This post discusses all possible methods to get selected text from the select box’s drop-down list using jQuery.
How to Get Selected Text From a Drop-Down List (select box) Using jQuery?
jQuery offers a built-in “val()” method and the “selector” with an “option:selected” attribute to get the selected text from the drop-down list of a select box. Both of the specified methods are quite simple and easy to use. This section carries out their practical implementation to perform the desired task i.e. get selected text from the drop-down list.
Let’s start with the “#selector option:selected” method.
Method 1: Using jQuery “Selector” With “option:selected” Attribute
In jQuery, “selector” denotes an HTML element that can be utilized with the built-in attributes to apply any type of declaration on the accessed element. In this method, it is used with the “option:selected” attribute to display the selected element from the drop-down list.
Syntax
In the above syntax the “#” represent that the selector i.e. HTML element is accessed using its assigned id. The user can also access that element via its class, attribute, etc.
Let’s use the above-defined method practically.
HTML Code
<p><b>First Step:</b> Select a language from drop-down list</p>
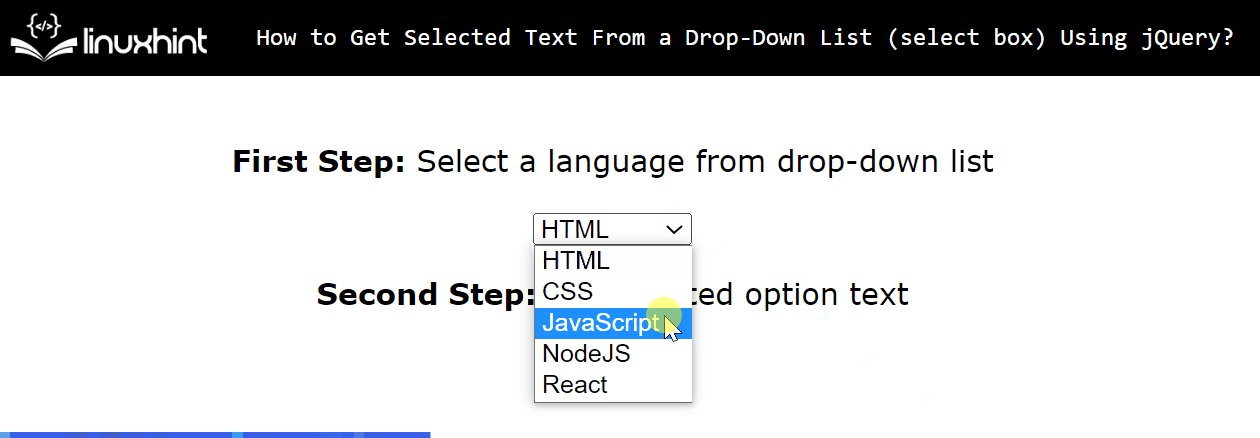
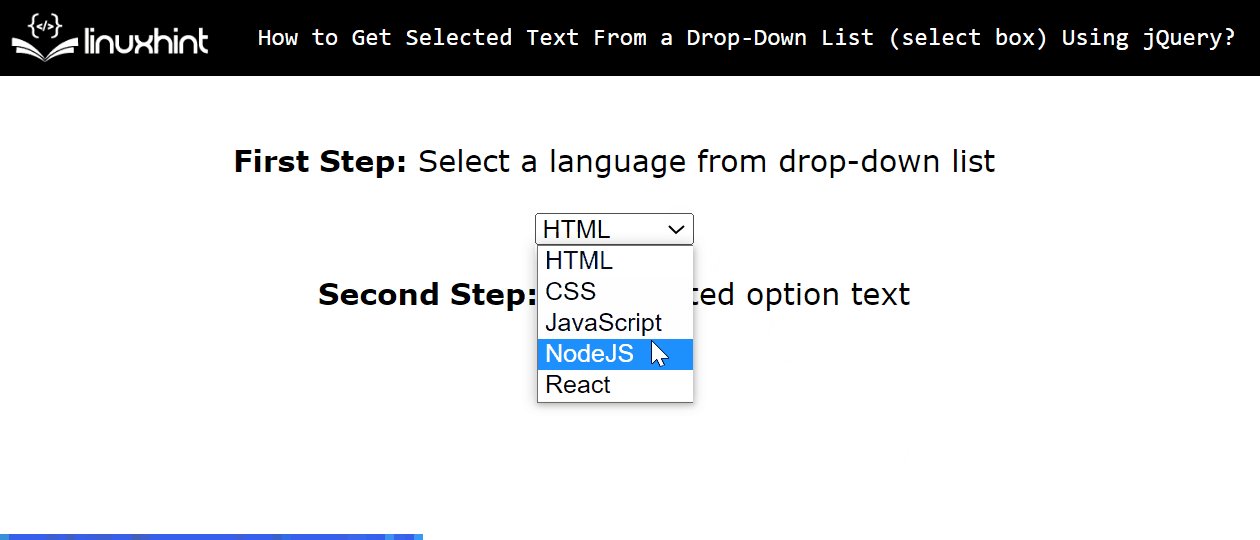
<select id="language">
<option>HTML</option>
<option>CSS</option>
<option>JavaScript</option>
<option>NodeJS</option>
<option>React</option>
</select><br>
<p><b>Second Step:</b>Get selected option text</p>
<button id="submit">Click here!</button>
</center>
In the above code lines:
- The “<center>” tag adjusts the alignment of the given content in the center of the web page.
