This write-up will demonstrate the approaches to get the height of the div element in JavaScript.
How to Get Height of the Div Element in JavaScript?
The following approaches can be utilized to get the height of the div element in JavaScript:
Approach 1: Get Height of the Div Element in JavaScript Using the offsetHeight Property
The “offsetHeight” property returns the outer height of an element including the padding as well as the borders. This property can be implemented to compute the height of the accessed heading upon the button click.
Syntax
Here, “element” corresponds to the element to be computed for the height.
Example
In the below example:
- Specify the following div with an assigned class.
- Also, include the specified heading within to be calculated for the “height”.
- Now, create a button with an “onclick” event invoking the function divHeight().
- After that, allocate the headings in order to display the computed height:
In the further js code:
- In the below given js code, declare a function named “divHeight()”.
- In its definition, access the assigned div by its class using the “document.querySelector()” method and the heading for the computed height using the “document.getElementById()” method.
- After that, apply the “offsetHeight” property to compute the outer height of the specified heading and display it in the allocated heading discussed before using the “innerText” property:
let getDiv = document.querySelector('.element');
let get= document.getElementById("head")
let height = getDiv.offsetHeight;
get.innerText= +height
}
Output
In the above output, it is evident that the height is computed.
Approach 2: Get Height of the Div Element in JavaScript Using the clientHeight Property
The “clientHeight” property, on the other hand, calculates the element’s inner height including the padding but excluding the borders. This property can be similarly applied to the included image within the div element.
Syntax
Here, likewise “element” corresponds to the element to be computed for the height.
Example
- Repeat the above-discussed approaches for specifying the “div” class.
- Here, specify the following image to be computed for the “height”.
- Likewise, allocate a heading for the computed height and create a button with an attached event “onclick” as discussed:
In the below given js function:
- Define a function named “divHeight()”.
- Repeat the above-discussed approaches for accessing the “div” element and the included heading.
- After that, apply the “clientHeight” property to calculate the outer height of the image specified in the above code and return it as a heading:
let box = document.querySelector('.element');
let get= document.getElementById('head')
let height = box.clientHeight;
get.innerText= +height
}
Output
From the above output, it can be observed that the required functionality is achieved.
Approach 3: Get Height of the Div Element in JavaScript Using the scrollHeight Property
The “scrollHeight” property is identical to the “clientHeight” property as it returns the height of an element with the padding, but not the borders. This property can be applied to the created table to calculate its height.
Syntax
In the given syntax, “element” similarly corresponds to the element to be computed for the height.
Example
- Firstly, include the “div” element with the specified “class” and an attached “onmouseover” event redirecting to the function divHeight().
- Next, create a table with the specified heading and data values.
- Similarly, revive the discussed method for allocating a heading to display the computed height in it:
In the following js code, follow the stated steps:
- Define the function named “divHeight()”.
- Access the “div” element.
- Finally, apply the “scrollHeight” property to return the height of the created table:
let getDiv = document.querySelector('.element');
let height = getDiv.scrollHeight;
console.log("The Height of the Div Element is: ", +height)
}
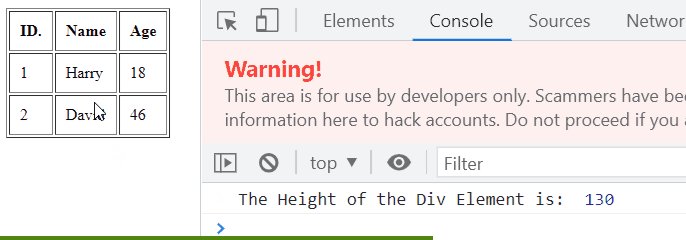
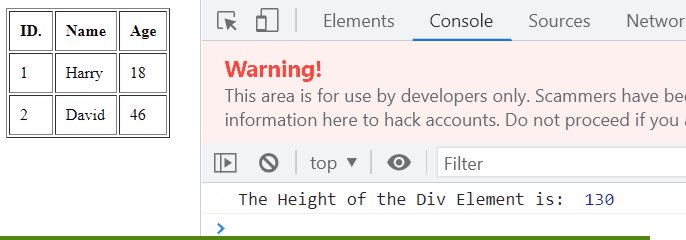
Output
Approach 4: Get Height of the Div Element in JavaScript Using the jQuery Approach
This approach returns the height of the heading as well as the paragraph within the div element with the help of a jQuery library.
