In JavaScript, multiple approaches exist for duplicating arrays. Sometimes, the programmers need to duplicate arrays in a very short time. So, they want to know the fastest method for duplicating arrays from the existing ones.
This tutorial will describe the fastest method to duplicate/copy an array in JavaScript.
What is the Fastest Way to Duplicate an Array in JavaScript?
There are three main methods used to duplicate an array in JavaScript:
The fastest approach from these methods is the “spread operator”. The “slice()” method is slower than the spread operator. Moreover, the “loop” procedure is very slow compared to these two approaches.
Method 1: Duplicating an Array Using JavaScript Spread Operator
The “spread operator (…)” is the fastest way to duplicate an array, as it creates a new array with all of the original array’s elements. It copies all the elements of an array quickly by reducing lines of code and enhancing the code readability.
Syntax
Follow the provided syntax to duplicate the array utilizing the spread operator “…”:
Example
Create an array named “array”:
Now, create an empty array named “arr” where the elements will be added after copying them from the array “array”:
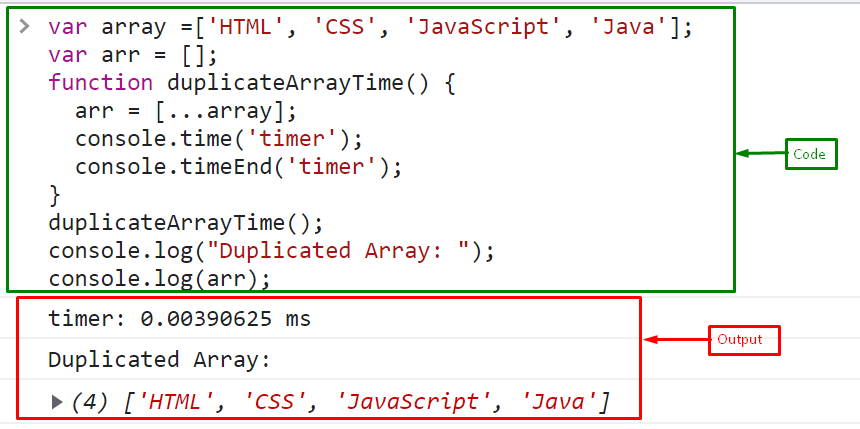
Define a function “duplicateArrayTime()” where the array is copied to the other array and calculate the time for duplicating elements:
arr = [...array];
console.time('timer');
console.timeEnd('timer');
}
Call the defined function to print the time used to duplicate the array:
Also, print the duplicate array on the console:
console.log(arr);
The output indicates that the array is duplicated in “0.00390625” ms when the spread operator is utilized:
Method 2: Duplicating an Array Using JavaScript slice() Method
The second fastest method to duplicate an array is the “slice()” method. It gives the same elements in a new array without modifying/changing the original array.
Syntax
Use the following syntax to duplicate an array with the help of the slice() method:
Example
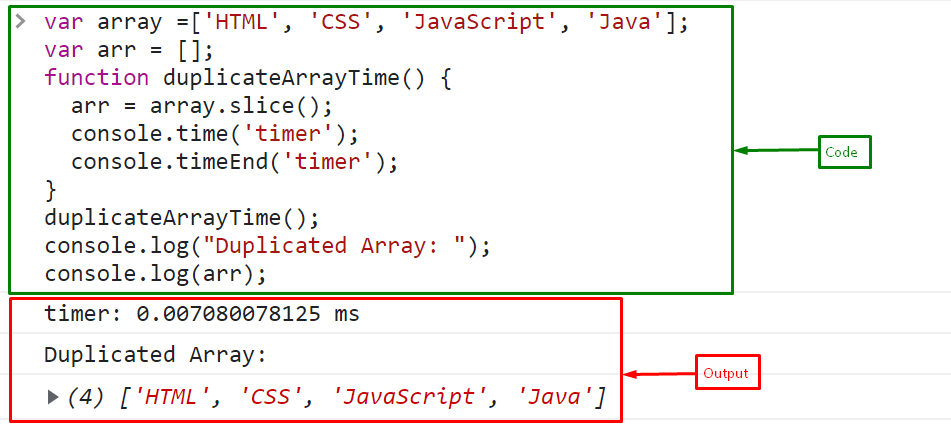
Call the slice() method on “array” and store elements in an empty array “arr”:
The output shows that the slice() method took “0.007080078125” ms to duplicate an array:
Method 3: Duplicating an Array Using JavaScript for Loop
It is the slowest approach in terms of duplicating an array in JavaScript.
Example
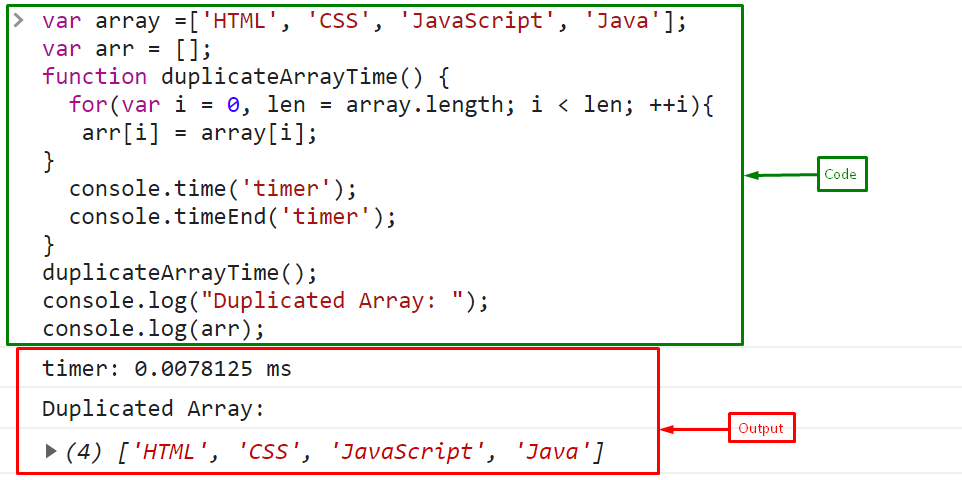
Use the “for” loop to duplicate an array, iterate the array until its length, and copy elements in an empty array:
arr[i] = array[i];
}
It can be seen that the for loop took “0.0078125” ms time for duplication:
We have discussed the fastest way to duplicate an array with examples.
Conclusion
There are three main methods used to duplicate an array in JavaScript, including the “slice()” method, the “Spread operator”, or the “for” loop. According to our research and implementation, the fastest approach is to use the spread operator which takes less time. The “slice()” method is slower than the spread operator. However, the for loop is the slowest of all. This tutorial described the fastest method to duplicate/copy an array in JavaScript.