While creating web pages for a website, there can be a requirement to place some added functionalities for enhanced features. For instance, in the case of automation testing, check the working of various functionalities upon the event trigger. In such cases, JavaScript provides two important techniques which assist in making an overall document design accessible named as addEventListener() method and onclick event.
This manual will theoretically and practically compare the addEventListener and the onclick event.
addEventListener vs onclick in JavaScript
In JavaScript, the “addEventListener()” method and the “onclick” event both work for an event and can run a callback function when a button is clicked. However, they are not completely the same.
The addEventListener() method includes an event in its argument. Moreover, it can apply multiple event handlers to the same element and does not overwrite multiple event handlers simultaneously. Whereas the onclick event is triggered when the user clicks on the corresponding button against the event. It is just a property of the HTMLElement object and can be overwritten, unlike the addEventListener() method.
Syntax
In the given syntax, “event” refers to the specified event, “listener” is the function that will be invoked, and “useCapture” is the optional value.
Syntax
HTML
In the given syntax, “element” indicates the element with which the “onclick” event will be associated. Here, “myScript” refers to the function that will be called upon which the onclick event will occur.
JavaScript
Similarly, in the above syntax, “object” refers to the object associated with the onclick event.
Core Differences Between addEventListener and onclick Event
| addEventListener | onclick |
| addEventListener method can only be added in JavaScript. | onclick can be included in HTML as well as in JavaScript. |
| addEventListener does not work in the older versions of some browsers. | onclick is compatible with all browsers. |
| This function can attach multiple events to a particular element.
|
This event associates only a single event to an element.
|
| It cannot link HTML and JavaScript files. | The onclick event can connect the functionalities of HTML and JavaScript. |
Now, let’s go through the following examples to understand the stated difference clearly.
Example: addEventListener() Method to Detect if the Particular Key is Pressed
In this particular example, apply the “document.addEventListener()” method and attach an event named “keydown” in its argument. This will result in notifying the user via alert when the “Enter” key is pressed:
if (e.key == "Enter"){
alert("Enter Key is Pressed")
}
});
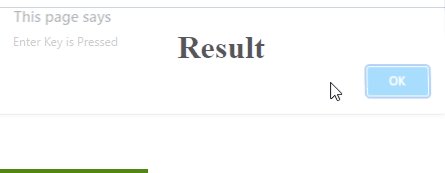
The corresponding output will be:
Example: Onclick Event to Change Button Color
In the following example, we will create a button having the “button” id. Then, include an “onclick” event which will invoke the function buttonColor() upon the button click:
Now, define a function named “buttonColor()”. In the function definition, access the button using the “document.geElementById()” method. Also, apply the style.backgroundColor property in order to to set the button’s color and assign it an RGB color code as its background:
document.getElementById("button").style.backgroundColor= '#911';
}
Output
Example: Onclick Event to Change Button Color Using JavaScript
The above-discussed example can be applied by adding the “onclick” event in JavaScript code. To do so, firstly, create a button using the “<button>” tag:
Now, fetch the created button using the “document.getElementById()” method and apply the “onclick” event on it. Now, repeat all the further steps for changing the button’s color:
button.onclick= function buttonColor() {
document.getElementById("button").style.backgroundColor= '#911';
}
It will result in the same output:
We have discussed the differences between addEventListener and onclick in JavaScript.
Conclusion
The main difference between addEventListener function and onclick event is that addEventListener can attach multiple events to a single HTML element, whereas the onclick event can only associate the click event with a button. Moreover, addEventListener can only be utilized with the JavaScript code, and onclick event works in both HTML and JavaScript files. This manual guided about addEventListener method and onclick event both theoretically and practically.