This post will describe the process for hiding the JavaScript code in the view source.
How to Hide JavaScript Code in View Source?
First, to hide JavaScript code in the view source, see how to open the view source in the Developer’s tool. On the web page, there are several ways to open the view source and see the relevant code.
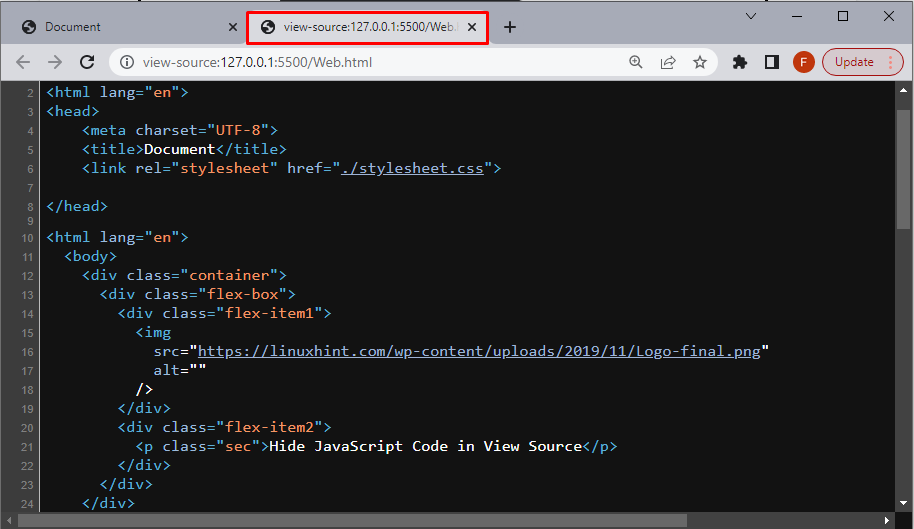
The first way is to “right-click” on the page and click on the “View Page Source” option in a “contextMenu” or use the shortcut key “Ctrl+U”:

It will show the full fledged source code of the page in a new tab as shown below:
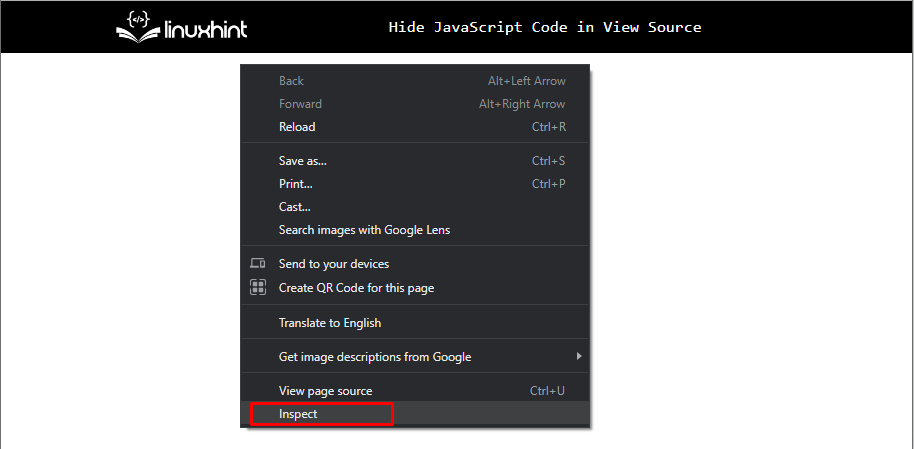
The second way is to “right-click” on the page and click on the “Inspect” option from a “contextMenu” or use the shortcut keys “F12”, and “Ctrl+Shift+I”.
