This post will demonstrate the method for returning the array from a function in JavaScript.
How to Return Array From Function in JavaScript?
To return an array from a function in JavaScript, you can define an object with the help of the “Array()” constructor and store the data on each index. Then, use the “return” statement with the defined variable. Furthermore, you can store the data in variables and return it in the array with the “return” statement.
For practical purposes, check out the given examples.
Example 1: Return an Array From Function By Defining an Object Using Array() Constructor
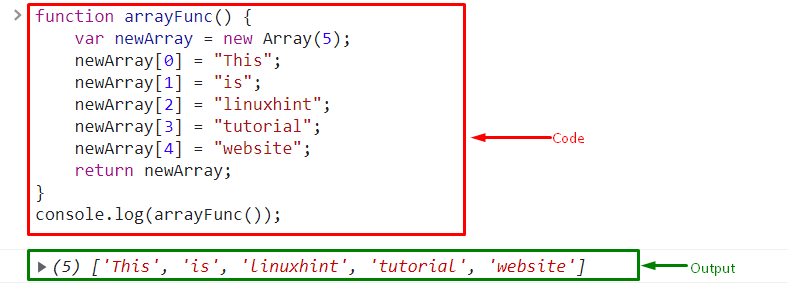
In this stated example, a function is defined as “arrayFunc()”. Make a new object with the help of the “Array()” constructor, specify the length of the array, and store it in a variable. Next, add elements to each index of the array. Lastly, utilize the “return” statement to return the elements in an array:
var newArray = new Array(5);
newArray[0] = "This";
newArray[1] = "is";
newArray[2] = "linuxhint";
newArray[3] = "tutorial";
newArray[4] = "website";
return newArray;
}
Invoke the “console.log()” method and then call “arrayFun()” function as the argument to display the result on the console:
It can be observed that the array is returned from the function in JavaScript:
You can also return the array from a function without making any object. For that purpose, check out the other example.
Example 2: Return an Array From Function By Defining Elements in Variable
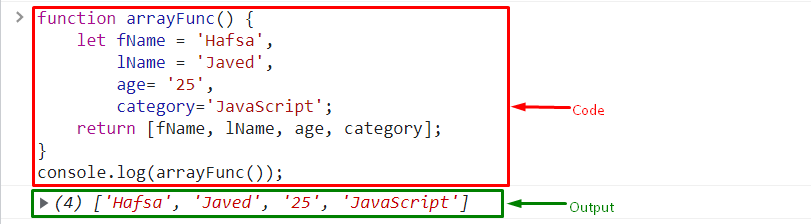
To return an array from a function, you can store the data in a variable and then return these variables in an array. To do so, a function is defined with the name “arrayFunc()” and declares a variable with the help of the “let” keyword to store the data. Furthermore, utilize the “return” statement and pass the variables in an array. It will return the data in an array:
let fName = 'Hafsa',
lName = 'Javed',
age= '25',
category='JavaScript';
return [fName, lName, age, category];
}
Lastly, show the array on the console with the help of “console.log()” method and invoke the “arrayFunc()” function as the argument:
As a result, the array is returned from a function successfully:
That’s all about returning the array form function in JavaScript.
Conclusion
To return an array from a function in JavaScript, define an object with the help of the “Array()” constructor and store the data on each index. Then, use the “return” statement with the defined variable. Furthermore, you can store the data in variables and return it in the array with the “return” statement. This post has stated different methods for returning the array from a function in JavaScript.