This post will demonstrate the way to get the parent div of any element using JavaScript.
How to Get the Parent div of Element in JavaScript?
For getting the parent div of an element, use the following approaches:
Method 1: Get the Parent div of Element Using “parentElement” Attribute
Use the “parentElement” attribute to get the parent div element in JavaScript. This property gives the parent element of a given element in the DOM. It shows “null” if the element has no parent.
Syntax
The following syntax is used for the parentElement attribute:
Example
In an HTML file, create a “div” element with a heading using an HTML element “h4”:
<h4 class="sec" id="heading">Getting the Parent div of Element</h4>
</div>
Get the reference of the heading “h4” element in <script> tag or a JavaScript file, utilizing its assigned id with the help of “getElementById()” method:
Call the “parentElement” attribute with the heading to get the parent of the “h4” element:
Print the resultant parent element on the console:
It gives the parent element, which is “div” of an HTML element “h4”:
Let’s see when the parent element is not a div element.
Here, the heading is enclosed in the “span” element, which is enclosed in the “div”:
<span>
<h4 class="sec" id="heading">Getting the Parent div of Element Using 'parentElement' Property</h4>
</span>
</div>
Now, after getting the reference and the parent element of the heading, check whether the parent element is a “div” using the “nodeName” attribute. If “yes”, print the element else, check the parent of the parent element of the heading, and print on the console:
console.log(parentDiv);
}
else{
console.log("The parent of the element is not a div, it is");
console.log(parentDiv);
var parentdiv = parentDiv.parentElement;
console.log(parentdiv);
}
