This write-up will discuss the procedure for adding an external CSS file in HTML. We will also explain linking and importing an external CSS file in HTML. Moreover, examples related to the mentioned methods will be provided. So, let’s start!
How to add an external CSS file in HTML
If you want to apply a style to multiple web pages simultaneously, adding an external CSS file is perfect. An external CSS is considered a separate file comprising all the style rules, and it can be linked to any HTML page of your website. Adding an external CSS file permits you to modify the look of your website by only making changes in a single file. Also, keeping separate CSS, JavaScript, and HTML files enable you to maintain the code and improve readability.
There are two methods for adding an external CSS file HTML: linking and importing.
Linking an external CSS file in HTML
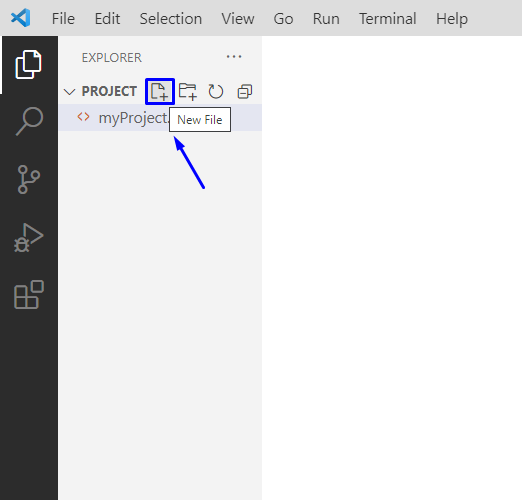
First of all, we will create a CSS file in HTML. For this purpose, you can open your favorite code editor; however, we will use Visual Studio Code.
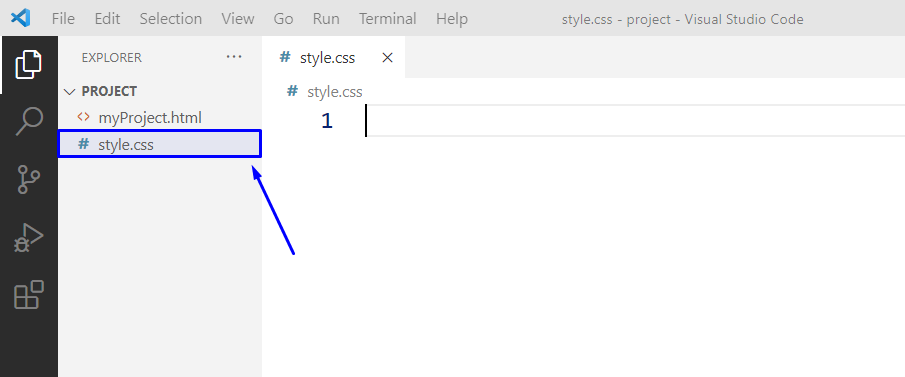
After opening VS Code, we will create a “style.css” CSS file for adding styles:
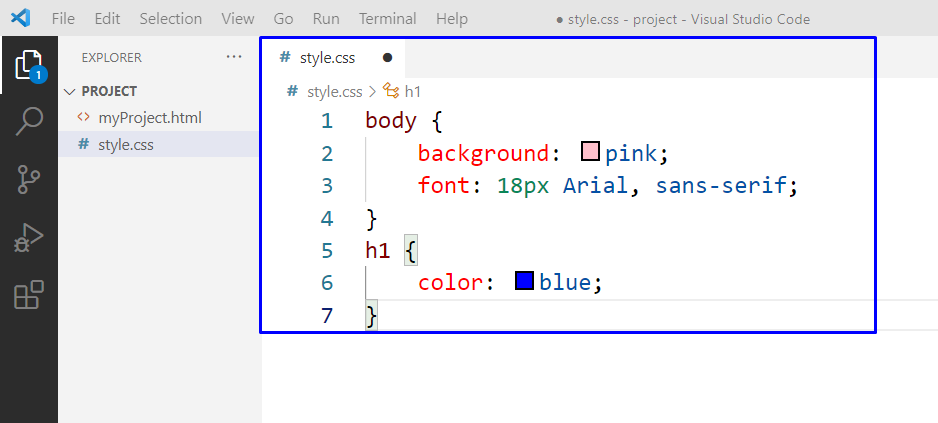
Next, we will specify the style we want to apply to the web page in the opened CSS file. Here, we have assigned the values to the “background” and “font” properties for the HTML “body” and also added the “color” for the heading:
background: pink;
font: 18px Arial, sans-serif;
}
h1 {
color: blue;
}
Press “Ctrl+S” to save the added code in the “style.css” file:
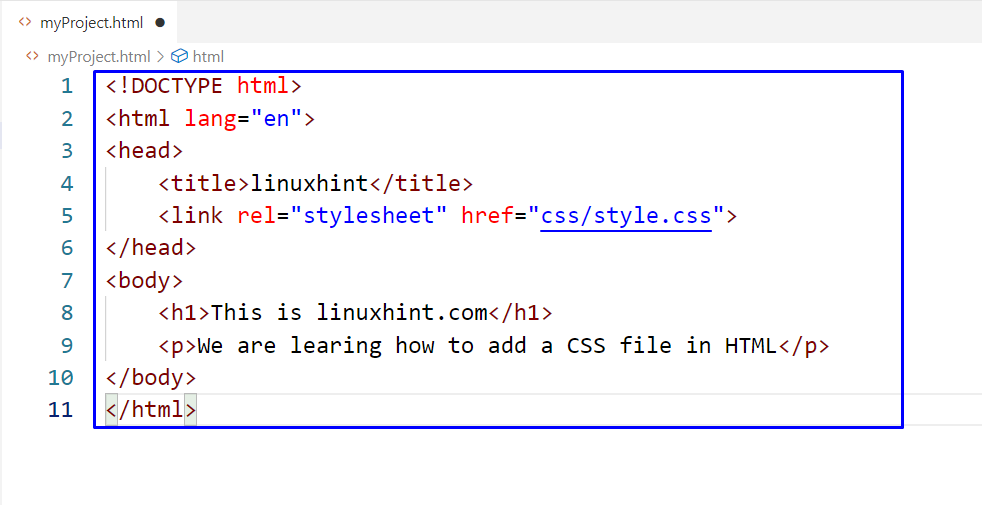
