In computing, the format of a number is a key player in representing large numbers. Consequently, this process enhances the readability of the users. JavaScript offers a variety of methods to deal with number formatting. For instance, the toLocaleString() and Intl.NumberFormat() methods can be used to add commas. Moreover, the regular expressions can also be utilized to add commas at a specific place in a number. This post provides a detailed demonstration of all the possible methods to add commas to numbers in JavaScript.
Method 1: toLocaleString() Method to Add Commas to a Number in JavaScript
The toLocaleString() is employed to localize the number with a specific country’s formatting. By default, it follows the USA format to display a number. It converts the “passed” number to a string separated by commas. The work of the toLocaleString() method can be described by the following syntax:
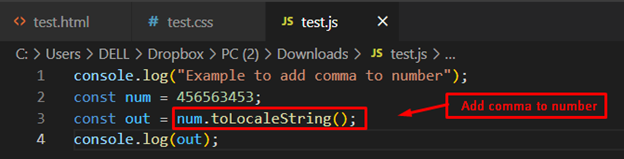
Code
const num = 456563453;
const out = num.toLocaleString();
console.log(out);
In this code:
- A variable “num” is utilized to store the number “456563453”.
- After that, the toLocaleString() method is employed to add a comma to the number and store it in the “out” variable.
- In the end, the “log()” method is used to display a number in the console window.
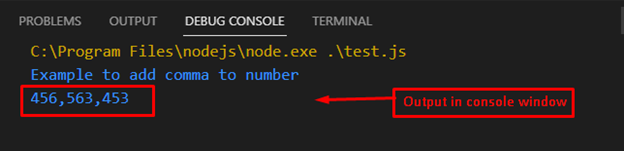
Output
The output shows that the input number is separated by commas.
Method 2: Using Regex to Add Commas to a Number
Another method is implemented with a regular expression that splits the string into thousands of segments. The regex expressions “/\B(?=(\d{3})+(?!\d))/g” searches the digit multiple of three and places a comma to digit. For instance, the code is provided here.
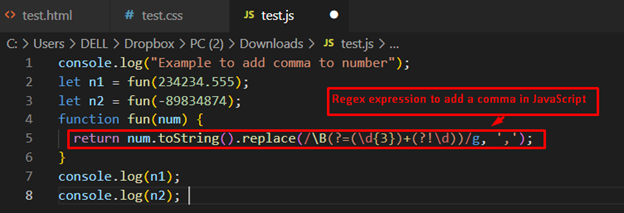
Code
let n1 = fun(234234.555);
let n2 = fun(-89834874);
function fun(num) {
return num.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ',');
}
console.log(n1);
console.log(n2);
The description of the code is as follows:
- A custom function “fun()” is called by passing the numbers “234234.555” and “-89834874”.
- In this fun() method, a regex “/\B(?=(\d{3})+(?!\d))/g” is used to match the group of three digits.
- After that, it returns a number by placing a comma by utilizing the second argument “,” of the replace() method.
- Hence, the “num.toString()” extracts the number and replaces it after applying a comma.
- Lastly, the updated variables are printed on the console.
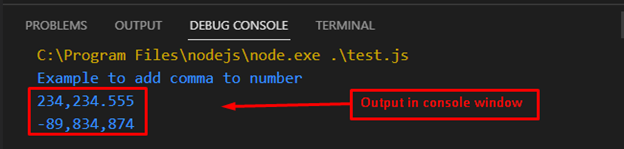
Output
The output shows that “234234.555” and “-89834874” are converted to “234,234.555” and “-89,834,874” respectively.
Method 3: Using Intl.NumberFormat() Method to Add Commas to a Number
The “Intl.NumberFormat” method transforms a number by specifying the number and region, such as ‘en-IN’ specifies the number “6,34,434”, and ‘en-GB’ refers to “454,234”. The code is as follows by considering the ‘en-US’ above-mentioned method.
Syntax
The parameters are described as follows:
- locals: specifies the language and region.
- options: refers to the setting of how the number is formatted into a string (optional).
Code
const num = 57484;
const numFor = Intl.NumberFormat('en-US');
const new_for = numFor.format(num);
console.log(new_for)
The description of the code is explained here:
- Firstly, a “num” variable is utilized to store the number “57484”.
- After that, the “Intl.NumberFormat()” is employed by accepting the language and region as “en-US”.
- This method formats a number according to the “en-US”
- After that, the “format()” method returns a formatted string based on the argument “num”.
- In the end, the “console.log()” method is employed to display the number via the “new_for” variable.
Output
The output shows that “57484” is converted to “57,484” after adding commas.
Conclusion
JavaScript provides toLocaleString(), regex, and Intl.NumberFormat() methods to add commas to numbers. The toLocaleString() localizes the number by specifying a country’s format for placing commas. The regex searches for the digit multiple of three and places a comma after the digit. The “Intl.NumberFormat” method returns a number by placing a comma following the “en-US” format. Hence, you have learned to add commas to numbers with the help of numerous examples.