While creating websites, web designers must provide the option for users to save a form or page as a PDF. For instance, websites that offer college and university admissions use this option, asking users to fill out the application online, download it as a PDF file, and then submit it on campus.
This post will describe the method to save the HTML page as a PDF.
How to Save HTML Page as PDF Using JavaScript?
To save an HTML page as PDF, use the JavaScript libraries “jspdf” with “html2canvas”. jspdf is a JavaScript-based open-source library for creating PDF documents. It offers several possibilities for creating PDF files with specific characteristics. It includes a variety of plugins to support various methods of PDF creation, while html2canvas is a JavaScript library that generates a view from the data on the page.
Example
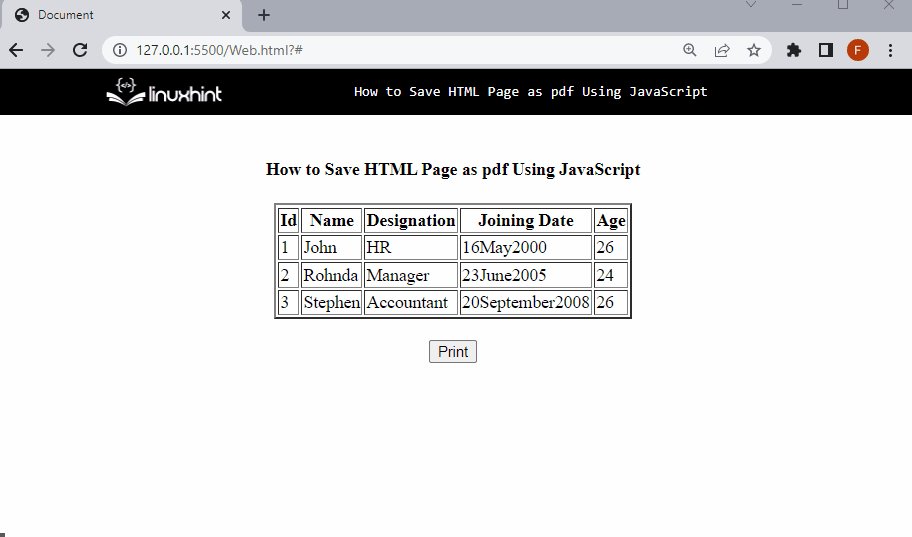
In an HTML file, first, we will create a web page having the following table:
<thead>
<th>Id</th>
<th>Name</th>
<th>Designation</th>
<th>Joining Date</th>
<th>Age</th>
</thead>
<tbody>
<tr>
<td>1</td>
<td>John</td>
<td>HR</td>
<td>16May2000</td>
<td>26</td>
</tr>
<tr>
<td>2</td>
<td>Rohnda</td>
<td>Manager</td>
<td>23June2005</td>
<td>24</td>
</tr>
<tr>
<td>3</td>
<td>Stephen</td>
<td>Accountant</td>
<td>20September2008</td>
<td>26</td>
</tr>
</tbody>
</table> <br>
Now, create a “Print” button that will call the “print()” method on the click event to convert the HTML page to a PDF file:
For converting the HTML page to PDF, add the “jspdf” and “html2canvas” libraries to the <head> tag in the HTML file. For the “jspdf” library, use the below code:
For the “html2canvas” library, use the below link:
In the JavaScript file or the <script> tag, add the following code:
var docPDF = new jsPDF();
function print(){
var elementHTML = document.querySelector("#printTable");
docPDF.html(elementHTML, {
callback: function(docPDF) {
docPDF.save('HTML Linuxhint web page.pdf');
},
x: 15,
y: 15,
width: 170,
windowWidth: 650
});
}
In the above code:
- First, JavaScript must load the jsPDF class and use the jsPDF object.
- Then, define a “print()” function that will trigger the button click.
- Using the “querySelector()” method, we will get the HTML content from a specified element by ID.