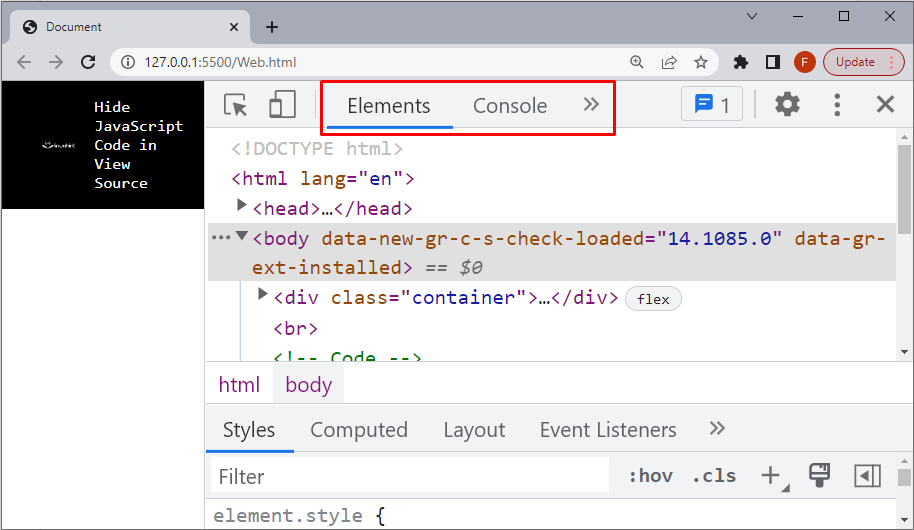
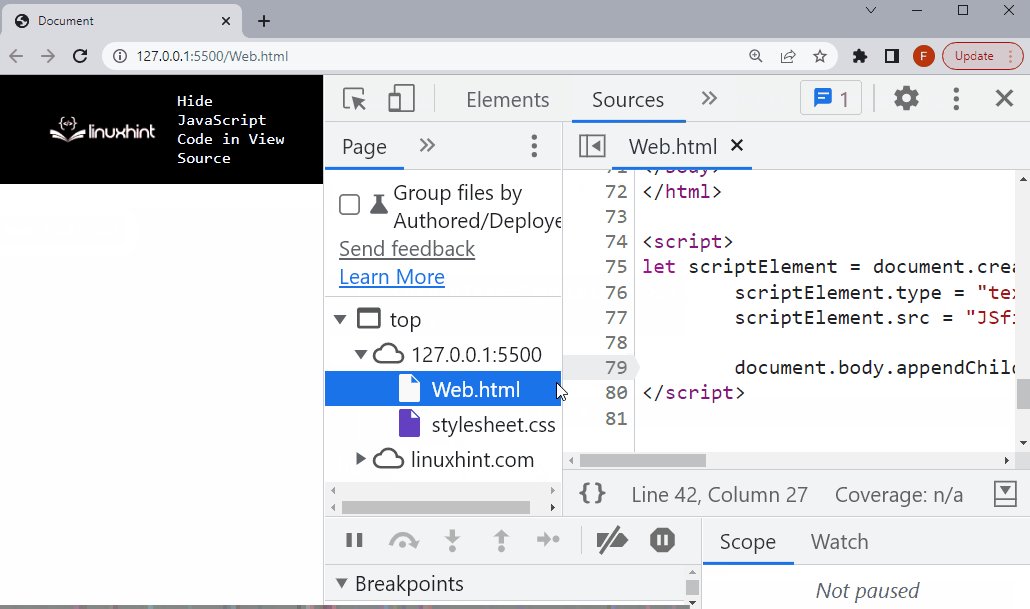
While clicking the “Inspect” option, it will open the below-given window with options, where the user can see the code.
Let’s add functionality to prevent right-clicking and hotkeys on a web page from opening the “View Page Source” option.
Use the below lines of code to prevent the right-click on a web page:
e.preventDefault();
}, false);
The above code snippet:
- First, invoke the “addEventListener()” method by passing the reference of the “context Menu”.
- Then, call the “preventDefault()” method and set it “false”, which means it stops the default right-click event/option.
The below code snippet prevents the shortcut key including “Ctrl+Shift+I”, “Ctrl+U” and ”F12”:
if (e.ctrlKey || e.keyCode==123) {
e.stopPropagation();
e.preventDefault();
}
});
Output
The above GIF indicates that no action is taken during “right-click” or shortcut keys:
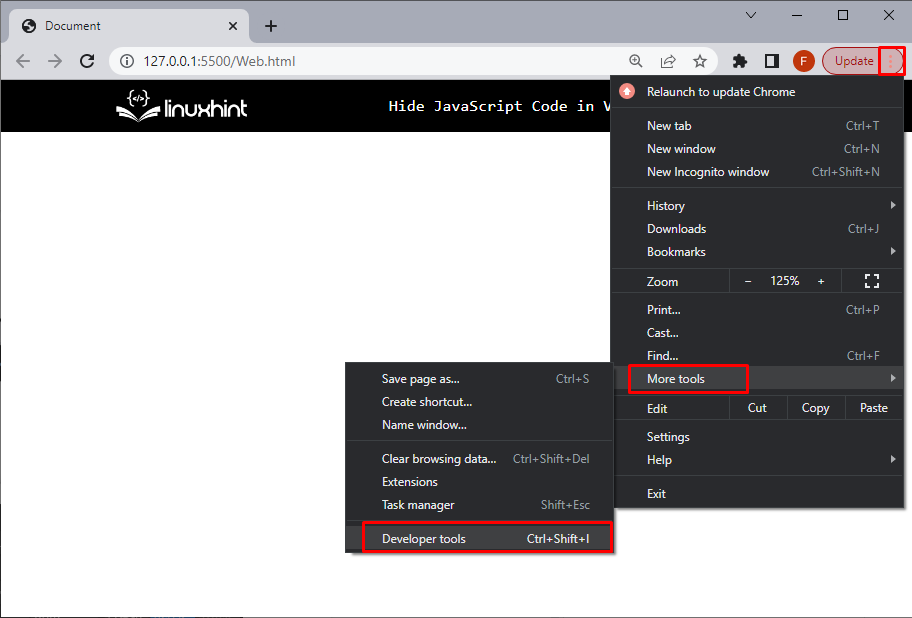
Now, let’s see how to hide the source code if the user uses the below option.