The “<link>” tag is utilized for linking an external CSS to an HTML file. This tag is added in the “<head>” section of an HTML document. We have linked our HTML file with “style.css” in the below-given program, using the <link> tag. Then, we have added a heading with the <h1> tag and a paragraph with the <p> tag. The specified style in the “style.css” file will be applied to these HTML elements:
Save this JavaScript program and open your HTML file in the browser:
As you can see, we have successfully applied the specified style to our HTML elements by linking them with the external CSS file:
Importing an external CSS file in HTML
Another method for adding an external CSS file is to use the “@import” rule in HTML document. The JavaScript “@import” declarations give instructions to the browser for loading and utilizing the styles from the external CSS file.
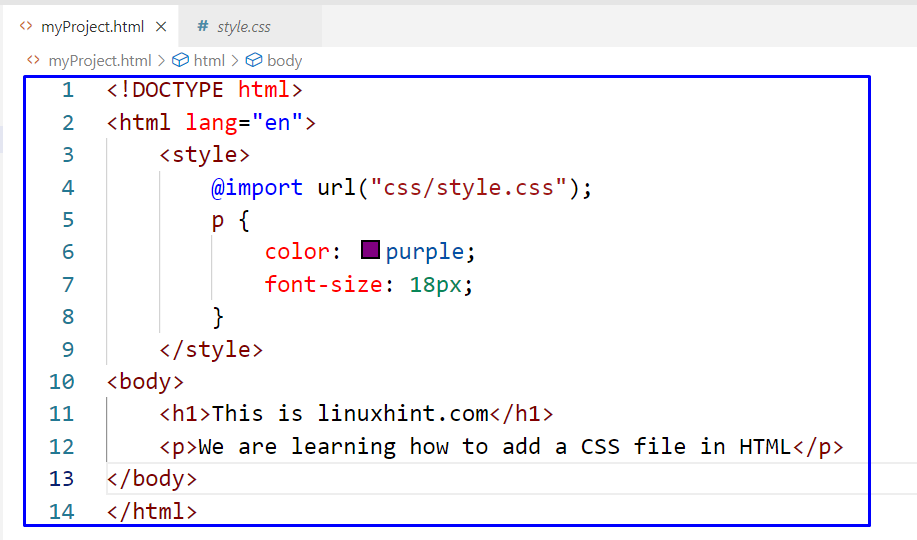
You can import an external CSS file in HTML by simply adding the “@import” declaration in the <style> tag of the HTML document. In this way, you will be allowed for adding other CSS rules for the HTML elements, within the same <style> tag:
In the provided JavaScript program, we have imported the “style.css” file, and the style specified with the mentioned file will be applied to the headings. We have also added style for the paragraph HTML element:
Our “myProject.html” file has the following HTML elements with the applied styles:
Conclusion
Adding a CSS file in HTML is useful if you want to apply a style to multiple web pages at once. Also, when you keep the HTML, JavaScript, and CSS files separately, your code becomes easy to manage. This write-up discussed the procedure for adding a CSS file in HTML. We have also explained linking and importing an external CSS file in HTML. Moreover, examples related to the mentioned methods are also provided.