With the help of the addEventListener() method, a JavaScript programmer can add event handlers to a specific window object. This method permits you to control the reaction for the corresponding event. The JavaScript is isolated from the HTML text when you utilize the addEventListener() method, making it easy to comprehend and enabling you to add event listeners even if you do not have control over the HTML Markup.
This write-up will discuss the procedure for adding event handlers to the window object in a JavaScript program. Moreover, the examples related to the usage of the addEventListener() method will be also demonstrated. So, let’s start!
Adding Event Handlers to the window Object in JavaScript
As a JavaScript programmer, you can utilize the addEventListener() method for adding an event listener to any HTML object. There exists another “on” JavaScript property that is used for the same purpose; however, it is not much useful as compared to the addEventListener() method because the addEventListener() method permits you for adding multiple event listeners on a window object or HTML element.
Syntax of addEventListener() method
Here, the first parameter, “event” is added to specify the event for which you want to add the event handler; the second parameter, “function” invokes the function that will be executed when the specified event occurs. The last parameter is optional which can be event capturing or bubbling.
Example 1: Adding an Event Handler to the window Object in JavaScript
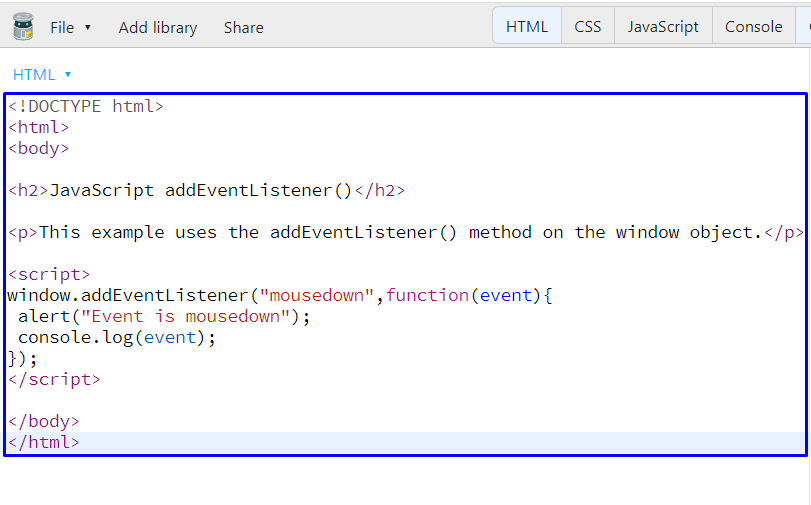
We will add the addEventListener() method to the “window” object in the following example. The added addEventListener() method will be triggered when a user performs the “mousedown” action:
We can also pass an “event” object to the addEventListener() method. The “event” object comprises all of the information related to the mousedown event:
window.addEventListener("mousedown",function(event){
alert("Event is mousedown");
console.log(event);
});
</script>
</body>
</html>
Execute the above-given program in your favorite code editor or any online coding sandbox; however, we will utilize the JSBin for this purpose:
Execution of the above-given JavaScript program will show the following output:
Now, left click on the screen and you will see the following alert:
Example 2: Adding an Event Handler for mouse click event in JavaScript
This example will show you the procedure of adding an Event Handler for the mouse “click” event in JavaScript. In this example, we are not adding event directly to the window object but to its document object.
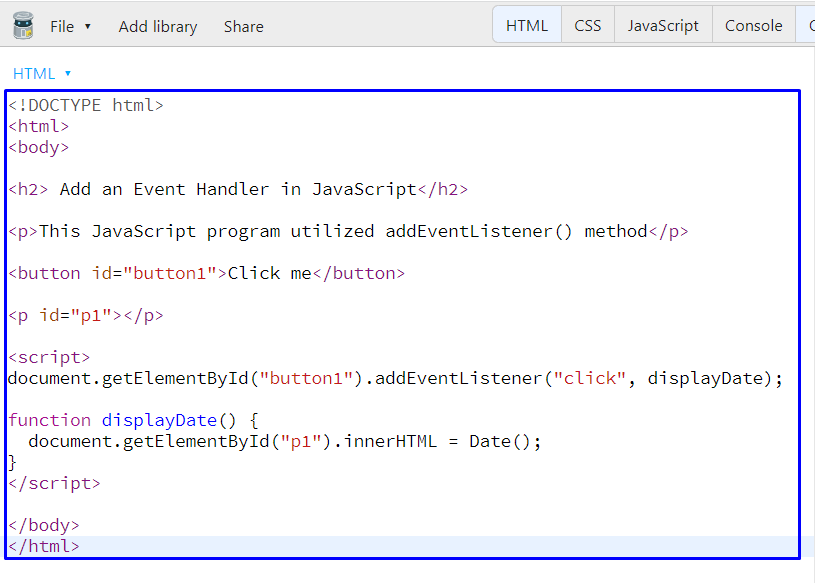
Firstly, we will add a heading with the <h2> tag, a paragraph with the <p> tag, and a button by using the <button> tag:
We have also added an id “button1” for our “Click me” button:
<p id="p1"></p>
The getElementById method will be invoked to find and get the button having “button1” id. After that, the “addEventListener()” method will add a “click” event which will trigger the “displayDate()” method:
document.getElementById("button1").addEventListener("click", displayDate);
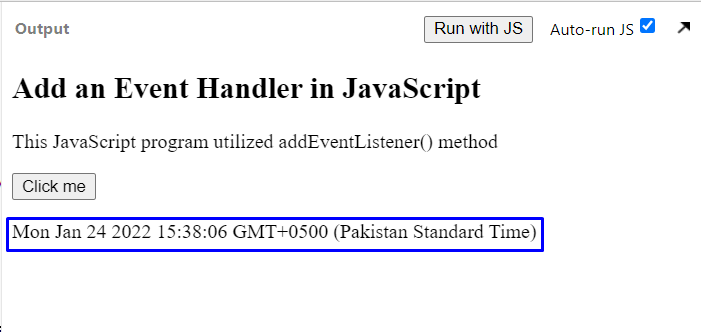
According to the added code, when the user clicks the mentioned button, the current date and time will be displayed as output:
document.getElementById("p1").innerHTML = Date();
}
</script>
</body>
</html>
After getting the output, click on the “Click me” button to check out the current time and date:
Conclusion
Using the addEventListener() method, you can add an event handler to the window object and HTML elements. Without overwriting the existing event handlers, the addEventListener() JavaScript method assigns an event handler to the specific object and a single window object can have multiple event handlers as well. This write-up discussed the procedure for adding event handlers to the window object in a JavaScript program and the examples related to the usage of the addEventListener() method are also demonstrated.