This write-up will illustrate the approaches to check if a value is falsy using JavaScript.
How to Check/Verify if a Value is Falsy Using JavaScript?
To check if a value is falsy in JavaScript, apply the following approaches in combination with the logical “not(!)” operator:
- “if/else” condition.
- “every()” method.
Let’s follow each of the approaches one by one!
What are the Falsy Values in JavaScript?
The below-stated values are considered as “falsy” in JavaScript:
- False
- 0
- -0
- empty string
- Null
- Undefined
- NaN
Now, look at the discussed approaches!
Approach 1: Check if a Value is Falsy in JavaScript Using if/else Condition
“Logical” operators are used to analyze the logic between values. More specifically, the logical “not(!)” operator gives the value “true” if a falsy value is indicated.
This operator can be utilized in combination with the “if/else” condition to apply a check upon the specified and user-defined values for “falsy” values and return the corresponding boolean values as a result.
Example 1: Check if the Specified Value is Falsy
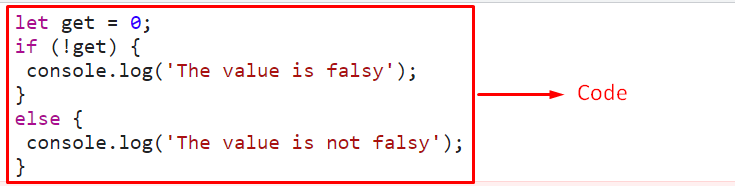
In the following example, a specified value will be checked for the falsy value:
let get = 0;
if (!get) {
console.log('The value is falsy');
}
else {
console.log('The value is not falsy');
}
</script>
Implement the following steps in the above code snippet:
- Firstly, specify the falsy value “0”.
- After that, apply the logical “not(!)” operator along with the “if/else” condition to apply a check upon the specified value.
- Upon the satisfied condition, the “if” statement will execute.
- In the other scenario, the “else” condition will come into effect.
Output
In the above output, it can be seen that the specified value is “falsy”.
Example 2: Check if the User-defined Value is Falsy
In this example, the user-defined value will be evaluated for the required condition:
let a = prompt("Enter a value:");
switch (a){
case 'null':
alert('The value is falsy');
break;
case 'false':
alert('The value is falsy');
break;
case '1':
alert("The value is not falsy")
break;
}
</script>
Perform the following steps as given in the above code snippet:
- Firstly, ask the user to input a value to be checked for the stated condition.
- After that, apply the “switch” statement and check for various “falsy” values entered by the user via stated cases.
- Upon the matched values of the user with the “case” in the switch statement, the corresponding message within the case will be displayed via an alert.
Output
Approach 2: Check if a Value is Falsy in JavaScript Using every() Method
The “every()” method invokes a function for each element in an array. This method can be implemented in combination with the logical “not(!)” operator to check for each of the values in an array for the given requirement and return the corresponding result.
Syntax
In the above-given syntax:
- function: It is the function to be executed for each array element.
- current: it corresponds to the current value in an array.
- index: It is the current element’s index.
- array: It refers to the current array.
- this: the value passed to the function.
Example
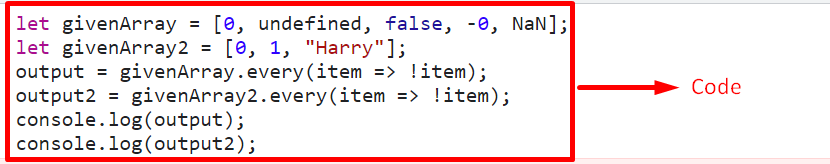
Let’s overview the below-given example:
let givenArray = [0, undefined, false, -0, NaN];
let givenArray2 = [0, 1, "Harry"];
output = givenArray.every(item => !item);
output2 = givenArray2.every(item => !item);
console.log(output);
console.log(output2);
</script>
In the above code snippet:
- In the first step, declare an array having all the possible “falsy” values in it.
- Also, declare another array having the stated values.
- After that, apply the “every()” method to apply a check upon each array item with the help of the logical “not(!)” operator.
- The above step will be executed upon both declared arrays.
- If all the contained values in an array are found “falsy”, the boolean value “true” will be displayed.
- In the other case, the boolean value “false” will be logged on the console.
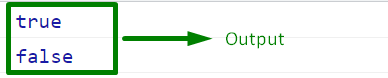
Output
The above output signifies that all the values in the first array are “false”, but it is not the case in the second array.
Conclusion
The logical “not(!)” operator in combination with the “if/else” condition or the “every()” method can be applied to check if a value is falsy in JavaScript. The former approach can be implemented to apply a check upon the specified or the user-defined value for the stated requirement. The latter approach evaluates the output by checking each of the contained values in an array for the desired requirement. This tutorial demonstrated the approaches to check if a value is falsy in JavaScript.