The below-listed JavaScript approaches can be used to add the class name to an HTML element:
- What is “.add()” in JavaScript?
- How does the “.add()” method work in JavaScript?
- What is “.className” in JavaScript?
- How does the “.className” property work in JavaScript?
So, let’s get started!
What is “.add()” in JavaScript?
“.add()” is a built-in method of the classList property that can be used to add the class name to any specific HTML element. The below snippet will let you understand how to use the “.add” method in JavaScript:
How does the “.add()” method work in JavaScript?
This section will present a step-by-step guide to understand how to add the class name to an HTML element using JavaScript.
In this program we will create three files an “html” file, a “CSS” file, and a “JavaScript” file:
HTML
In the above snippet we performed the following functionalities:
- We utilized the <h2> tag to add a heading.
- Next, we utilized <button> tag to create a button and named it as “Click Me!”.
- Invoked the “classNameFun()” whenever the user clicked on the button.
- Next, we created an <h3> element.
- Finally, we created a paragraph using <p> element and assigned it an id “addClass”.
CSS
text-align: center;
font-style: italic;
background-color: black;
color: white;
}
The CSS file served the following functions:
- Align the text in the center using the “text-align” property.
- Set the italic font style using “font-style” property.
- Set the black background color using “background-color” property.
- Finally, set the white text color using the “color” property.
JavaScript
let para= document.getElementById("addClass");
para.classList.add("style");
}
The .js or JavaScript file served the below-listed functionalities:
- Created a function named “classNameFun()”.
- Utilized the getElementByid() method to read/edit an HTML element having an id “addClass”.
- Finally, utilized the add method to add the name to the <p> element.
Output
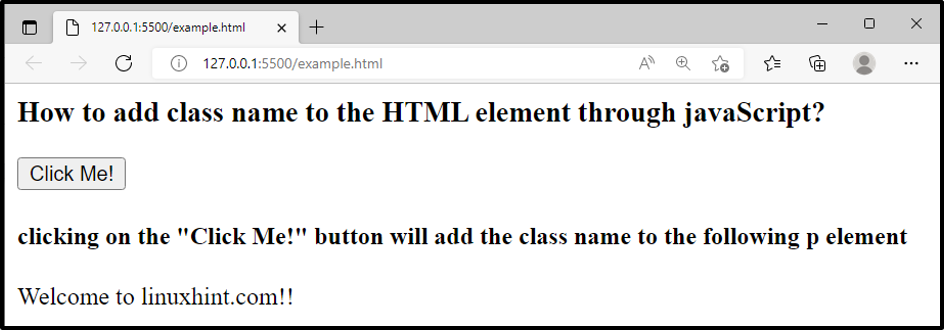
On successful execution of the code, initially, we will get the following output:
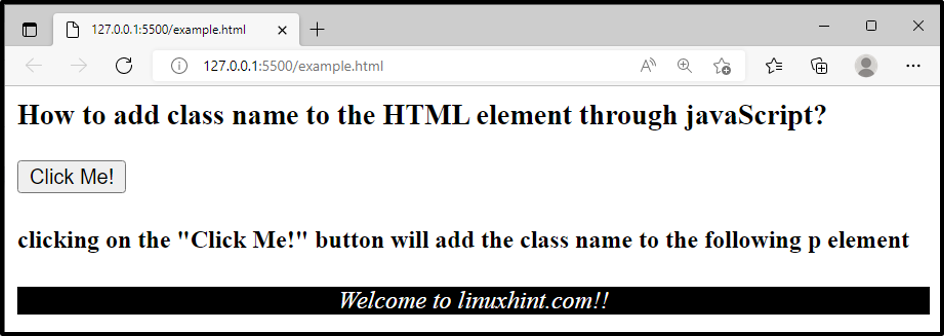
Clicking on “Click Me!” button will generate the below-given output:
This is how the “.add()” method work in JavaScript.
What is “.className” in JavaScript?
The “.className” is a property in JavaScript that sets/returns the class attributes of an HTML element. It can be used to add/specify the class name to any HTML tag.
The following snippet will show the basic syntax of the “.className” property:
Here, the “class_Name” represents the name of the class. In case of multiple classes, we can specify the classes name using comma separated syntax.
How does the “.className” property work in JavaScript?
Let’s consider the below given example to get the basic understanding of the “.className” property.
HTML
The HTML class performed the following tasks:
- Utilized the <h3> element to add a heading.
- Utilized <button> tag to create a button and named it as “Click Me!”.
- Invoked the “classNameFun()” whenever the user clicked on the button.
- finally, created an <h4> and assigned it an id “addClass”.
CSS
The CSS file will remain the same as in the previous example.
JavaScript
let hElement = document.getElementById("addClass");
hElement.className = "style";
}
In the JavaScript file, we utilized the getElementById() method to read/edit an HTML element having an id “.addClass”. Afterward, we utilized the add method to add the name to the <p> element.
Output
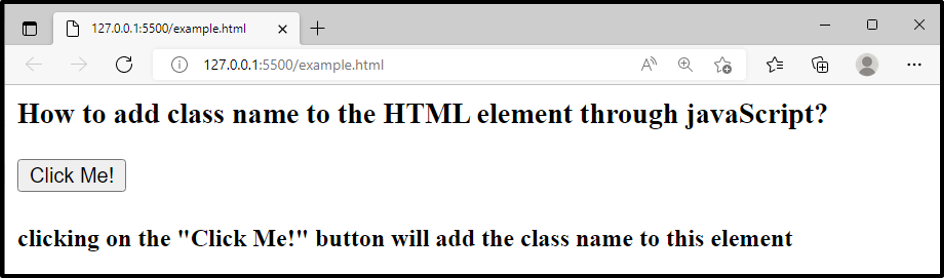
When we run the above-given program, initially, this program will produce the below-given output:
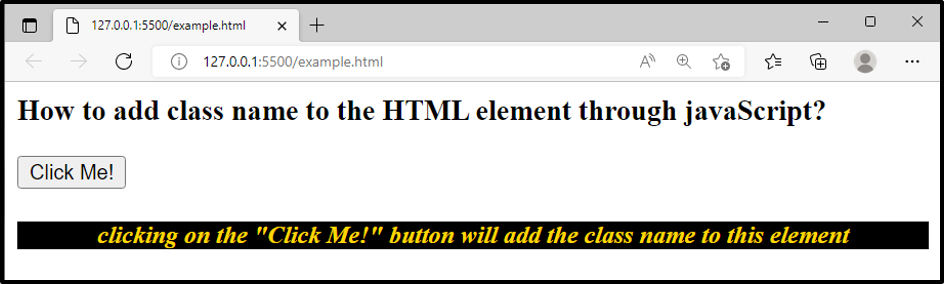
After clicking on the “Click Me!” button, the classNameFun() will be invoked, consequently, we will get the following output:
The output clarifies that the class name has been added successfully to the <h4> element.
Conclusion
In JavaScript, the “.add()” method and “.className” property are used to add the class name to any HTML element. This write-up explained all the basics for adding class names to any HTML element. This post explained how to use the “.add()” method and “.className” property with the help of some suitable examples.