Sometimes, developers need to set or get the text of an HTML element to perform various tasks. To get the text of an element, utilize the “textContent” property with innerHTML and innerText properties. The element.textContent is a DOM Level 3 feature that is fully supported in all browsers.
This article will explain the procedure for getting the text of an element using JavaScript.
How to Get the Text of an HTML Element Using JavaScript?
Utilize the following approaches for getting the text of an element using JavaScript:
Method 1: Get the Text of an HTML Element Using textContent Property With innerHTML Property
The text content of the specified node and its descendants can be set or returned using the “textContent” attribute. It returns a concatenation of each child node’s text content. However, an empty string is returned as an output in case the element is empty.
Syntax
Follow the given syntax to utilize the “textContent” property for getting the text of the HTML element:
Example
In the following example, we will create an unordered list with child elements <li>. It will show clearly that the “textContent” property can return the text content of the node’s descendants:
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
<li>Node JS</li>
<li>React</li>
</ul><br>
Create a button, and attach an “onclick” event to it that will trigger the defined “getText()” method:
Create a paragraph by assigning an id to it, where the output will be displayed:
After executing the above HTML code, the output will be as follows:
Now, in a JavaScript file, first, get the element using the “getElementById()” method and then fetch its text with the help of the “textContent” property and store it in a variable “text”. Then, call the “innerHTML” property that will print the text on the specific field in a single row with spaces.
var text = document.getElementById("list").textContent;
document.getElementById("text").innerHTML = text;
}
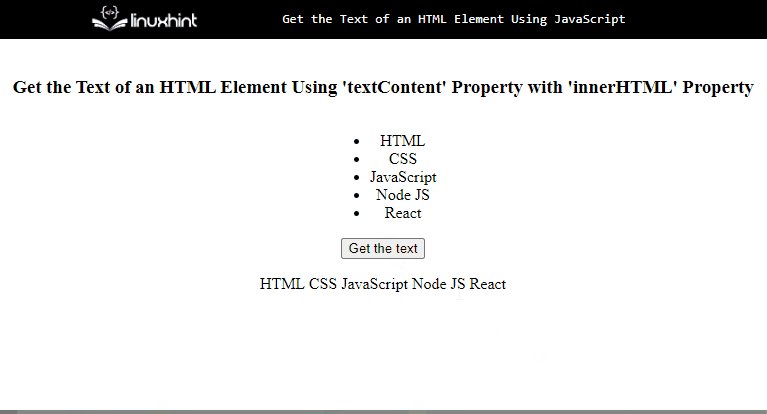
The corresponding output will be as follows:
Let’s check out the second method!
Method 2: Get the Text of an HTML Element Using textContent Property With innerText Property
To get the text in the same format as shown on a webpage, like in a list form, use the “innerText” property with the “textContent” property.
Syntax
The following syntax is utilized for the innerText property:
Example
In the JavaScript file, first, define a function “getText()” that will trigger on the button click to get the text content of the element unordered list:
var text = document.getElementById("list").textContent;
document.getElementById("text").innerText = text;
}
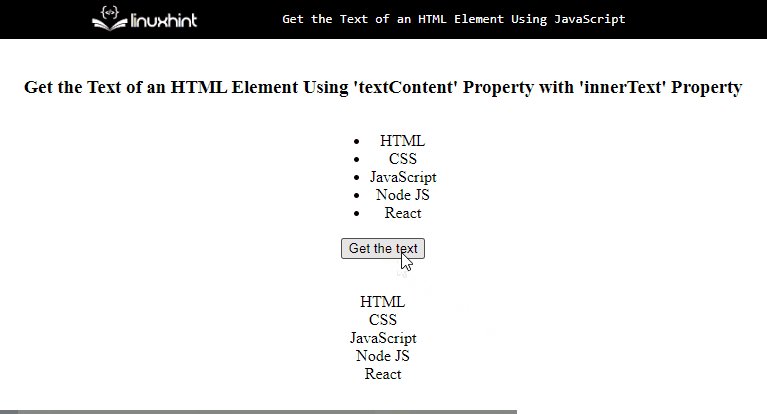
Output
The above GIF signifies that the “innerText” property with the “textContent” property gets the text of an HTML element in the list format.
Conclusion
To get the text of an HTML element, use the “textContent” property with the “innerHTML” and “innerText” properties. The innerHTML will print the text of an element in an inline order, while the innerText prints the text in the same format. This article explained the procedure for getting the text of an element using JavaScript.