Sometimes, while executing code, programmers encounter an error called “typeError: This is not a function”. This happens when the programmer tries to access a value from a function, but the function is not defined in the scope or default library, or it is called with typo mistakes, or some methods are not valid for some objects but trying to use them also causes this error.
This article will define the specified JavaScript typeError: this is not a function.
What is TypeError: This is Not a Function in JavaScript?
TypeError is a common JavaScript error that happens when a programmer tries to call a function that has not been initialized or incorrectly initialized or when a function or method is called with a typo.
Let’s look at examples that will illustrate how this type of error occurs in JavaScript.
Example 1: TypeError Occurs Due to Typo
In the HTML file, first, create a radio button with the id “checkbox” that will select by clicking on the button:
Create a button by attaching an “onclick()” event that will trigger the defined function called “select()” which will select the radio button on button click:
In a JavaScript file or a script tag, define a function named “select()” in which first, access the id of the radio button using the “getElementById()” method and store it in a variable “input”. Then, set the “checked” property “true”:
let input = document.getElementbyID('checkbox');
input.checked = true;
}
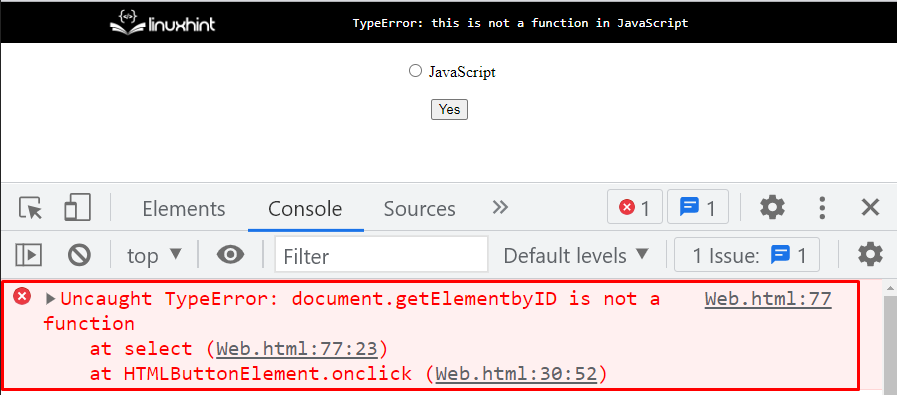
Output
The above output shows an error “TypeError: document.getElementbyID is not a function” while clicking on the button because the method is called with a typo mistake. It is getElementById() not getElementbyID().
How to fix it?
Now, let’s fix the above error by calling the method with the correct spellings:
let input = document.getElementById('checkbox');
input.checked = true;
}
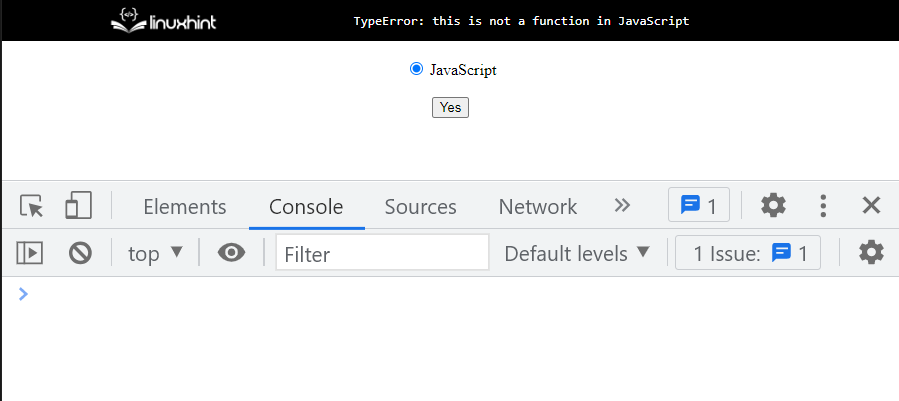
Output
The above output snippet shows that the radio button is successfully checked by clicking on the button.
Example 2: TypeError Occurs Because Certain Methods Only Work for a Particular Object
Some predefined methods are not accessible for all objects, like the “map()” method, which will work with Array objects only. So, accessing them will also trigger the specified error.
For a better understanding, see the below example!
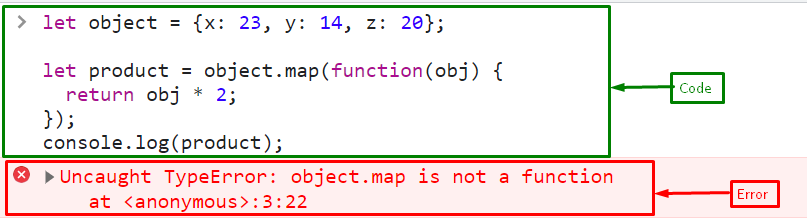
Create an object with key-value pairs:
Call the “map()” method that will return the values of an object multiplied by 2:
return obj * 2;
});
Print the result on the console:
Output
The above output shows “TypeError: object.map is not a function” because the “map()” method is not accessible by objects; it will work for the Arrays.
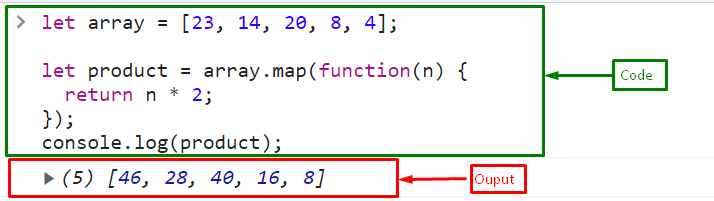
Let’s see “map()” method works for arrays or not. To check it out, first, create an array of numbers:
Invoke the “map()” method that will return the numbers multiplied by 2:
return n * 2;
});
Print the result on the console utilizing the “console.log()” method:
Output
The above output snippet shows the “map()” method works for the array objects.
All the essential information gathered for the JavaScript typeError: this is not a function.
Conclusion
TypeError is a common JavaScript error that happens in some scenarios, including when a programmer tries to call a function that has not been initialized or has been incorrectly initialized or when a function or method is called with a typo. Some methods are not valid for some objects but trying to use them also causes this error. This article defines the specified typeError: this is not a function.