- The “<p>” tag defines a paragraph statement.
- The “<select>” tag creates a select box having an id “language”.
- In the body of the “select” element, the “<option>” tag adds multiple options.
- The second “<p>” tag again specifies a paragraph statement.
- The “<button>” tag inserts a button with an assigned id “submit”.
jQuery Code
$(document).ready(function() {
$("#submit").click(function() {
var value = $("#language option:selected");
alert(value.text());
});
});
</script>
Here, in the above code snippet:
- First, use the “ready()” method that executes the specified function when the HTML document gets ready.
- Next, link the “click()” method with the “button” selector that is accessed using its id to execute the given function upon the button click.
- After that, the “value” variable accesses the added select box using its assigned id “language” and then applies the “option:selected” attribute to get the selected option element.
- Lastly, add an “alert box” to display the selected element text stored in the “value” variable with the help of the “text()” method.
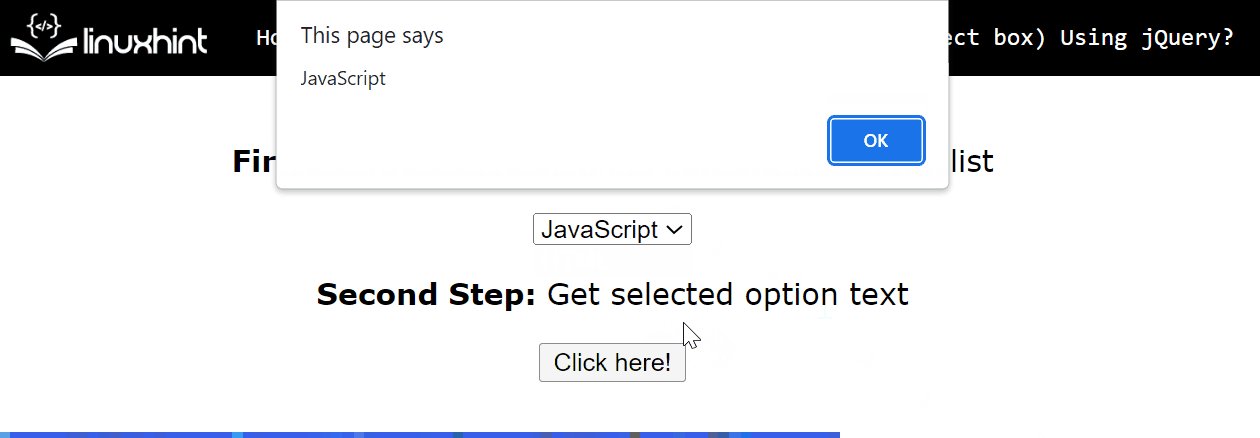
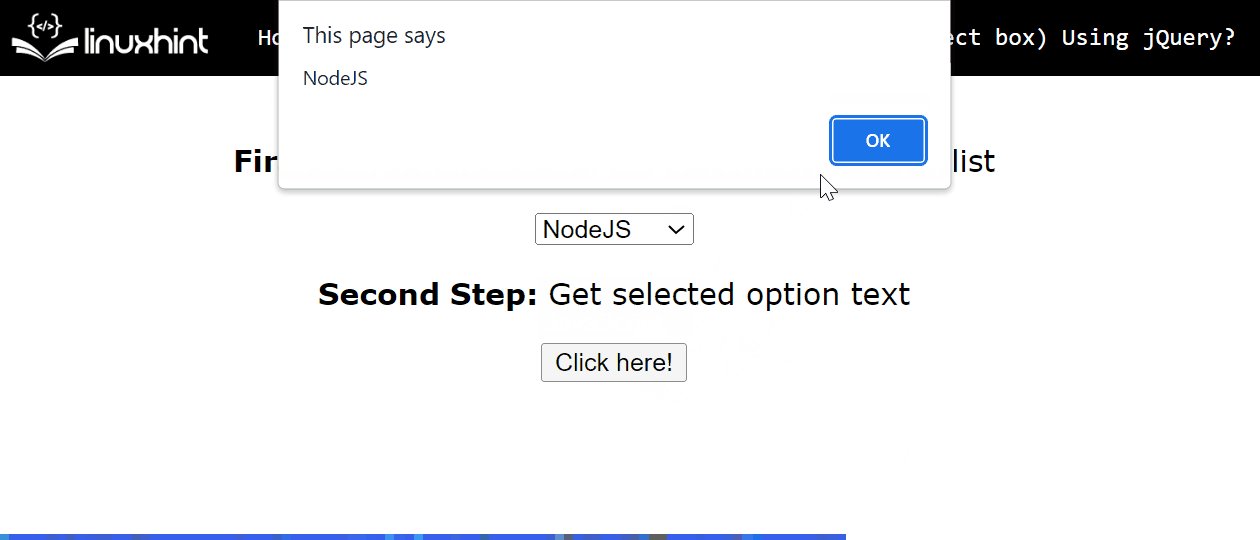
Output
As observed, upon clicking the specified button, the output generates an alert box displaying the selected option’s text.
Method 2: Using the “val()” Method
