Date and time play a significant role while designing websites. If you want to make a particular sequence of months from the date then do it by inserting a month into each upcoming month. This can be performed by executing the “setMonths()” Method of JavaScript. Furthermore, you can also utilize the “addMonth()” method and pass the “Date()” method to set the value of the month as the parameter.
This post will illustrate how to add the months to a date in JavaScript.
Adding Months to Date Using JavaScript setMonth() Function
In order to add the months to a date, the “setMonth()” and “addMonth()” methods can be utilized in JavaScript:
In the above syntax parameters in the “[ ]” brackets are optional.
- “monthsValue” indicates the month value from 0 to 11.
- “daysValue” specifies the integer values from 1 to 31.
Example 1: Add Specific Number of Months to a Date
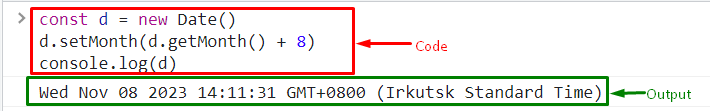
To add a specific number of the month to date, first of all, utilize the “Date()” method and store it in a variable to fetch the current date:
Next, invoke the “setMonth()” method of JavaScript and pass the “getMonth()” method as the parameter of the defined method. Then, add the month value to insert the new month in the date:
Lastly, use the “console.log()” method and pass the declared variable in it to show the results on the screen:
It can be noticed that the given month is added to the current date and a new date is displayed as a result:
Example 2: Add Specific Number of Months to a User-defined Date Using Function
Users can also add the month with the help of a user-defined date by defining a function. For that purpose:
- Define a function with a particular name like “addMonth()” and pass the parameters “date” and “months” to this function.
- Then, the “setMonth()” method is used to add and set the month in the date. To do so, the “getMonth()” method is invoked as the parameter of the “setMonth()” method and a specific month is added with it.
- Lastly, utilize the “return” keyword with the date parameter for returning a date:
date.setMonth(date.getMonth() + months);
return date;
}
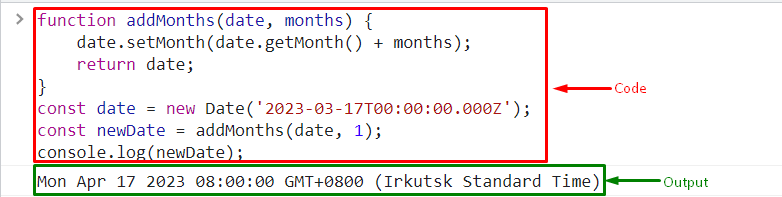
Initialize a date object and utilize the “Date()” method. Also, pass the date in a user-defined format as the parameter:
Invoke the “addMonth()” method of JavaScript, and pass the “date” object and month value as the parameter of this method. Then, store it in a “newDate” variable:
Now, use the “console.log()” and wrap the “newDate” inside it to show the modified date on the console:
Output
Example 3: Add Specific Number of Months to Date Object Value Using Function
In this particular example, define a function with a particular name and pass the “date” and “month” as the parameter. Then, use the “setMonth()” method and pass the parameter to get the month with the help of the “getMonth()” method and insert/add the months in it:
date.setMonth(date.getMonth() + months);
return date;
}
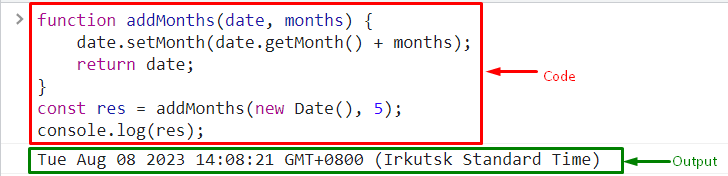
Utilize the “addMonth()” and pass the “Date()” as the parameter to select the current date and add the defined number of months to the current date:
Invoke the “console.log()” method and pass the declared variable “res” to print the output:
Output
That’s all about adding a month to a date in JavaScript.
Conclusion
In JavaScript, to add the month to date, the methods like “setMonth()” and “addMonth()” can be used. To do so, use the “setMonth()” method, pass the “getMonth()” method as the parameter of setMonth() and insert the month value in it. This post has stated various examples of adding the month to date.