This post has stated the method for finding an object id in an array of JavaScript objects.
How to Find an Object by ID in an Array of JavaScript Objects?
There are various methods that can be used for finding the object in an array of JavaScript, such as “find()”, “filter”, “findIndex(), and others.
For practical implications, try out the stated method one by one.
Method 1: Find an Object by ID in an Array Using “find()” JavaScript Method
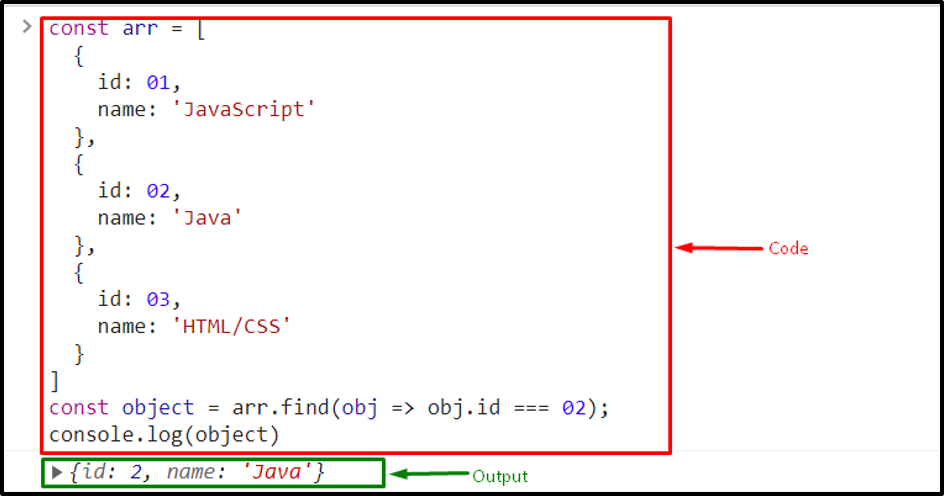
To find an object by ID in an array using the “find()” JavaScript method, declare a constant array with the help of the “const” keyword. Then, add the following elements in the array:
{
id: 01,
name: 'JavaScript'
},
{
id: 02,
name: 'Java'
},
{
id: 03,
name: 'HTML/CSS'
}]
Invoke the “find()” method with the callback function where the object id is equivalent to “2” and store the resultant value in the declared variable:
Utilize the “log()” method and pass the argument “object” to print the output on the console.
Method 2: Find an Object by ID in an Array Using “findIndex()” JavaScript Method
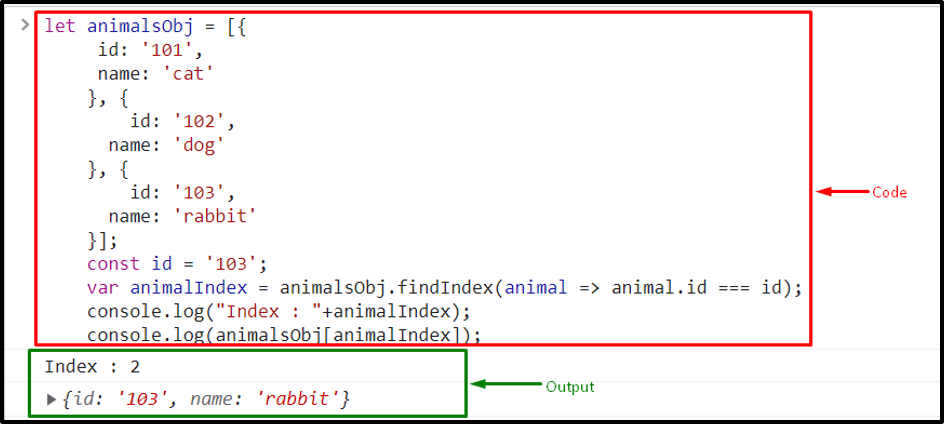
You can also find the object by its ID with the help of the “findindex()” method. To do so, declare the variable using the “let” keyword and add the data in the array:
id: '101',
name: 'cat'
},
{
id: '102',
name: 'dog'
},
{
id: '103',
name: 'rabbit'
}];
Declare a constant and assign a value according to the defined constant:
Now, invoke the “findIndex()” method along a callback function and check the id:
Now, pass the array index as an argument to the “log()” method to show the index on the screen:
Display the resultant array on the console:
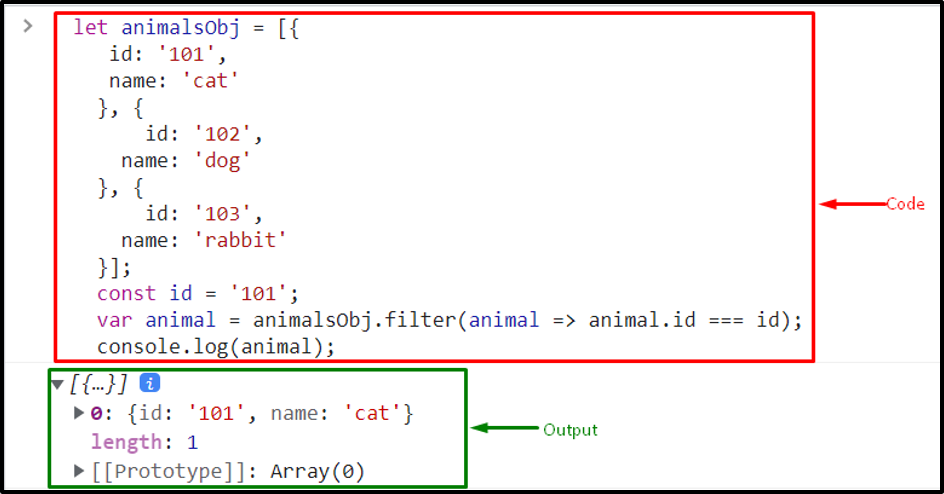
Method 3: Find an Object by ID in an Array Using “filter()” JavaScript Method
Firstly, declare a constant and assign a value to it:
You can also use the filter() method to find the object. For that purpose, store the elements in an array and call the “filter()” method to invoke a callback function and check the id:
console.log(animalsObj[animalIndex]);
You have learned about multiple methods for finding an object by ID in an array of JavaScript objects.
Conclusion
To find an object by ID in an array of JavaScript, there are various methods, including “find()”, “filter”, and “findIndex()” that can be used. To do so, add the element in an array and invoke the method with a callback function and check the id of the object. This post stated different methods for finding an object by ID in an array of JavaScript objects.