Example
- In the below demonstration, include the specified jQuery library in order to apply its methods.
- Next, specify the “div” and contain the following heading and paragraph in it to be calculated for the height.
- After that, revive the discussed methods for creating a button and assigning a heading for the resultant height to be displayed in it:
<div id= "element" style= "border: 2px solid;">
<h2>JavaScript</h2>
JavaScript is a very effective programming language which can be integrated with HTML as well to perform various added functionalities in designing a particular web page or the website. This results in attracting the users and enhancing the overall document design.
</div><br>
<button type= "button">Get the Height of the Div Element</button>
<h3 id= "result"></h3>
In the below-given code:
- In the jQuery code, apply the “ready()” method in order to execute the further code as soon as the Document Object Model(DOM) is loaded.
- Now, apply the “click()” method which will execute the specified function upon the button click
- Lastly, upon the button click, access the “div” element, and apply the “height()” method to it thereby returning its height:
.ready(function() {
$("button").click(function(){
var divHeight = $("#element").height();
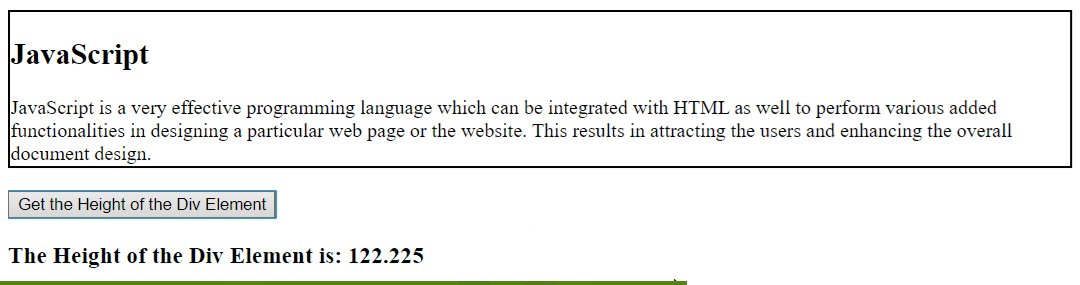
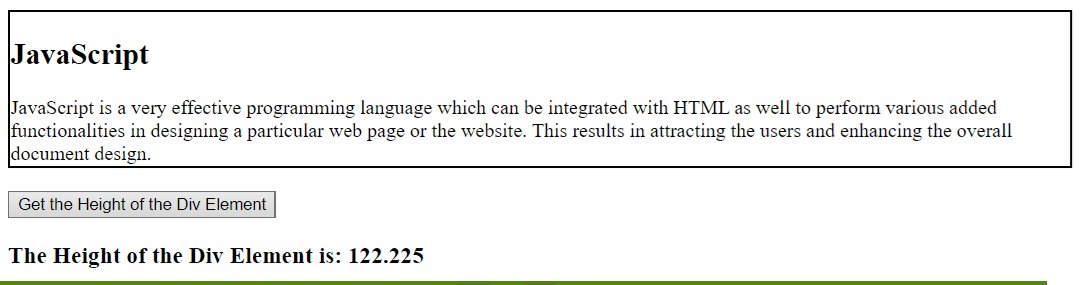
$("#result").html("The Height of the Div Element is: " + divHeight);
});
});
Output
This write-up compiled the approaches to get the height of the div element in JavaScript.
Conclusion
The “offsetHeight” property, the “clientHeight” property, the “scrollHeight” property, or the “jQuery” approach can be utilized to get the height of the div element in JavaScript. The offsetHeight property can be applied to compute the outer height of the accessed heading upon the button click. The clientHeight property and the scrollHeight property can be opted for computing the inner height of the element. The jQuery approach can also be implemented by including its library and utilizing its methods for performing the required calculations. This article demonstrated the approaches that can be applied to get the height of the div element in JavaScript.