In JavaScript programming, filtering strings in an array depending on their content is a typical task. It is commonly used when you want to search through a collection of strings and extract/retrieve only the ones that match a specified search value. For this, JavaScript provides a “filter()” method with the collaboration of some other built-in methods, such as the “includes()” method.
This tutorial will define the methods to filter strings in an array based on content.
How to Filter Strings in Array Based on Content?
To filter strings in an array based on content, use the following methods:
- filter() method with indexOf() method
- filter() method with test() method
- filter() method with includes() method
Method 1: Filter Strings in Array Based on Content Using “filter()” Method With “indexOf()” Method
Use the “filter()” method with the “indexOf()” method for filtering strings in an array based on content. The “filter()” method gives a new array containing elements that satisfy the given test implemented by the callback function. “indexOf()” tells the position of an element if it exists. If the given value is not found, it gives “-1”. It outputs the location or index of the first occurrence/instance of a particular value. When the string in an array matches the beginning of the targeted/searched string, it gives “0”.
Syntax
Use the given syntax for indexOf() method:
Example
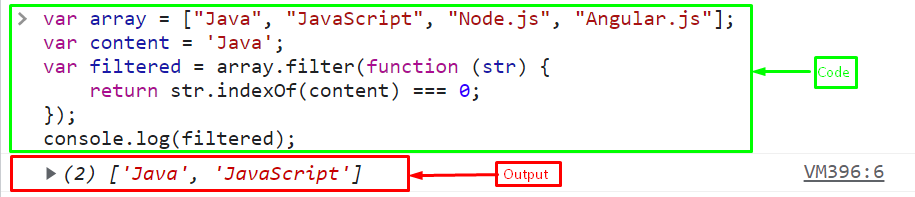
Create an array of languages named “array”:
Create a variable “content” that stores a search string “Java”:
Call the “filter()” method with the “indexOf()” method to filter the strings from an array that matches the string “Java”:
return str.indexOf(content) === 0;
});
Finally, print the resultant array of strings that matches the searched string:
Output
Method 2: Filter Strings in Array Based on Content Using “filter()” Method With “test()” Method
To filter strings in an array, you can use the “filter()” method with the “test()” method. “test()” method is a regular expression method that searches a string for a given pattern and gives a boolean value that indicates whether the pattern was found or not. It outputs “true” if the given pattern is matched/found otherwise, it returns “false”.
Syntax
Follow the given syntax for the “test()” method:
Example
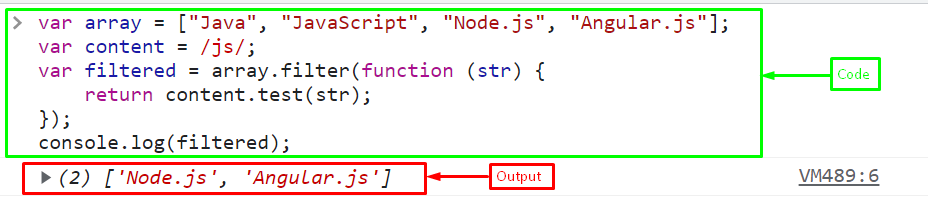
Store the searched string as a regular expression or regex in a variable “content”:
Invoke the “filter()” method with the “test()” method to filter the strings from an array that matches the string “js”:
return content.test(str);
});
Lastly, print the matched strings in an array on the console:
The output displays the strings that contain “js”:
Method 3: Filter Strings in Array Based on Content Using “filter()” Method With “includes()” Method
Another way to filter strings in an array based on contents is the “includes()” method with the “filter()” method. The includes() method within the filter() method can verify whether an array includes a string with a searched string/value, and include it in the new array only if it does. The includes() method gives the “true” or “false” based on the existence of the element.
Syntax
The following syntax is utilized for the includes() method:
Example
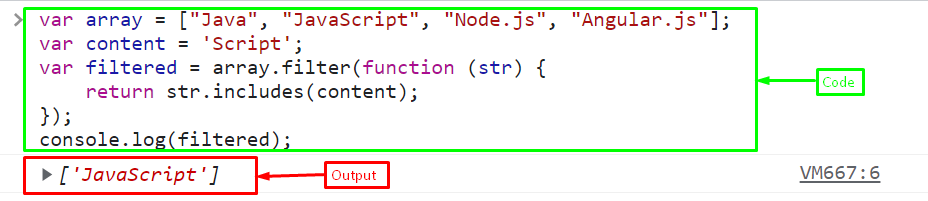
Store the string “Script” in variable “content” as a searched string:
Verify whether the array contains a string with the searched string using the “includes()” method with the “filter()” method:
return str.includes(content);
});
Now, display the resultant array of strings:
The output indicates that there is a string in an array that contains the content “String”:
We have provided all the necessary instructions relevant to the filtering strings in an array based on contents in JavaScript.
Conclusion
To filter strings in an array based on content, use the “filter()” method with the “indexOf()” method, “test()” method, or “includes()” method. “indexOf()” method is used for locating the position or index of the elements. The “test()” method and “includes()” method verifies whether the specified searched value or string is included in the string/array. This tutorial demonstrated the methods to filter strings in an array based on content.