This blog will define the procedure for getting the values of the query string in JavaScript.
How to Get Query String Values in JavaScript?
To get the values of the query string in JavaScript, use the following methods:
- Use the URL API with the get() method
- URLSearchParams with the get() method
- URLSearchParams with the values() method
Method 1: Get Query String Values Using the URL API With the get() Method
Use the “URL API” with the “get()” method to get the query string values in JavaScript. A URL (Uniform Resource Locator) is a way to find a specific internet resource. It is typically composed of a protocol (such as “http” or “https“), a domain name (like “example.com“), and a path (such as “/path/to/resource“). URLs are used to access web pages, download files, and access other resources, including query string values on the internet.
Example
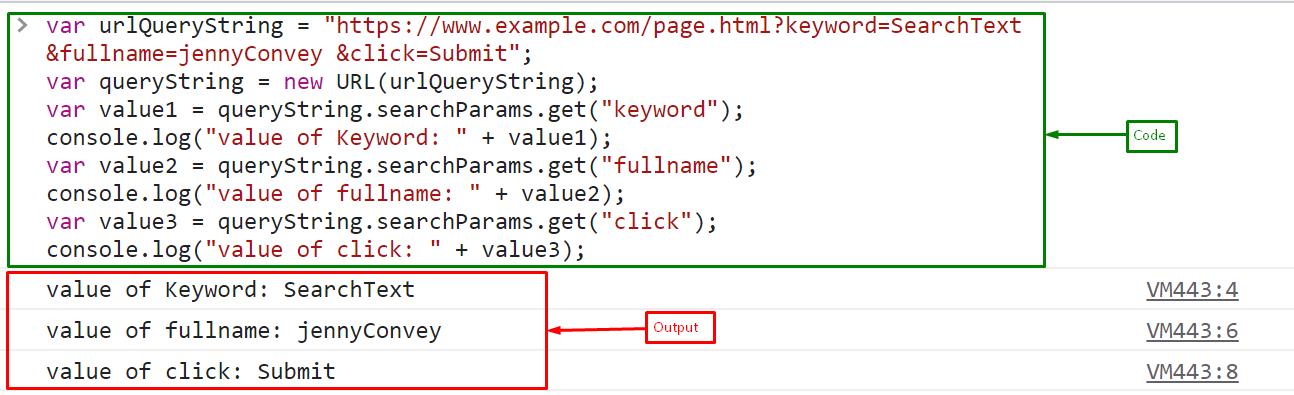
Create a variable that stores the URL with query strings:
Call the URL object by passing the “urlQueryString”:
Use the get() method by passing the key “keyword” of the query to get its value with the searchParams attribute. The searchParams property of the URL object in JavaScript represents the query string of a URL. It provides a way to manipulate the query string of a URL as an object rather than a string:
console.log("value of Keyword: " + value1);
Get the second value from the query string by passing its key to the get() method and prints on the console:
console.log("value of fullname: " + value2);
Similarly, fetch the third value in the string:
console.log("value of click: " + value3);
It can be seen that the values of the query string have been retrieved successfully:
Method 2: Get Query String Values Using URLSearchParams With the get() Method
The “URLSearchParams” interface can be used in JavaScript to retrieve the values from the query string. It evaluates a URL’s query string and offers a medium to access the values. Note that you should only send the query string portion of the URL, which you can retrieve utilizing the “window.location.search” as a parameter to URLSearchParams().
Example
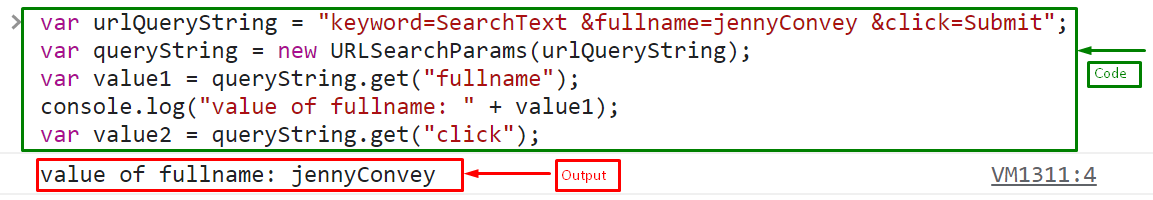
Create a variable that stores the query string:
Pass the string to the “URLSearchParams” interface:
Get the value of the key “fullname” from the query string using the “get()” method:
console.log("value of fullname: " + value1);
Output
Note: Use “const queryString = new URLSearchParams(window.location.search)” for getting the live/current URL.
After getting the current URL get the query string from it, create an instance of URLSearchParams, and pass the query string to it. Finally, get the value of a specific parameter in the query string using the get() method.
Method 2: Get Query String Values Using URLSearchParams With the values() Method
You can also use the “values()” method with the URLSearchParams interface to retrieve the values of the query string. It helps to access all the values of the string at once.
Example
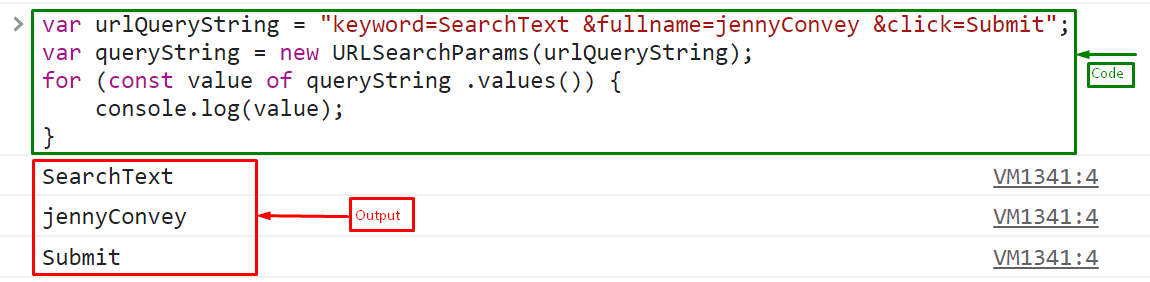
Pass the query string to the URLSearchParams interface and store it in a variable “queryString”:
Call the values() method in the “for” loop to get all the values of the query string:
console.log(value);
}
It can be observed that all of the string values have been fetched:
That’s all about getting the query string values in JavaScript.
Conclusion
For getting the query string values, use the “URL API” with the “get()” method and “searchParam” attribute. The searchParams property of the URL object in JavaScript represents the query string of a URL. You can also use the “URLSearchParams” interface with the “get()” method or “values()” method. This blog described the procedure for getting the values of the query string in JavaScript.