The snippet above shows another way to open “Developer Tools” other than right-clicking and hotkeys.
To hide the JavaScript code from this option, use the given steps:
Step 1: JavaScript Code
Create a JavaScript file for the JavaScript code relevant to the page’s functionality. Here, we created a JavaScript file called “JSfile.js, where all the JavaScript code will be placed:
Step 2: Hide JavaScript Code
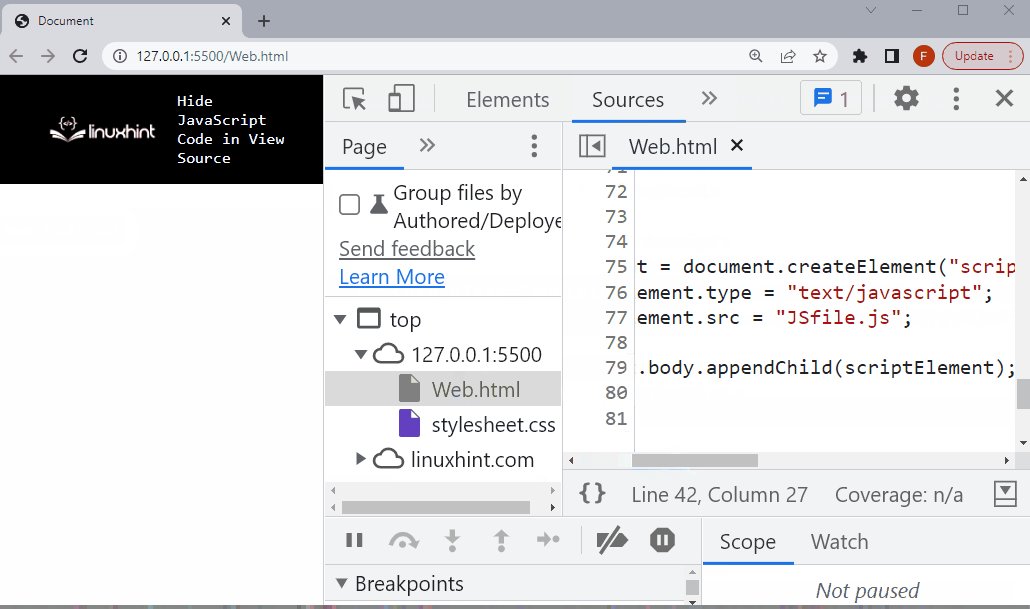
Now, hide the JavaScript file by following these lines of code in a <script> tag:
scriptElement.type = "text/javascript";
scriptElement.src = "JSfile.js";
document.body.appendChild(scriptElement);
In the above code snippet:
- Create a new script element, using the “createElement()” method.
- Add the JavaScript code file “JSfile.js”, in the newly created script element as a child element by calling the “appendChild()” method.
Output
The above GIF indicates that in the sidebar of the “Source” tab, after opening the “Developers Tool”, there is no “JS file.js”, because it is now a child element of the script element.
Conclusion
To hide JavaScript code in the view source, disable the hotkeys such as “Ctrl+Shift+I”, “Ctrl+U” and ”F12” that are used to open the developer’s tools to view the source code, and the right-click context menu on the webpage. Or store the JavaScript code file in another script tag. This post describes the process for hiding the JavaScript code in the view source.