The DOM is the structure of an HTML document starting from its root element <html> till the end of the document. Any element, such as “p”, “div“, or “table“, is referred to as the DOM element. The DOM elements allow the user to modify the content of the webpage. An attribute specifies the collection of objects. Moreover, JavaScript provides setAttribute() methods for adding or modifying the attributes of DOM elements. In this post, we have demonstrated all the possible methods to add attributes to the DOM elements in JavaScript.
- How to Add Attribute to DOM Element in JavaScript
- Add Attribute to DOM Element
- Add Multiple Attributes to DOM Element
How to Add Attribute to DOM Element in JavaScript?
The setAttribute() method is employed to add an attribute value to an existing element. If the attribute is already added, setAttribute() updates the value. It takes two inputs, one is the name, and the second specifies the value. By loading the webpage, the attribute property is applied to the DOM elements. The syntax of the setAttribute() method is provided below:
Syntax
The parameters are described as follows:
- name: Refers to the attribute name.
- value: Specifies the value of the attribute.
Example 1: Add an Attribute to DOM Element
An example is considered by the addition of an attribute to the DOM element. The setAttribute() method is utilized for adding value to the attribute. The example code is written below:
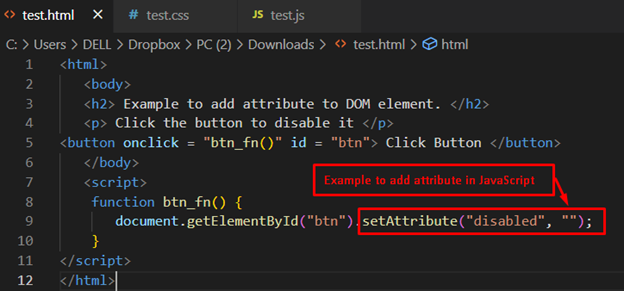
Code
<body>
<h2> Example to add attribute to DOM element. </h2>
<p> Click the button to disable it </p>
<button onclick = "btn_fn()" id = "btn"> Click Button </button>
</body>
<script>
function btn_fn() {
document.getElementById("btn").setAttribute("disabled", "");
}
</script>
</html>
The description of the code is provided below:
- A button named “Click Button” is attached and has a unique id “btn”.
- After that, this button is associated with the “btn_fn()” method.
- In this method, “getElementById” is utilized to extract the “btn” id.
- Finally, the “setAttribute()” method is employed to disable the button by passing an empty It disables the button by pressing it.
Output
It is observed that after pressing the “Click button”, the disabled value is passed by the “setAttribute()” method.
Example 2: Add Multiple Attributes to DOM Element
An example is considered to add multiple attributes to the DOM element by utilizing the setAttribute() method in JavaScript. The setAttribute() method extracts the DOM elements by getElementById. After that, assign the property through the setAttribute() method. These attributes include a button, link, and styling property. For instance, the code is as follows.
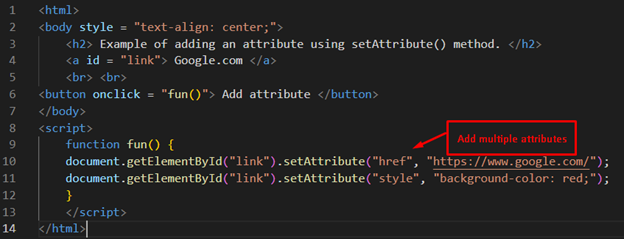
Code
<body style = "text-align: center;">
<h2> Example of adding an attribute using setAttribute() method. </h2>
<a id = "link"> Google.com </a>
<br> <br>
<button onclick = "fun()"> Add attribute </button>
</body>
<script>
function fun() {
document.getElementById("link").setAttribute("href", "https://www.Google.com/");
document.getElementById("link").setAttribute("style", "background-color: red;");
}
</script>
</html>
The description of the code is provided in the following order:
- Firstly, an anchor “<a>” tag is employed by passing the id “link”.
- In this link, “com” is passed as text for display in the browser.
- A button “Add attribute” is attached that is associated with the “fun()” method. The “func()” will be triggered by the button with the onclick value.
- The “setAttribute()” method is utilized to fetch “link” using “getElementById” and an “href” attribute is set whose value is “https://www.google.com/”.
- Similarly, a “style” attribute is set whose value is “background-color: red” for changing the text background color.
Output
Firstly, the text is not clickable. After pressing the button “Add attribute”, a link is added to the text “Google.com” which is clickable now and opens the webpage associated with the link.
Conclusion
The setAttribute() method is employed for adding an attribute to the elements in JavaScript. The same method updates the value of the attribute if the DOM element already contains the attribute. This post has demonstrated the methods for adding attributes to the DOM elements in JavaScript. The setAttribtue() method takes a name and a value as arguments. Moreover, users can set multiple attributes to DOM elements by utilizing JavaScript. This article demonstrates two examples by adding as well as modifying the attribute value of the DOM element in JavaScript.