- Create a PDF file by converting the HTML content of the selected area of the website.
- Then, download and save the HTML content as a PDF file.
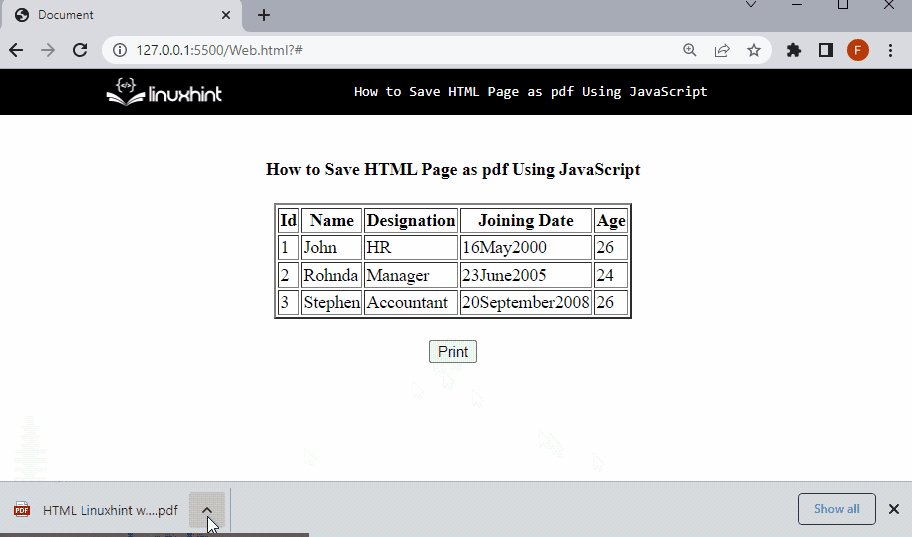
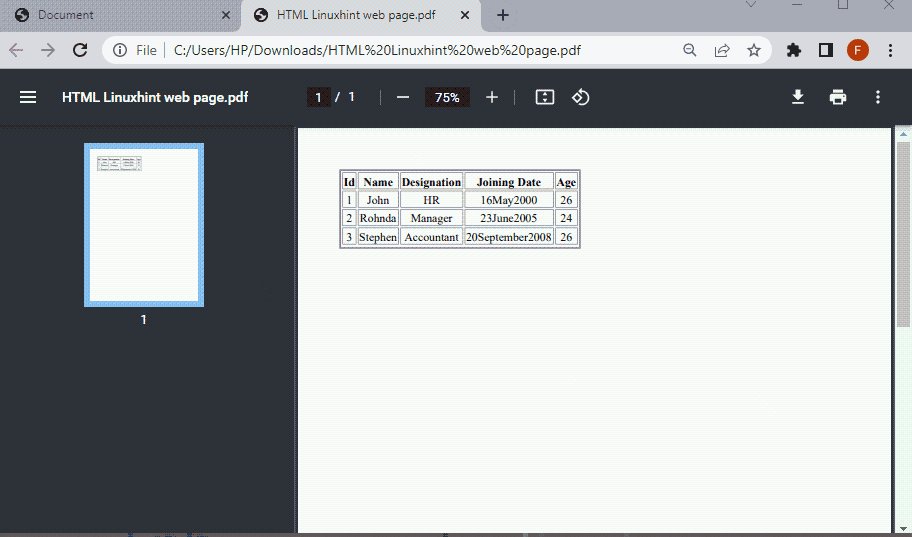
The output indicates that the HTML web page is successfully converted into a PDF file:
That’s all about saving the HTML web page as a PDF in JavaScript.
Conclusion
To save the HTML web page as PDF, use the JavaScript “jspdf” library with the “html2canvas” library. jspdf is an open-source library used for converting the HTML page to PDF, while html2canvas is used for creating a view based on the page’s data. This post described the method to save the HTML page as a PDF.