This tutorial will demonstrate methods for grouping JavaScript objects in an array.
How to Group an Array of Objects in JavaScript?
To group an array of objects in JavaScript, use the following methods:
Let’s understand the working of these methods one by one.
Method 1: Group an Array of Objects Using reduce() Method
The most commonly used method for grouping the array of objects is the “reduce()” method. It is invoked with the call-back function. It reduces the array of objects grouped by specified type. The reduce() method is powerful but a little complex to understand.
Syntax
Use the following syntax for the reduce() method to group an array of objects:
Return value
It returns the sum of all grouped elements in an array.
Example
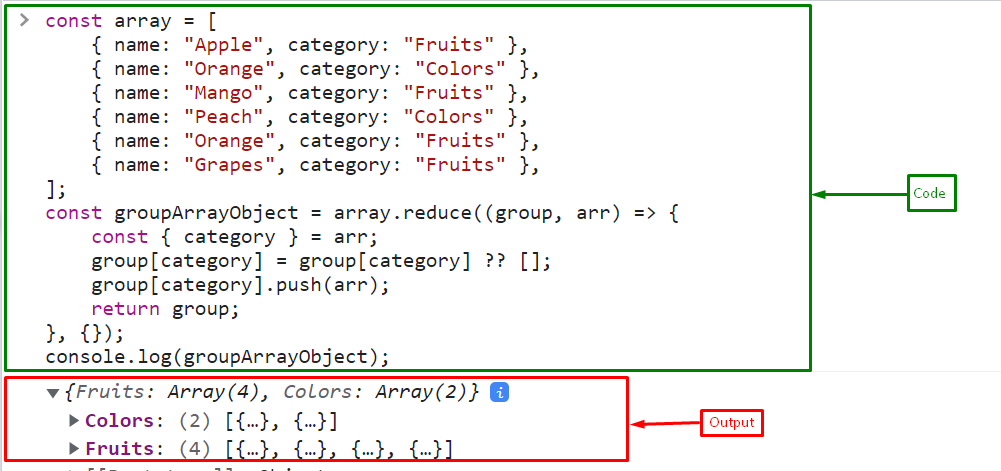
Create an array of objects “array” with properties, names, and categories:
{ name: "Apple", category: "Fruits" },
{ name: "Orange", category: "Colors" },
{ name: "Mango", category: "Fruits" },
{ name: "Peach", category: "Colors" },
{ name: "Orange", category: "Fruits" },
{ name: "Grapes", category: "Fruits" },
];
Call the “reduce()” method with the call back arrow function that will group the objects based on the “category” key, and store them in a variable “groupArrayObject”:
const { category } = arr;
group[category] = group[category] ?? [];
group[category].push(arr);
return group;
},
{});
Print the resultant array on the console using the “console.log()” method:
Output
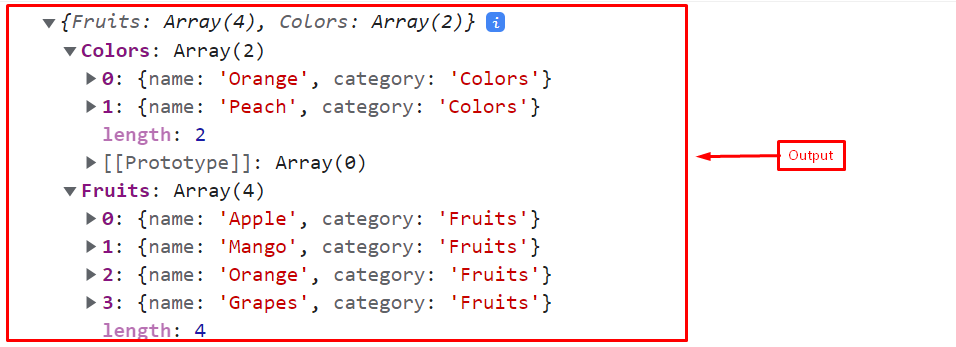
From the above output, the resultant array has two minimized arrays “Colors” and “Fruits”. Simply click on the array head next to the minimized array’s name to expand it:
Now the output shows two objects, “Colors” and “Fruits,” that contain 2 and 4 arrays, respectively.
Method 2: Group an Array of Objects Using groupBy() Method
Another method for grouping an array of objects is the “groupBy()” method. The groupBy() method will be used in the npm project with the “lodash” library. It is simpler to understand and takes fewer lines of code.
Syntax
Follow the below-mentioned syntax for the groupBy() method to group the array of objects in JavaScript:
In the above syntax,
- The “list” is an array of objects.
- The “key” is the property of the objects by which the elements will be grouped.
Return Value
It returns the multiple collections grouped by a given key.
Example
Use the following commands to include the lodash library in your npm Project:
$ npm i --save lodash
Then, add the lodash library in the JavaScript file with the following line:
After that, simply use the following lines of code:
{ name: "Apple", category: "Fruits" },
{ name: "Orange", category: "Colors" },
{ name: "Mango", category: "Fruits" },
{ name: "Peach", category: "Colors" },
{ name: "Orange", category: "Fruits" },
{ name: "Grapes", category: "Fruits" },
];
let output = _.groupBy(array, "category");
console.log(output);
In this code snippet:
- Create an array of objects called “array”.
- Call the “groupBy()” method by passing an array of objects “array” and a key “category” in it, which groups all the elements related to the categories.
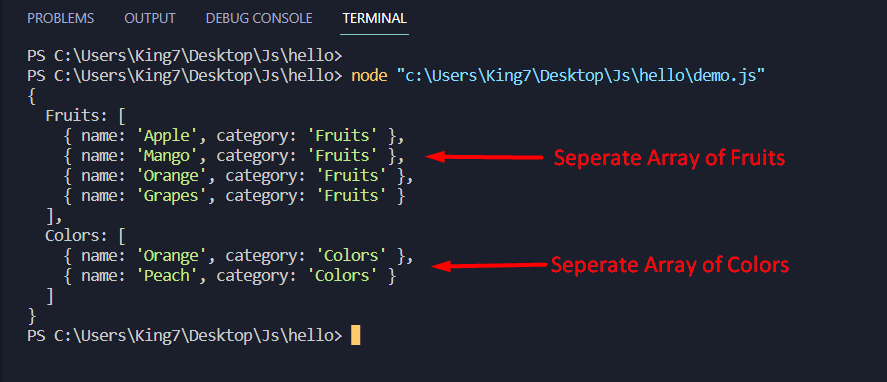
Run the above code, and the output will be:
It can be easily observed that the objects have now been grouped based on their “Category” key’s value.
Conclusion
For grouping, an array of objects in JavaScript, use the “reduce()” method or the “groupBy()” method. The reduce() method is the most commonly used method for grouping an array of objects, while the groupBy() method requires less code and is easier to understand, but it will execute in the npm project with the lodash library. This tutorial demonstrated the methods to group JavaScript objects in an array.