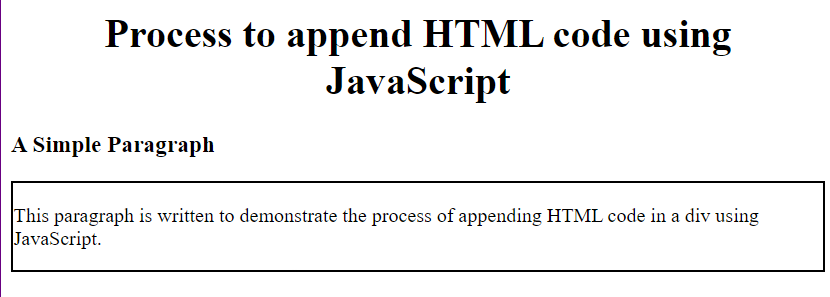
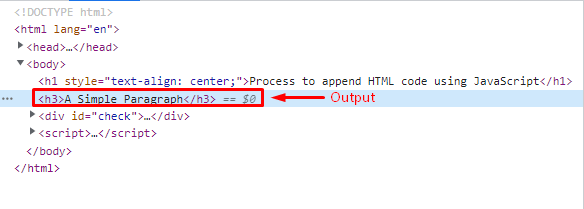
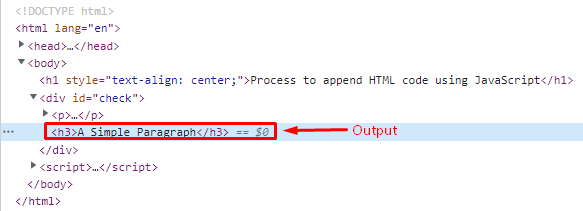
Output:
The output clearly shows that insertAdjacentHTML method appends HTML code before the targeted div because we use its beforebegin attribute to position our appended HTML code.
beforeend
In the following code, this attribute will place the HTML code inside the check id div but after the <p> tag.
Code:
<html lang="en">
<head>
<title>Append</title>
</head>
<body>
<h1 style="text-align: center;">Process to append HTML code using JavaScript</h1>
<div id="check">
<p>This paragraph is written to demonstrate the process of appending HTML code in a div using JavaScript.</p>
</div>
<script>
document.getElementById("check").insertAdjacentHTML("beforeend","<h3>A Simple Paragraph</h3>")
</script>
</body>
</html>
In this code, we create a simple HTML document with <h1> tag and a <div> having unique id check. Inside this div a paragraph is written using <p>. Now we append HTML <h3> tag using insertAdjacentHTML method and use beforeend position to append this HTML code on a specific position.
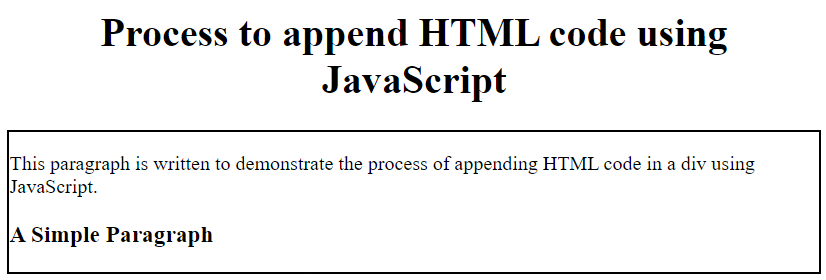
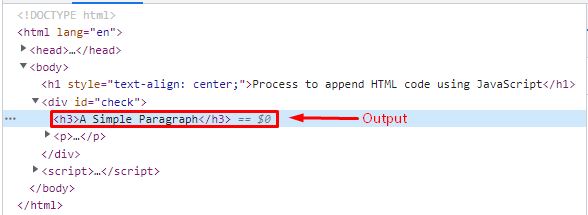
Output:
The output clearly shows that insertAdjacentHTML method appends HTML code after the <p> tag inside the targeted div because we use its beforeend attribute to position our appended HTML code.
afterbegin
In the following code, this attribute will place the HTML code inside the check id div but just before the <p> tag.
Code:
<html lang="en">
<head>
<title>Append</title>
</head>
<body>
<h1 style="text-align: center;">Process to append HTML code using JavaScript</h1>
<div id="check">
<p>This paragraph is written to demonstrate the process of appending HTML code in a div using JavaScript.</p>
</div>
<script>
document.getElementById("check").insertAdjacentHTML("afterbegin","<h3>A Simple Paragraph</h3>")
</script>
</body>
</html>
In this code, we create a simple HTML document with <h1> tag and a <div> having unique id check. Inside this div a paragraph is written using <p>. Now we append HTML <h3> tag using insertAdjacentHTML method and use afterbegin position to append this HTML code on a specific position.
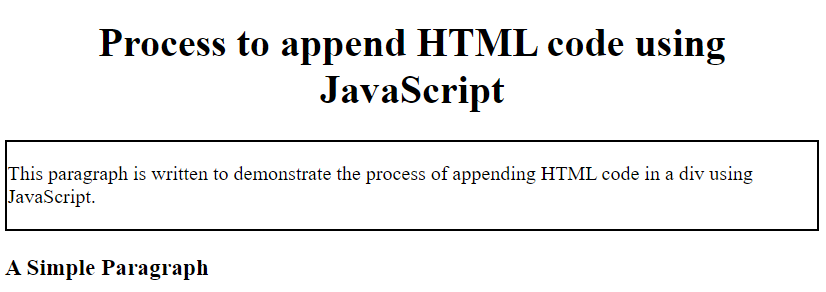
Output:
The output clearly shows that insertAdjacentHTML method appends HTML code inside the targeted div but just before the <p> tag because we use its afterbegin attribute to position our appended HTML code.
afterend
In the following code, this attribute will place the HTML code after the check id div.
Code:
<html lang="en">
<head>
<title>Append</title>
</head>
<body>
<h1 style="text-align: center;">Process to append HTML code using JavaScript</h1>
<div id="check">
<p>This paragraph is written to demonstrate the process of appending HTML code in a div using JavaScript.</p>
</div>
<script>
document.getElementById("check").insertAdjacentHTML("afterend","<h3>A Simple Paragraph</h3>")
</script>
</body>
</html>
In this code, we create a simple HTML document with <h1> tag and a <div> having a unique id check. Inside this div a paragraph is written using <p>. Now we append HTML <h3> tag using insertAdjacentHTML method and use afterend position to append this HTML code on a specific position.
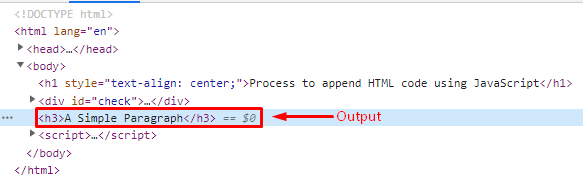
Output:
The output clearly shows that insertAdjacentHTML method appends HTML code after the targeted div because we use its afterend attribute to position our appended HTML code.
Conclusion
In JavaScript, we can append HTML code to a div using innerHTML and insertAdjacentHTML. InnerHTML appends HTML code by replacing the current content in a div with new content whereas insertAdjacentHTML appends HTML code by positioning, using beforebegin, afterbegin, beforeend and afterend attributes. In this article, we have learned about the process of appending HTML code to a div using JavaScript.