This article will explain the approaches to set the background image of a div via a function in JavaScript.
How to Set the Background Image of a Div via Function in JavaScript?
The background image of a div via a function in JavaScript can be set by using the following approaches:
- “style.backgroundImage” property.
- “setAttribute()” method.
Approach 1: Set the Background Image of a Div With the Help of a Function in JavaScript Using the style.backgroundImage Property
The “backgroundImage” property returns the element’s background image. This property can be utilized to fetch the “div” element with the help of a user-defined function and apply a background image to it.
Syntax
In the given syntax:
- “url” refers to the image file’s location.
- “back” points to the background image.
- “initial” refers to the property’s default value.
- “inherit” indicates the inheritance of the property from its parent element.
Example
Let’s follow the below-given example:
<h2>This is Linuxhint Website</h2>
<button onclick= "divBackground()">Click to See Effect</button>
</div></center>
In the above code snippet, perform the following steps:
- Include the “div” element with the specified “id” and adjusted dimensions.
- After that, include the stated heading.
- Also, create a button with an attached “onclick” event redirecting to the function divBackground().
Let’s move to the JavaScript part of the code:
function divBackground(){
document.getElementById("head").style.backgroundImage = 'url("template3.PNG")';
}
</script>
In the above code snippet:
- Declare a function named “divBackground()”.
- In its definition, access the included “div” element by its “id” using the “document.getElementById()” method.
- Lastly, apply the “style.backgroundImage” property with the specified image’s location as “url”.
- This will result in setting the background image to the included heading and button in the “div”.
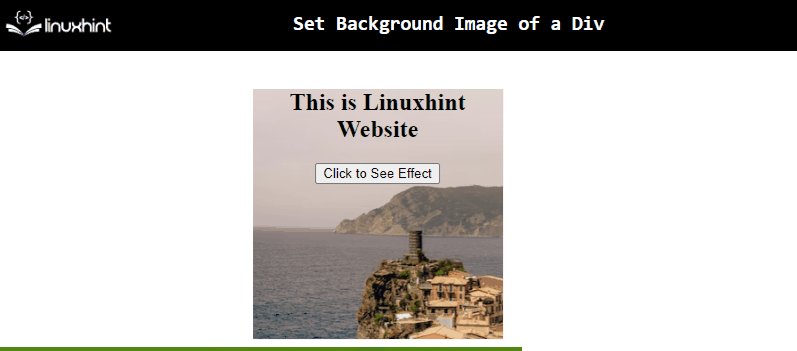
Output
In the above output, it is evident that the background image is applied to the contained “heading” and “button” within the “div”.
Approach 2: Set Background Image of a Div via Function in JavaScript Using setAttribute() Method
The “setAttribute()” method sets a new value to an attribute. This method can be applied to set the attribute as a “background image” to the contained table in the “div” element.
Syntax
In the above syntax:
- “name” refers to the attribute’s name.
- “value” points to the attribute’s value.
Example
Let’s have a look at the following lines of code:
<table border="2">
<tr>
<th>Sr.No</th>
<th>Name</th>
<th>City</th>
</tr>
<tr>
<td>1</td>
<td>David</td>
<td>Los Angeles</td>
</tr>
</table>
<br>
<button onclick= "backgroundImage()">Click to See Effect</button>
</div>
In the above code snippet:
- Include the “div” element with the specified “id”.
- Also, contain the stated “table” within the “div” with the specified values of “table-header” and “table-data”.
- In the next step, create a button with an attached “onclick” event invoking the function backgroundImage().
Let’s continue to the JavaScript part of the code:
function backgroundImage() {
document.getElementById('head').setAttribute("style", "background-image: url('template3.PNG')")
}
</script>
In the above code snippet, perform the following steps:
- Declare a function named “backgroundImage()”.
- In its definition, access the “div” element by its “id” using the “document.getElementById()” method.
- After that, apply the “setAttribute()” method with the specified image’s path as discussed and the “style” attribute as its parameter.
Output
From the above output, it can be observed that the background image is added to the table upon the button click.
Conclusion
The “style.backgroundImage” property or the “setAttribute()” method can be utilized to set the background image of a div via function in JavaScript. The former approach can be implemented to fetch the “div” element with the help of a user-defined function and apply a background image to it. The latter method can be utilized to set the background image of the included table by setting its (image) attributes. This tutorial explains how to set the background image of a div with the help of a function using JavaScript.