The “val()” is a predefined method that helps to set and retrieve the “value” attribute of the selected element. If the selected element’s value is not specified then it retrieves the selected element text. Here in this scenario, the selected element value is not set, so it is used to get the selected text from a drop-down list of a select box.
Syntax
In the above basic syntax, the “parameter” is optional that is used to specify the value attribute.
Let’s use the defined syntax practically.
Note: The HTML code is the same as in method 1(Using jQuery Selector With “option:selected” Attribute).
jQuery Code
$(document).ready(function() {
$("#submit").click(function() {
alert($("#language").val());
});
});
</script>
Here, an “alert box” is added that first accesses the desired select box via its id “language” and then applies the “val()” method on it to retrieve the selected option text.
Output
Upon clicking the given button, the alert box successfully displays the selected option’s text from a drop-down list of a select box.
How to Get Text of Multiple Selected Options From a Drop-Down List(select box)?
The user can also get the text of multiple selected options at a time instead of a single option. For this purpose, the user needs to use both the “val()” method and the “option:selected” attribute at a time.
Let’s do it practically.
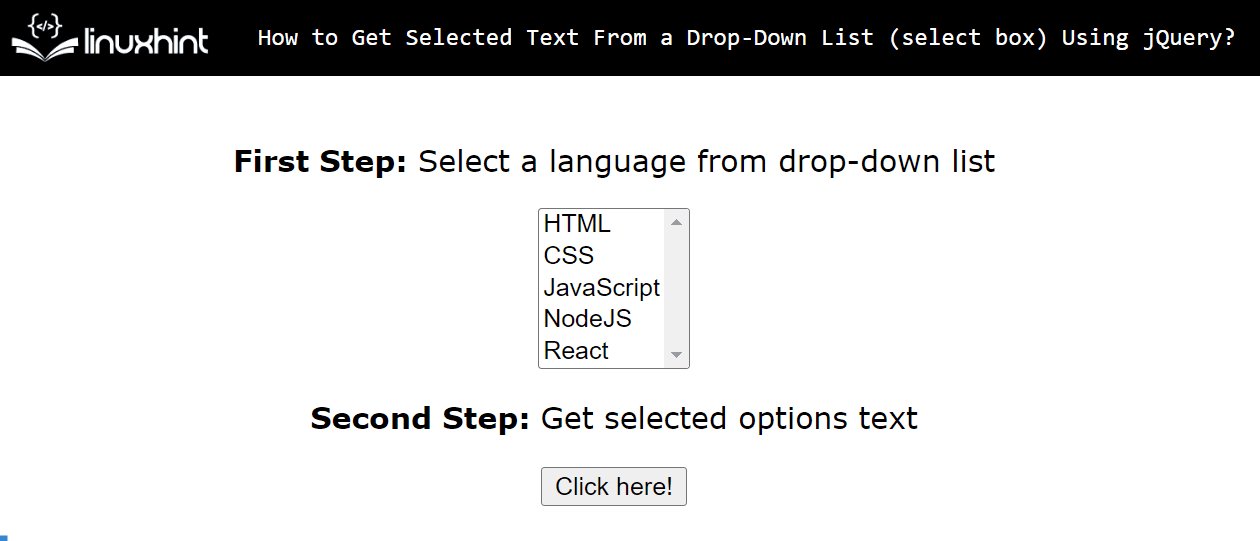
HTML Code
<p><b>First Step:</b> Select a language from drop-down list</p>
<select id="language" multiple="multiple" size="5">
<option>HTML</option>