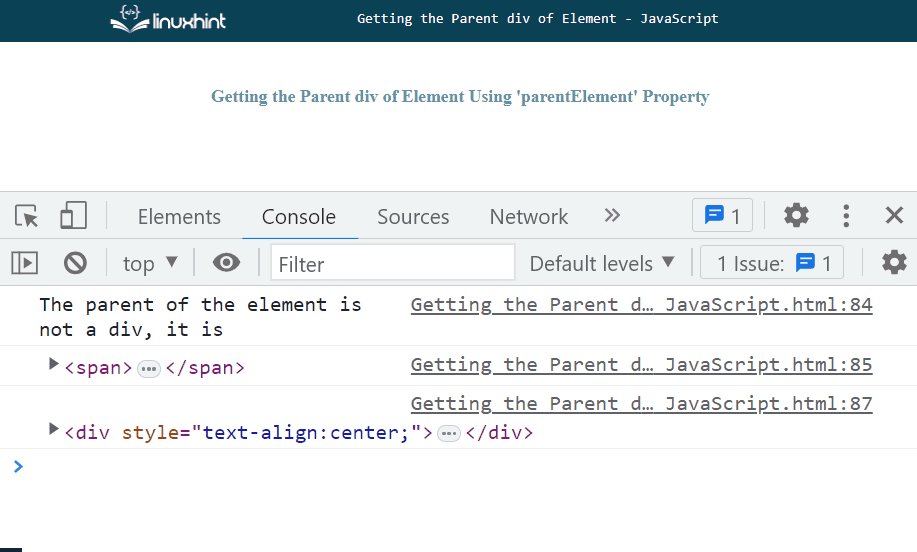
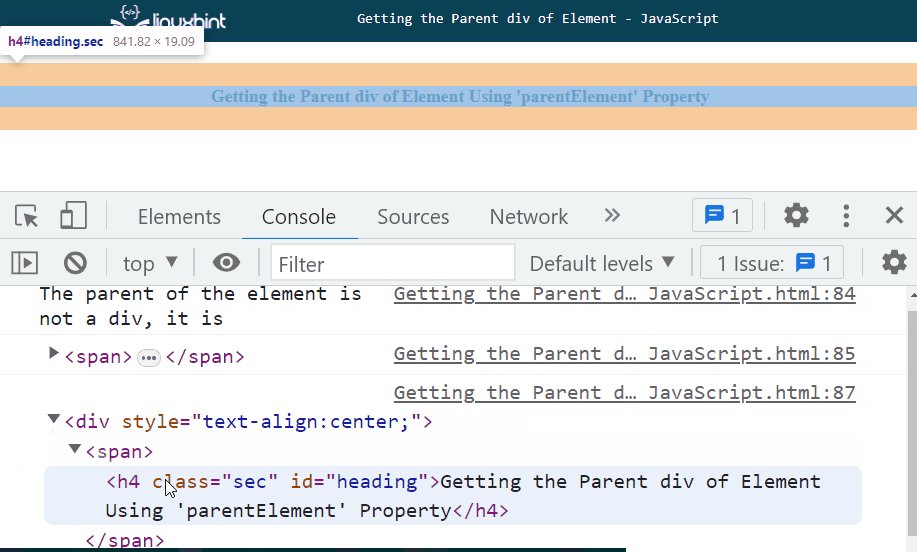
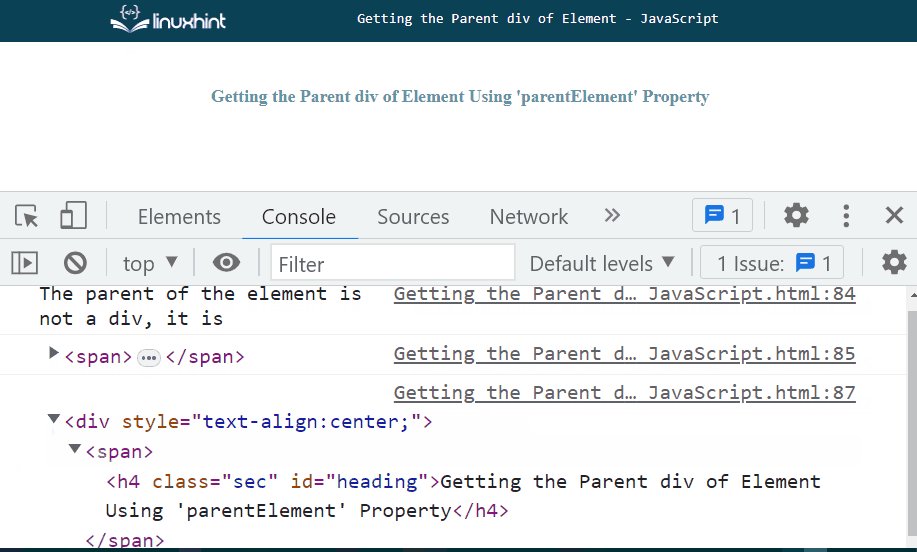
It can be seen that the parent element of the heading is not a “div” its “span”, so we will check parent of the parent “span” element and print on the console which is “div” element:
Method 2: Get the Parent div of Element Using “parentNode” Attribute
Another way is to use the “parentNode” attribute. It is similar to the “parentElement” property. Both properties return the parent node of a given element in the DOM. However, there is one key difference between these two properties.
The “parentElement” property always outputs an element node (an element that has a tag name), whereas the “parentNode” property can give the type of node, including element nodes, text nodes, comment nodes, and so on.
Syntax
Follow the given syntax used for the parentNode attribute:
Example
There is a “div” element containing a heading with an HTML element “h4”:
<h4 class="sec" id="heading">Getting the Parent div of Element</h4>
</div>
After getting the reference of the element, call the parentNode property:
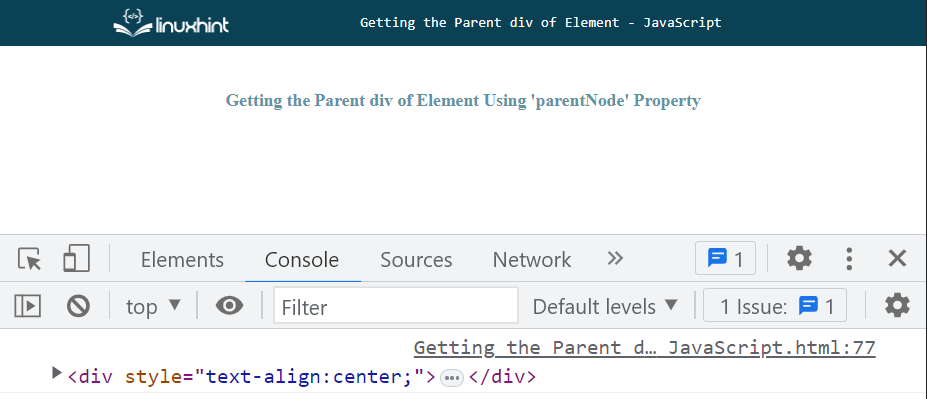
Output
That’s all about getting the parent div of an HTML element in JavaScript.
Conclusion
To get the parent div of an element, use the “parentElement” or the “parentNode” attributes. The “parentElement” gives an element node (an element that has a tag name), whereas the “parentNode” gives the type of node. If you know that the parent of an element is always going to be an element node, it’s safer to use the parentElement property. If you need to handle the possibility of getting a non-element node, you should use the parentNode property. This post demonstrated the ways to get the parent div of an element in JavaScript.