This write-up will explain the methods to display datetime in the format of 12 hour am/pm in JavaScript.
How to Display DateTime in the Format of 12 Hour AM/PM in JavaScript?
The following approaches can be applied to display datetime in the format of 12 hour am/pm in JavaScript:
- “toLocaleString()” Method.
- “toLocaleTimeString()” Method.
- “Inline” Function.
Approach 1: Display DateTime in the Format of 12 Hour AM/PM in JavaScript Using the toLocaleString() Method
The “toLocaleString()” method returns a date object in the form of a string. This method can be applied to return the current time in the US language format.
Syntax
In the given syntax,
- “locales” refers to the specific language format.
- “options” indicates the object to which the properties can be assigned.
Example
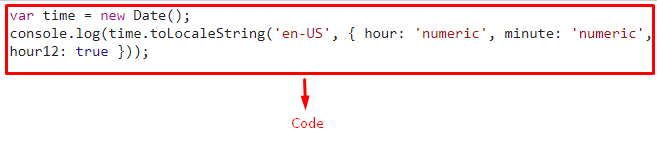
First, create a new date object using the “new Date()” constructor:
Now, apply the “toLocaleString()” method having the “US” language format and the assigned values of the time as its parameters. Here, “hour12” indicates that the hour will be displayed in the 12-hour format. This will result in displaying the current time in US time format:
Output
Approach 2: Display DateTime in the Format of 12 Hour AM/PM in JavaScript Using the toLocaleTimeString() Method
The “toLocaleTimeString()” method returns the time span of a date object as a string. This method can be applied similarly to the toLocaleString() method by returning the default time against the specified date.
Example
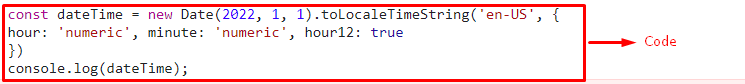
In the following example, similarly, create a new date object using the “new Date()” constructor and specify the following date as its parameter in the sequence of “year”, “month” and “day” respectively.
After that, apply the “toLocaleTimeString()” method with the specified time format as its parameter as discussed in the previous method:
hour: 'numeric', minute: 'numeric', hour12: true
})
Finally, display the corresponding time resulting in the default time with respect to the specified date:
Output
Approach 3: Display DateTime in the Format of 12 Hour AM/PM in JavaScript Using the Inline Function
This approach can be implemented to apply a conditional operator to the am/pm format.
The below-given example illustrates the stated concept.
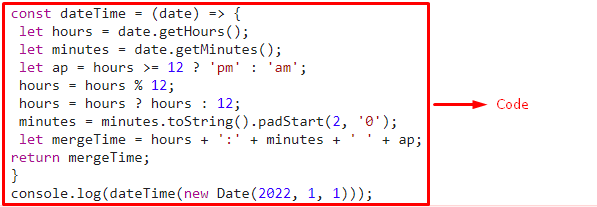
Example
let hours = date.getHours();
let minutes = date.getMinutes();
let ap = hours >= 12 ? 'pm' : 'am';
hours = hours % 12;
hours = hours ? hours : 12;
minutes = minutes.toString().padStart(2, '0');
let mergeTime = hours + ':' + minutes + ' ' + ap;
return mergeTime;
}
console.log(dateTime(new Date(2022, 1, 1)));
In the above demonstrated code:
- First, define an “inline” function named “dateTime()”. This function will take a date object as its parameter.
- The “getHours()” method, in the next step, will return the current hour in the 24-hour format in the function.
- Similarly, the “getMinutes()” method will retrieve the current minutes.
- After that, create a variable named “ap” and adjust it to am or pm with respect to the value of hours.
- In the next step, transform the hours to the format of “12-hour” with the help of the “%” operator for getting the remainder upon the division by 12.
- In the further code, apply the “toString()” method to convert the computed minutes into a string, and use the “padStart()” method to pad the converted string with 0 if it’s only one digit.
- Lastly, merge the calculated time by adding the computed hours, minutes, and the format(am/pm) respectively and display it:
Output
We have concluded the approaches that can be utilized to display datetime in 12 hour am/pm format in JavaScript.
Conclusion
The “toLocaleString()” method, the “toLocaleTimeString()” method or the “Inline” function can be implemented to display datetime in 12 hour am/pm format in JavaScript. The first method can be opted to display the current time in the specific time format, the toLocaleTimeString() method can be applied to return the default time with respect to the specified date in the particular time format and the Inline function can be implemented to apply a conditional operator to the am/pm format. This write-up compiled the approaches to display datetime in the format of 12 hour am/pm in JavaScript.