<option>CSS</option>
<option>JavaScript</option>
<option>NodeJS</option>
<option>React</option>
</select><br>
<p><b>Second Step: </b>Get selected option text</p>
<button id="submit">Click here!</button>
</center>
In the above code block:
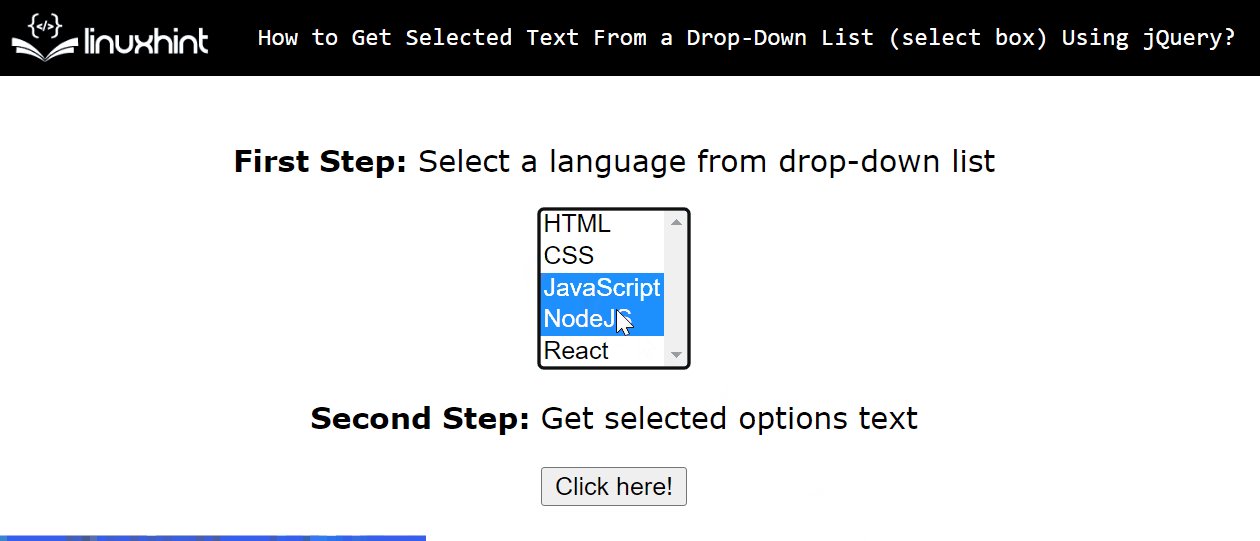
- The “multiple” attribute is used in the given select box that allows the users to select multiple options. For Windows, the user can select multiple options with the help of the “Ctrl” button while making the selections.
- Next, the “size” attribute specifies the number of displayed options from the drop-down list of a select box.
jQuery Code
$(document).ready (function () {
$("#submit").click (function () {
var languages = [];
$.each ($("#language option:selected"),function(){
languages.push($(this).val());
}
);
alert ("Selected languages are: " + languages.join(", "));
});
})
</script>
In the above lines of code:
- The “languages” variable declares an empty array.
- Next, the “each()” method first matches all the selected elements of the given select box that is accessed through its id “language” and then executes the given function.
- In the function definition, the “push()” method adds the multiple selected elements text in the initialized array “languages”.
- Lastly, the “alert box” displays the multiple selected options stored in the “languages” array as a string concatenated by “comma(,)” using the “join()” method.
