jQuery, a library of JavaScript, makes numerous web programming tasks extremely easy to fulfill. Tasks that would normally take multiple lines of code to be achieved such as event handling, animations, or Ajax, can be done in just one line of code. Besides these tasks, adding HTML elements with great ease is possible using multiple methods provided in jQuery.
This guide will teach you how to add HTML elements through jQuery using several methods with the help of appropriate examples.
How to add HTML elements through jQuery
jQuery provides the following four methods to add HTML elements.
Here we have discussed all of these in detail.
append() Method
The append() method adds an element as a child within a specified element. It takes an unlimited number of new HTML elements in the form of parameters.
This method works in a way that the HTML elements are generated using either text/HTML, jQuery, or JavaScript. Afterward, those newly generated elements are appended as the last child using the append() method.
Example
Suppose you want to append new items at the end of an ordered list using the append() method. Use the following code.
HTML
In the above code, we have made a button and also created an ordered list.
jQuery
Using the jQuery append() method we will add another item to the list by clicking on the button.
Output
There were three items in the list, initially.
Suppose you click on the button thrice.
Three more items are added to the list.
prepend() Method
This method works in a similar way to that of the append() method with the only difference that instead of appending the newly created HTML elements, it will prepend the elements as the first child. It also takes an unlimited number of new HTML elements in the form of parameters.
Example
We will use the same example as above and see how the prepend() method works.
jQuery
In the above code snippet, we are using the prepend() method to add items at the start of the ordered list.
Output
Originally there were three items on the list.
Suppose you click on the button twice.
Two items are added at the start of the ordered list.
before() Method
The before() method takes an unlimited number of new HTML elements in the form of parameters. This method works in a way that the HTML elements are generated using either text/HTML, jQuery, or JavaScript and are added before an already existing element as a sibling.
Example
Suppose you want to add a heading before a paragraph by clicking on a button. This can be done using the before() method.
HTML
In the above code we have created <p>, and <button> elements. Now we will use the before() method to add a heading before the paragraph.
jQuery
Output
The before() method is working properly
after() Method
This method takes an unlimited number of new HTML elements in the form of parameters. This method works in a similar way to that of the before() method with the only difference being that the new HTML elements are added as a sibling but after the already existing elements.
Example
Suppose you want to add a paragraph after a heading by clicking on a button. This can be done using the after() method.
HTML
In the above code we have created <h1>, and <button> elements, and using the after() method a paragraph will be added after the heading.
jQuery
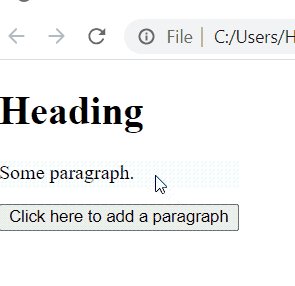
Output
Successfully added a paragraph after the heading.
Conclusion
HTML elements can be added using various methods provided by jQuery such as append(), prepend(), before(), and after(). All of these methods take an unlimited number of new HTML elements in the form of parameters and once the elements are generated they are added to their appropriate positions with respect to the method used. All of these methods are discussed in-depth in this guide, along with relevant examples.