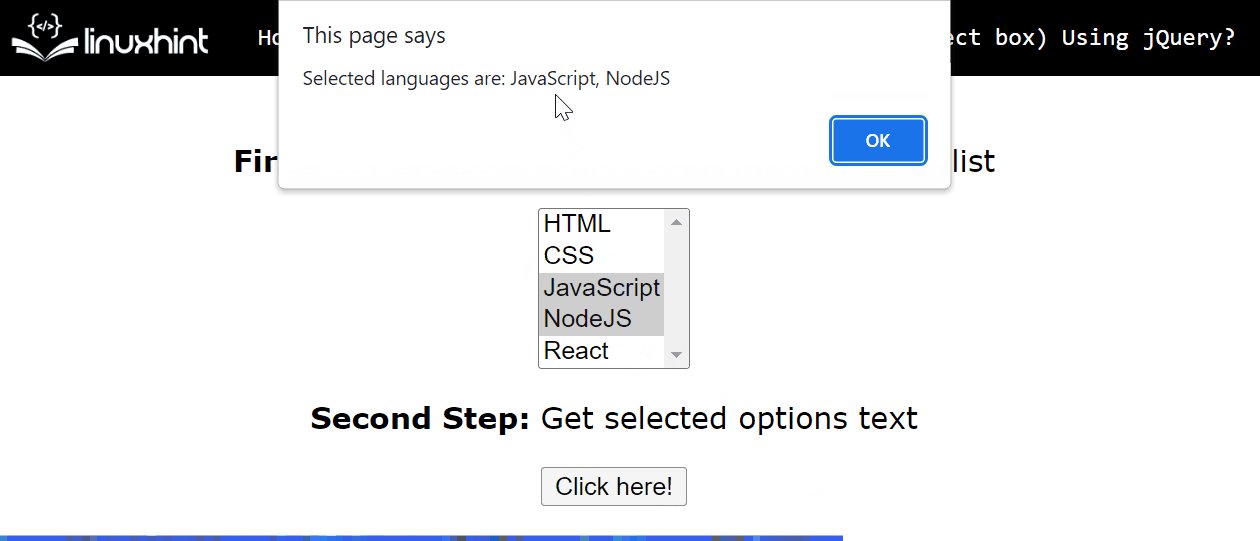
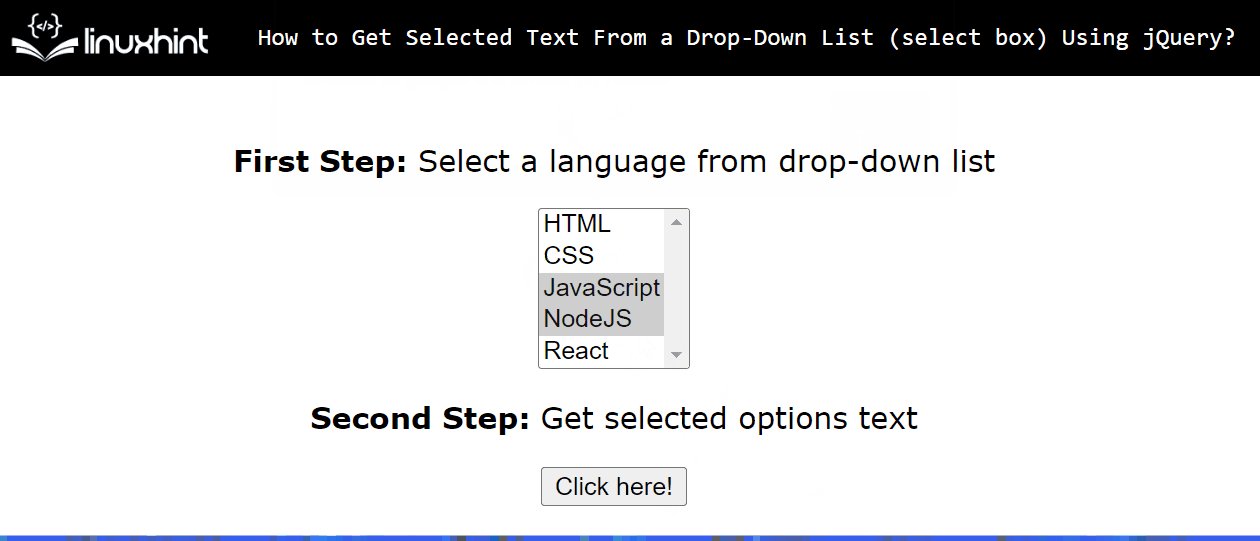
Output
Here in the above output, the alert box shows the string containing the text of two selected elements as a string upon the button click.
Conclusion
To get the selected text from the drop-down list of a select box use the jQuery “selector” with the “option:selected” attribute and the “val()” method. The usage of both these approaches depends on user choice. As both of them retrieve the selected element’s text from the drop-down list quickly and efficiently. Users can also get the text of multiple selected options by using both of them jointly in the same source code. This post discusses all possible methods to get selected text from the select box’s drop-down list using jQuery.